上記のお悩みを解決します。
本記事の内容
- AFFINGER6のオススメの表の作り方
- SWELLの『テーブル(表)』との違いについて
こんな方におすすめ
- AFFINGER6の表の作り方で悩まれている方
- SWELLとどちらを購入しようか悩まれている方
それでは、本題に入ります。
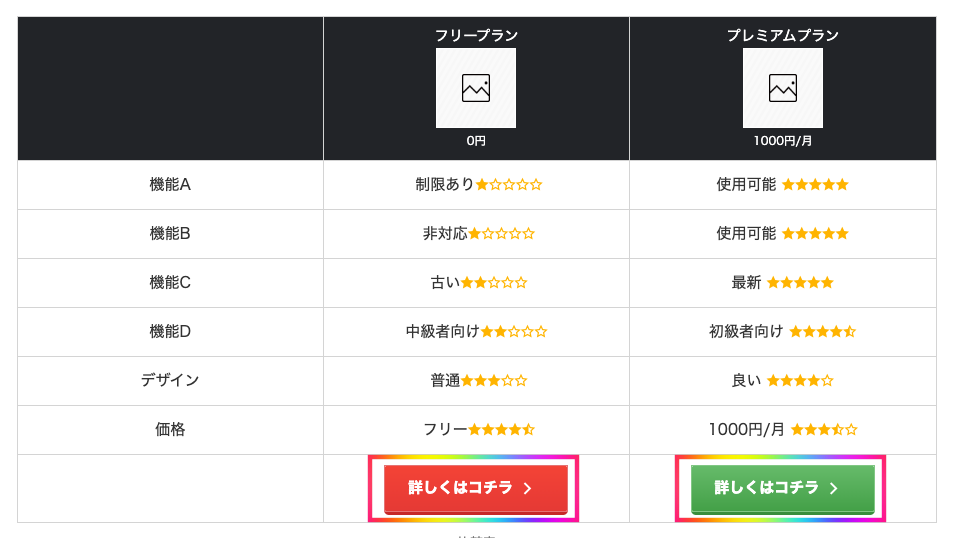
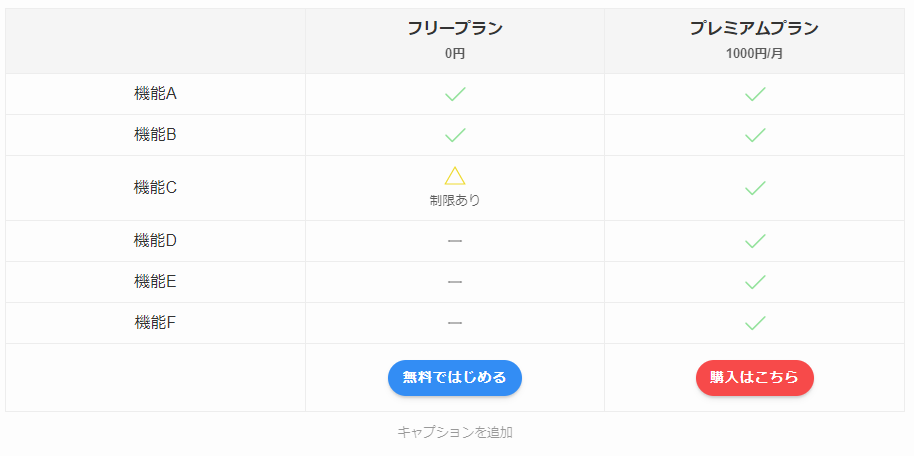
本記事を読むことで、AFFINGER6のブロックエディタで下記のような表も作ることができるようになります。(アニメーションはつけ過ぎだけどw)
フリープラン 0円 |
プレミアムプラン 1000円/月 |
|
|---|---|---|
| 機能A | 使用可能 | |
| 機能B | 非対応 | 使用可能 |
| 機能C | 制限あり | 最新 |
| 機能D | 中級者向け | 初心者向け |
| デザイン | 普通 | 良い |
| 価格 | フリー | 1000円/月 |
AFFINGER6の表(テーブル)の作り方

手始めにシンプルな表から作成してみます。
AFFINER6のブロックエディタでメリット・デメリットの表を作成してみました。
私は、マイブロックに『メリット・デメリット表』を登録して使っています。
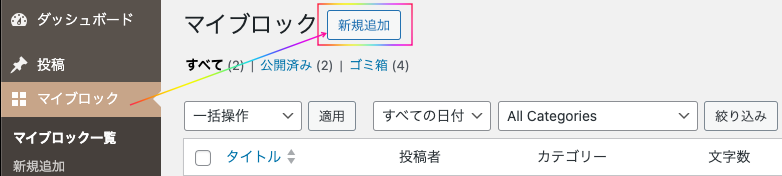
step
1マイブロック→新規追加

