
上記のお悩みを解決します。
本記事の内容
- AFFINGER6とSWELLの『ステップ(手順)装飾』の違いについて
こんな方におすすめ
- AFFINGER6とSWELLのどちらを購入しようか悩まれている方
それでは、本題に入ります。
『AFFINGER6とSWELLのステップ装飾』の違い
AFFINGER6とSWELLのステップ装飾を比較した場合のメリット・デメリットは下記。
SWELL
| メリット | デメリット |
|
SWELLはブロックエディタでステップブロックが数種類用意されており、かつステップを増やしたり・順番を変えることもできて使いやすい |
AFFINGER6のクラシックエディタにもステップはあるが、増やしたり・順番を変えるのがめんどくさい |
結論です。
AFFINGER6とSWELLの『ステップ装飾』の違いを比較した場合、『SWELL』に軍配が上がると感じています。
理由は、ステップ項目を追加するときの手順の差です。
ポイント
AFFINGER6で手順追加をするときには、コードをコピペする必要があります。
対して、SWELLのステップブロックは『プラスボタンを押してステップを追加』していくことができます。

さらに、SWELLではステップの間に挿入したいコンテンツが発生した場合にも簡単に挿入ができます。
AFFINGER6のクラシックエディタだと、やり直しです・・・。

step
1step
2step
3step
4step
5step
6step
7step
8step
9step
10step
11step
12step
13step
14step
15step
16step
17step
18step
19step
20step
21step
22step
23step
24step
25step
26step
27step
28step
29
AFFINGER6とSWELLで、出来上がるステップの見た目には大きな違いはありません。
しかし、ステップを作成していく手順には大きな違いを感じています。
ココがポイント
やはり、SWELLのブロックエディタの完成度は高いですね。
特に、私が気にっているのはSWELLの『ステップブロック(スモールスタイル)』。
アフィリエイトリンクも自然に貼ることができています。
SWELLのオススメポイント
画像の枠も、パソコン風・ブラウザ風にできることもポイント高いです。
SWELLのステップブロック(スモールスタイル).jpg)
ココがポイント
『SWELL』に軍配が上がると感じている
AFFINGER6とSWELLの画面を見てください。
\タブで切り替えてね!/
タグ→テキストパーツ→ステップ
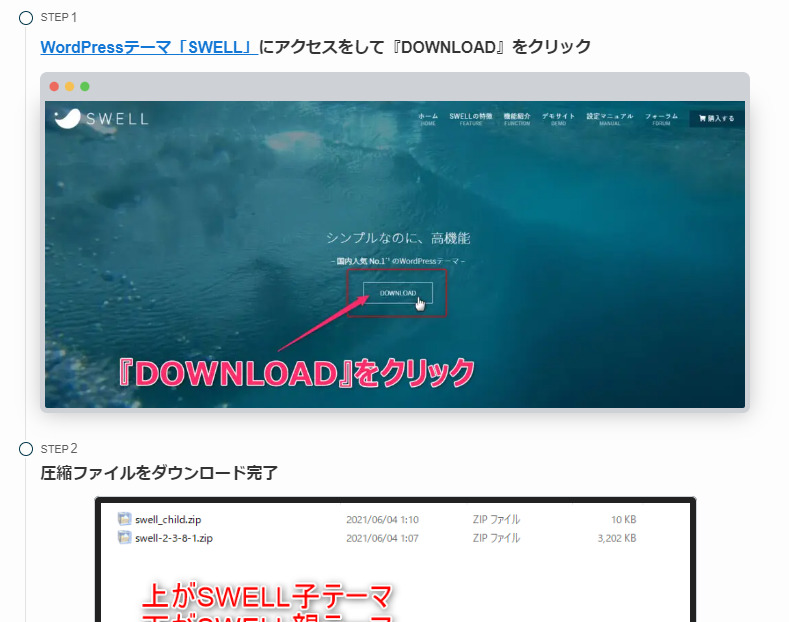
step
1WordPressテーマ「SWELL」にアクセスして、『DOWNLOAD』をクリック