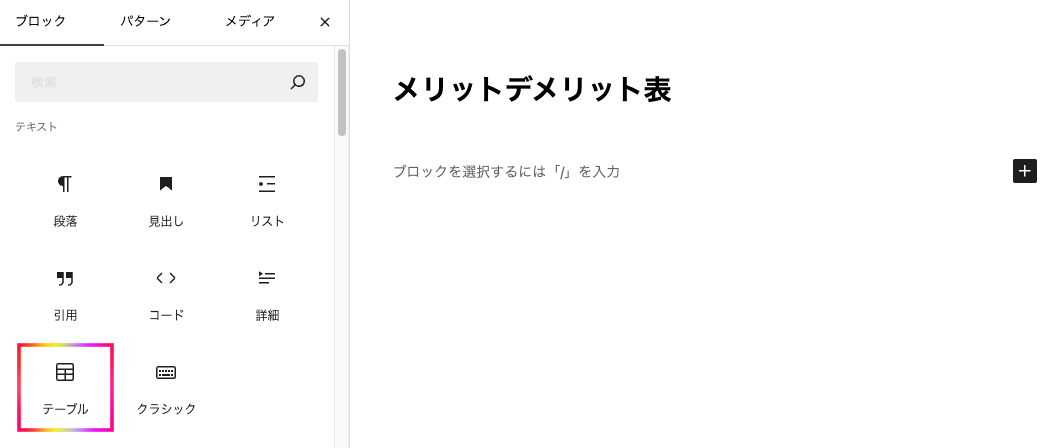
step
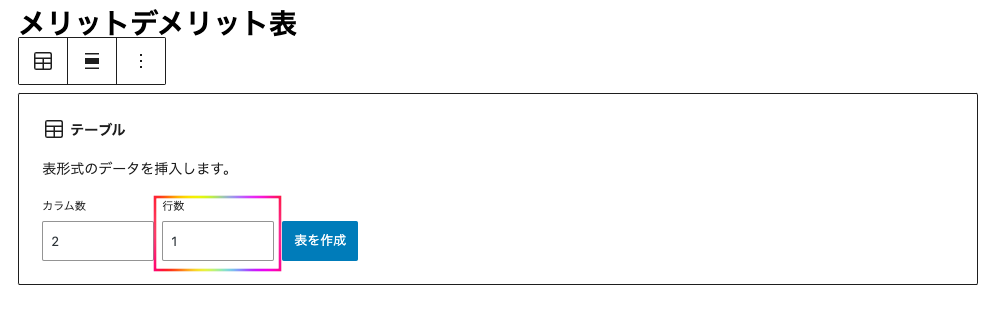
2テーブルブロックを挿入

step
3行数=1に変更

step
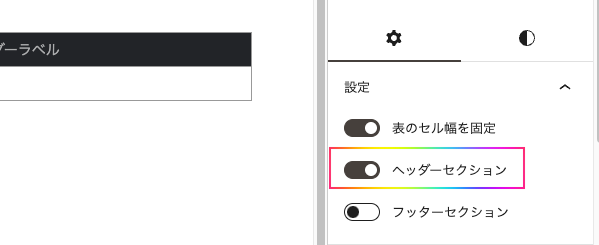
4ヘッダーセクションを有効化

step
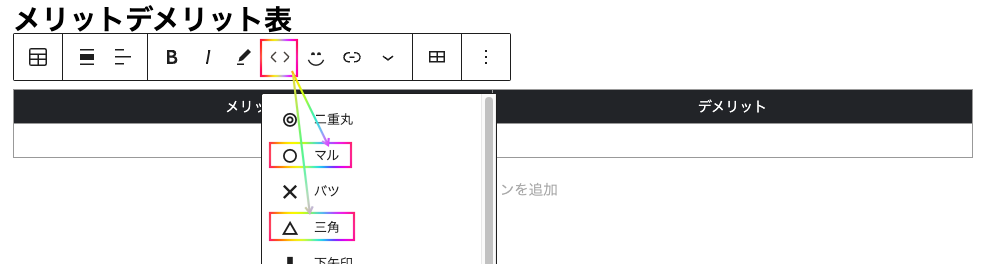
5アイコンを設置

step
6アイコンコードを設置したらこんな感じ

step
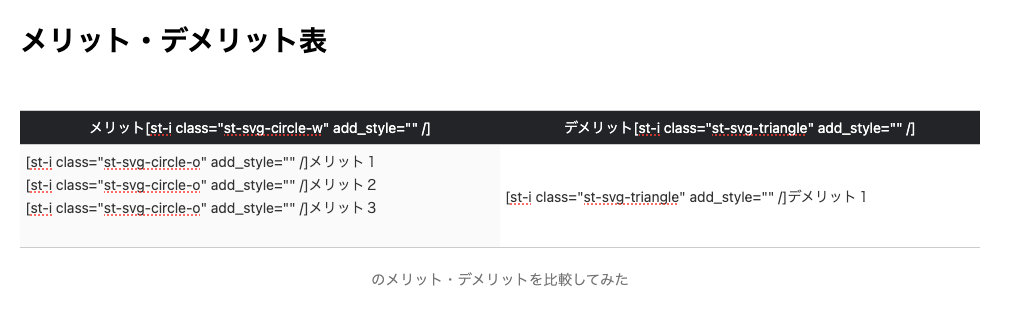
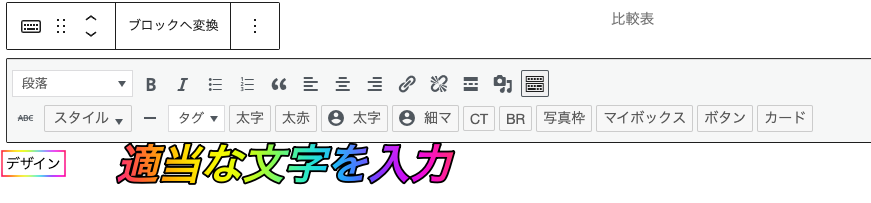
7適当に文字を入力しておく

step
8完成系

マイブロックにメリット・デメリットテーブルを用意しておくと執筆効率も上がると感じています。
ただし、AFFINER6のブロックエディタの場合はテーブルがシンプルになりがち・・・。
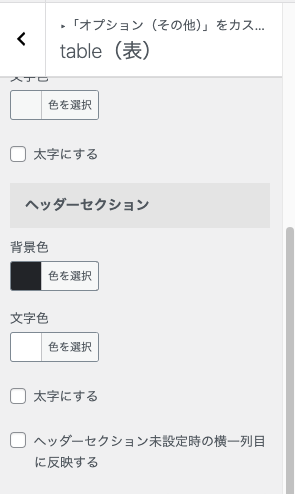
ちなみに、テーブルの色変更は下記から可能。
外観→カスタマイズ→オプション(その他)→table(表)