タグ→レイアウト→タイムライン→基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タグ→レイアウト→タイムライン→センター
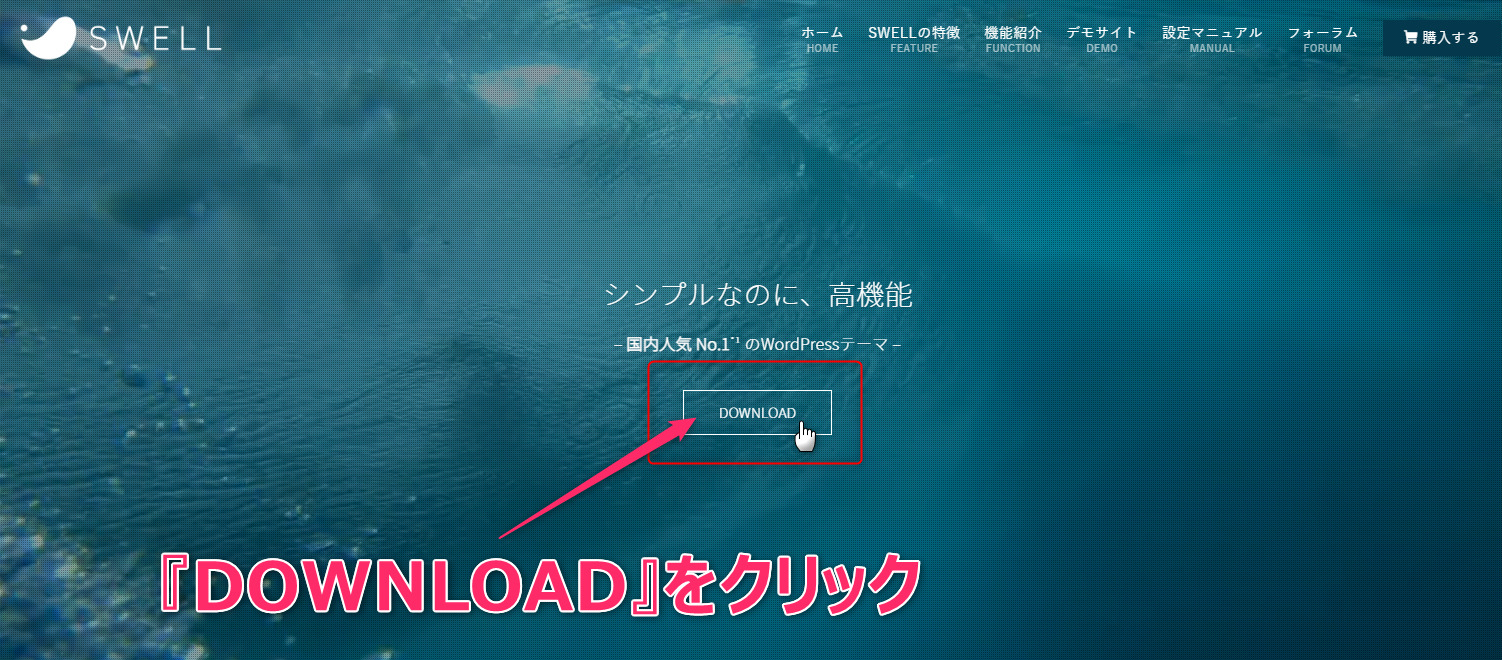
『DOWNLOAD』をクリック
WordPressテーマ「SWELL」
にアクセスをして、『DOWNLOAD』をクリックします。

ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タグ→レイアウト→タイムライン→基本(ステップ)
step.2
ここにコンテンツ
step.3
ここにコンテンツ
タグ→レイアウト→タイムライン→センター(ステップ)
step.1
WordPressテーマ「SWELL」
にアクセスをして、『DOWNLOAD』をクリックします。

step.2
ここにコンテンツ
step.3
ここにコンテンツ
タグ→レイアウト→タイムライン(カウント)→基本
WordPressテーマ「SWELL」
にアクセスをして、『DOWNLOAD』をクリックします。

ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タグ→レイアウト→タイムライン(カウント)→センター
WordPressテーマ「SWELL」
にアクセスをして、『DOWNLOAD』をクリックします。

ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
.jpg)
.jpg)
.jpg)