ココがポイント
私は色のコントラストは『黒』と『白』でハッキリさせています。
ページスピードインサイトのユーザー補助のスコアも上昇する傾向になります。
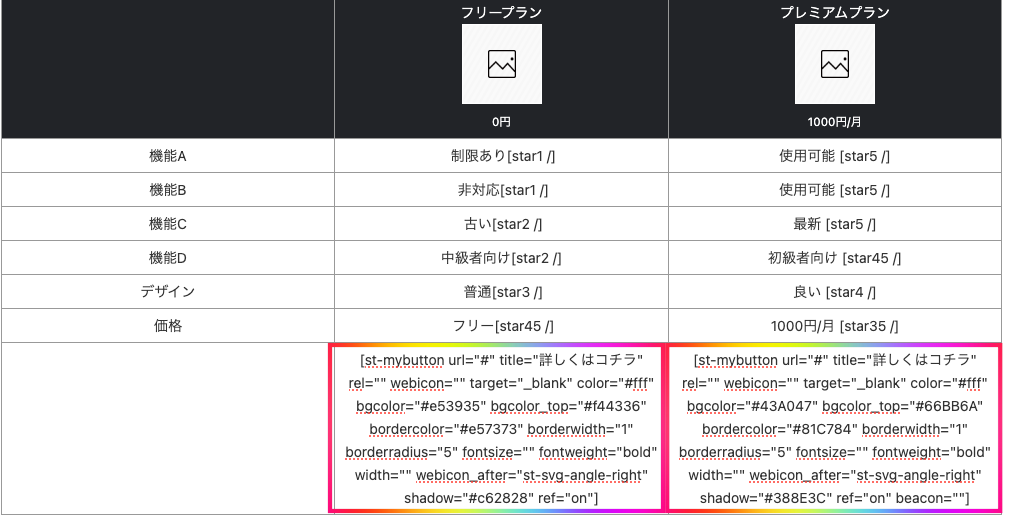
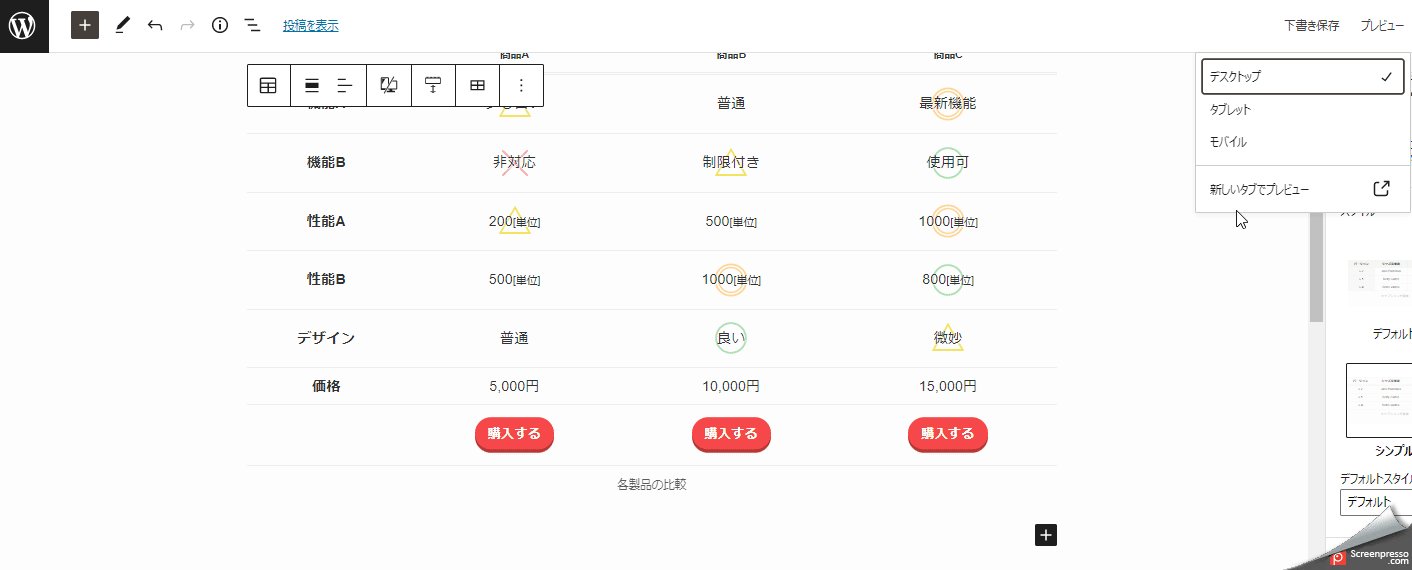
下記のようなデザインの表はクラシックエディタを使う必要が出てきます。
フリープラン 0円 |
プレミアムプラン 1000円/月 |
|
|---|---|---|
| 機能A | 使用可能 | |