さらにさらに、SWELLのステップのすごいところがあります。
ココがポイント
ステップの順番の入れ替えも自由自在!
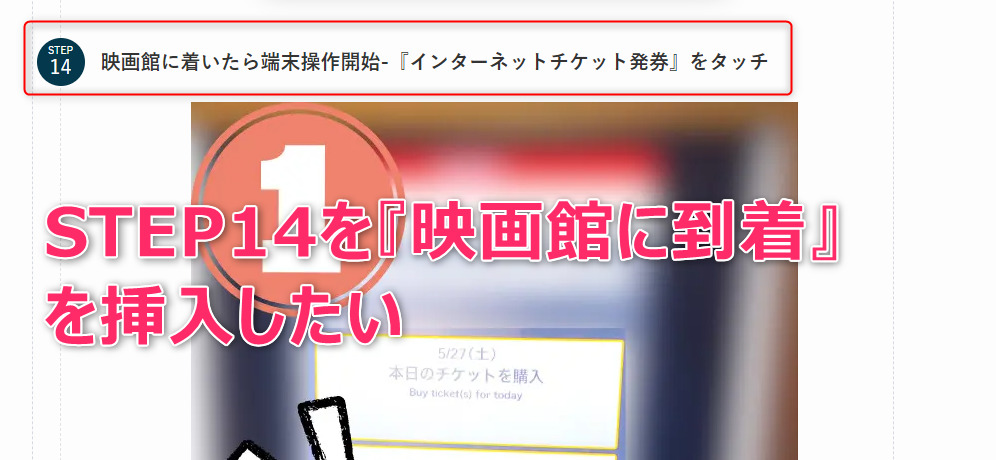
例えば、ステップ14のところにコンテンツの入れ忘れた手順があった場合。

step
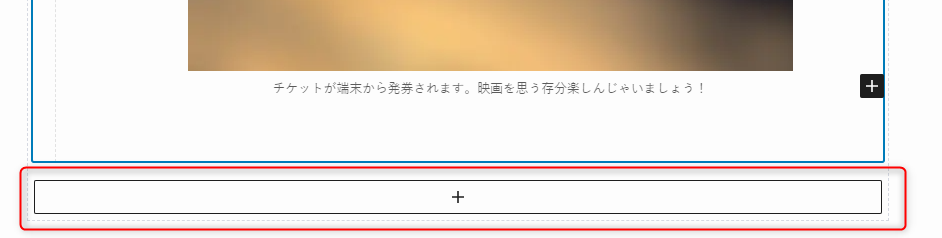
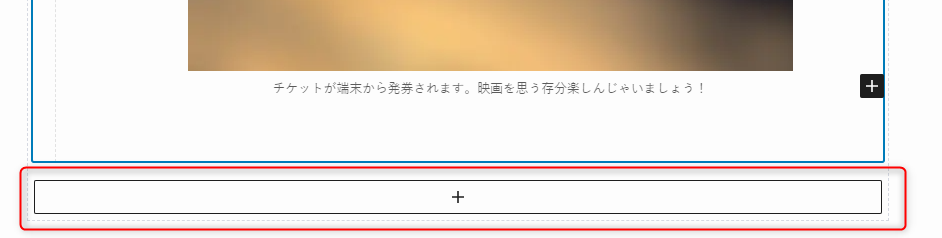
1ステップブロックのプラスボタンをクリック

step
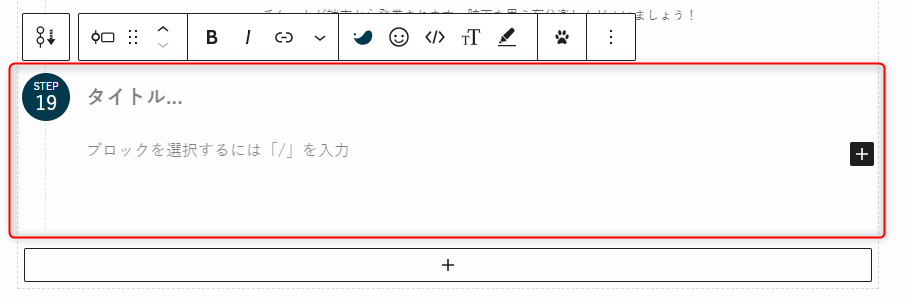
2新しいステップブロックが挿入される

step
3間に挿入したいコンテンツを作成

step
4上矢印をクリック

step
5ステップの番号が自動で変わっていく

step
6間に挿入完了

ココがダメ
AFFINGER6のクラシックエディタでは、ステップに入れ忘れがあった場合にはやり直しです・・・。
AFFINGER6の方が、ステップの装飾数は多いです。
しかし、SWELLと見比べた場合にどちらが見やすいと感じましたか?
AFFINGER6とSWELLの両方を使っています。
私はSWELLのステップブロックの方が使いやすく、デザインも好みです。
ポイント
また、SWELLでは画像の枠の装飾の種類も豊富です。
今回の例のように、申し込み手順ではパソコン風やブラウザ風を多用しています。
まとめ
ポイントをまとめます。
ポイント
AFFINGER6のステップを追加するときは、コードをコピペしていく必要があるよ!
対して、SWELLのステップブロックは、プラスボタンを押してステップを追加していくことができる!
操作性を考慮した場合に、SWELLのステップブロックに軍配が上がると感じたよ!
以上です。