| 機能B | 非対応 | 使用可能 |
| 機能C | 制限あり | 最新 |
| 機能D | 中級者向け | 初心者向け |
| デザイン | 普通 | 良い |
| 価格 | フリー | 1000円/月 |
結論から申し上げますと、AFFINER6で上記ような表を作るためにはクラシックブロックを使う必要があります。
手順は下記。
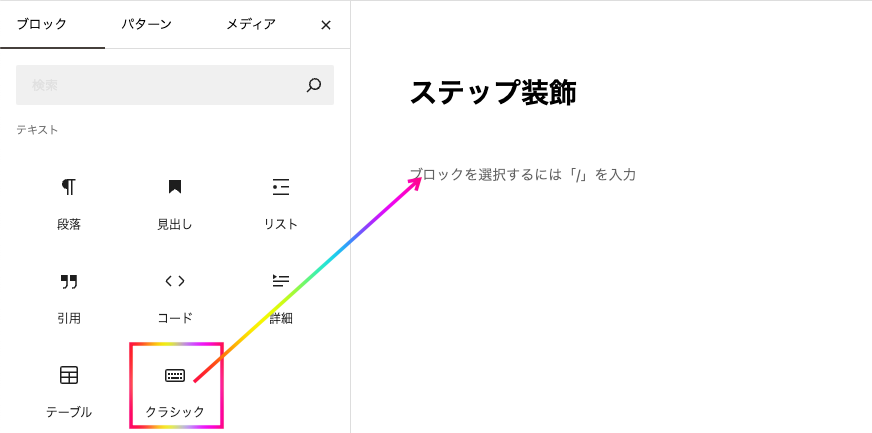
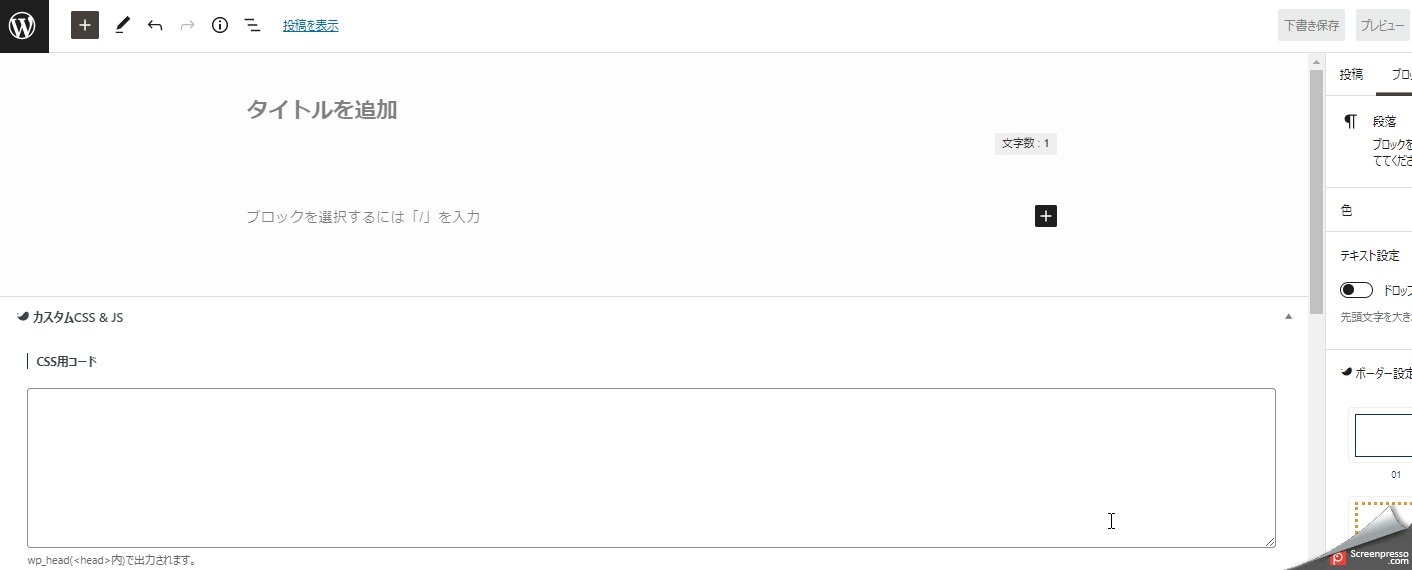
step
1クラシックブロックを挿入する

step
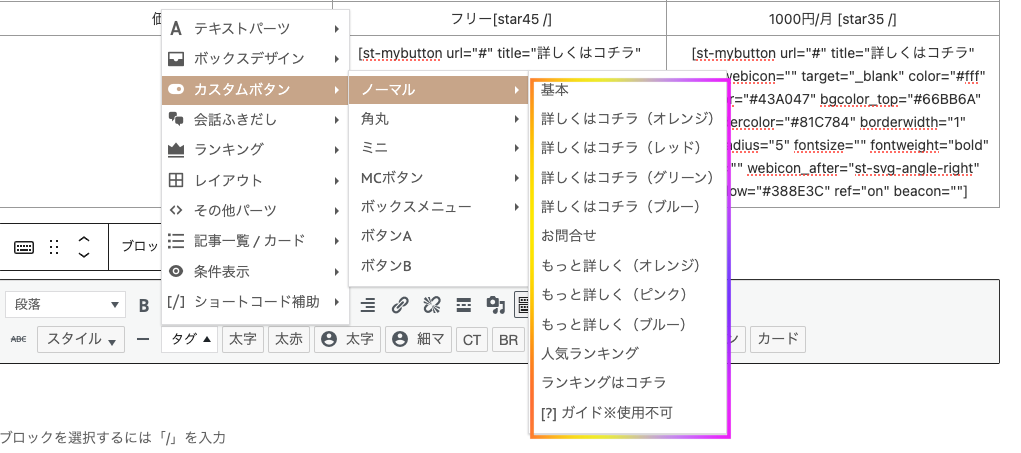
2好みのボタンを挿入する

step
3挿入したコードをコピーする

step
4コピーしたコードを表のセル内に貼り付ける

step
5完成

SWELLは、ブロックエディタのみでテーブル内にボタンを設置することができます。
ですが、AFFINGER6ではクラシックブロックを併用する必要があります。
そのため、ブロックエディタでクラシックブロックを呼び出してからボタンを挿入しています。
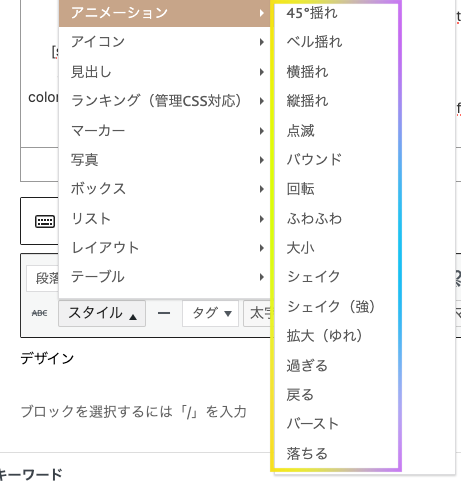
AFFINGER6のブロックエディタでアニメーションをつける方法は下記。
step
1クラシックブロックを挿入して、適当に文字を入力する

step
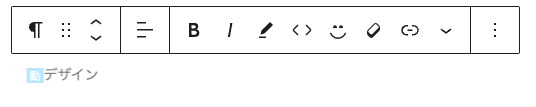
2文字を選択した状態でアニメーションを選択する

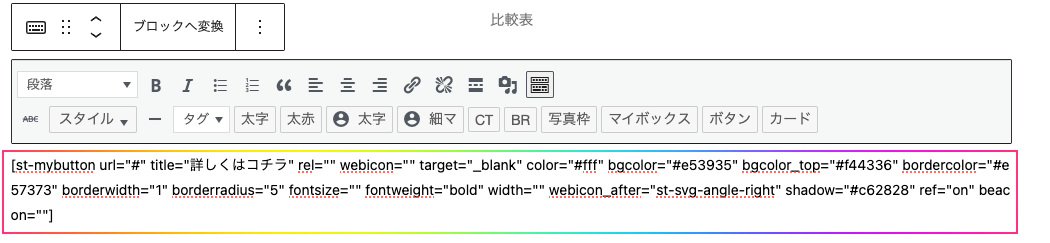
step
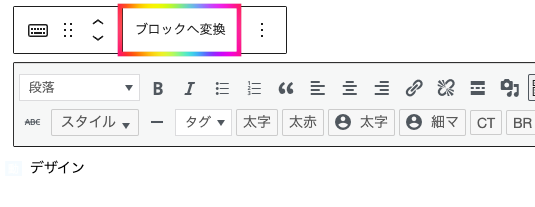
3アニメーションを付けたら『ブロックへ変換』を選択する

step
4『動』と文字をすべて選択してコピーする

step
5表のセル内に貼り付けする
.png)
個人的には、SWELLのほうがテーブルを『簡単×早く×オシャレ』に作成することができると感じています。
AFFINGER6のブロックエディタのスタイルをご紹介します。
スタイルは下記の6種類から選択可能です。(SWELLは4種類)
AFFINGER6(6種類)
.png)
SWELL(4種類)

AFFINGER6のテーブルスタイルをご紹介します。
デフォルト

デフォルトスタイルでは、全体的に左寄りとなっています。
ストライプ

ストライプ柄になります。
スクロール(SP)
スマホのみ.png)
スマホのみ横スクロールが可能になります。
パソコンでは横スクロールにならないことに注意してください。
中央寄せ

個人的には、イチバン無難かなぁと感じています。
ご紹介したテーブルも『中央寄せ』で作成しています。
ラインのみ

横ラインのみのテーブルです。
ラインのみ2

「横ラインのみ」のバージョン違いです。
テーブルスタイルの種類の豊富さは『AFFINGER6(6種類)』に軍配があります。(SWELLは4種類)
今回の記事を書くにあたり、AFFINGER6で精一杯かけてテーブルを作ってみましたが疲れました・・・。
先述した通り、テーブルにインラインボタンを挿入するにはブロックエディタ→クラシックエディタに切り替えたりと手間も時間もかかりました。
SWELLのほうがブロックエディタのテーブル作成に関しては軍配が上がると感じました。
AFFINER6とSWELLの『テーブル(表)』違い
SWELLに軍配が上がるかな
| メリット | デメリット |
|
SWELLには機能的なテーブルデザインが数種類用意されている |
AFFINGER6にもテーブルブロックは用意されているがSWELLに比べると見劣りしてしまう |
結論です。
AFFINGER6とSWELLの『テーブル(表)』の違いを比較した場合、SWELLに軍配が上がると感じています。
ココがポイント
SWELLに軍配が上がると感じている
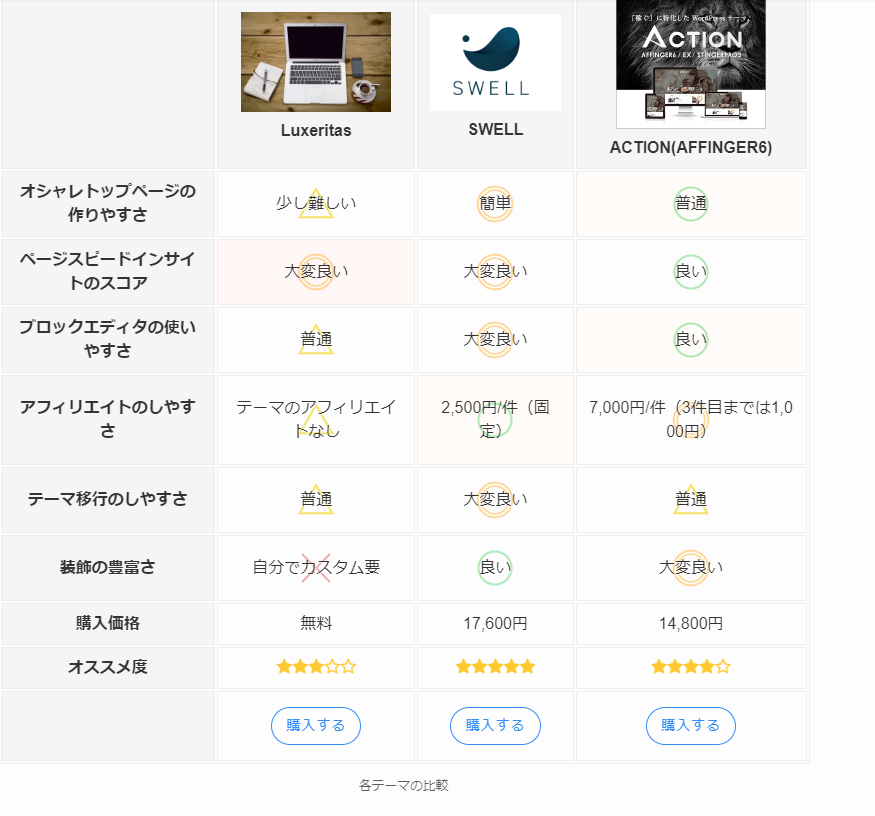
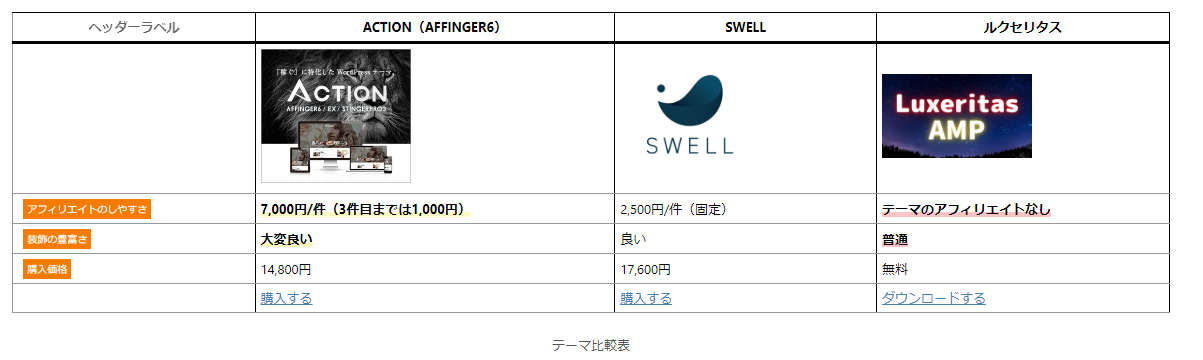
AFFINGER6とSWELLの標準機能で私が精一杯にかけて作ったテーブルをご覧ください。
AFFINGER6はクラシックエディタを使っています。(ブロックエディタで作成したテーブルは後述しています。)
タブで切り替え可能
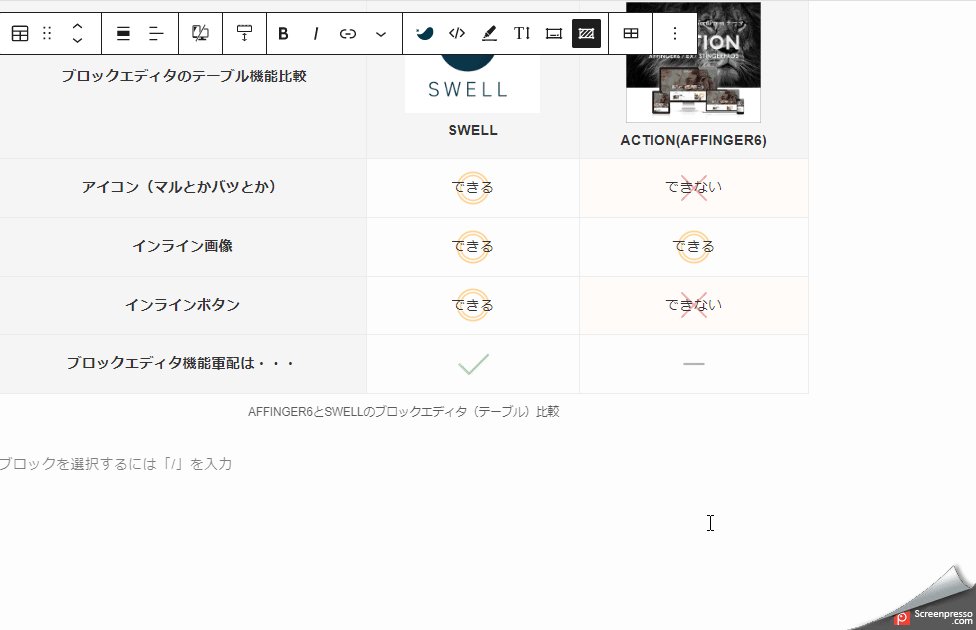
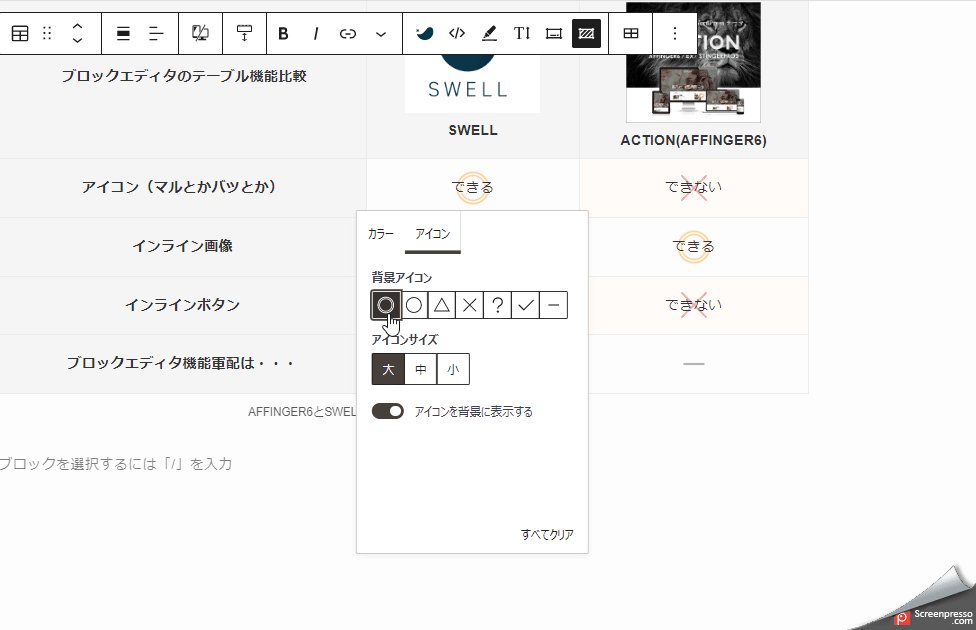
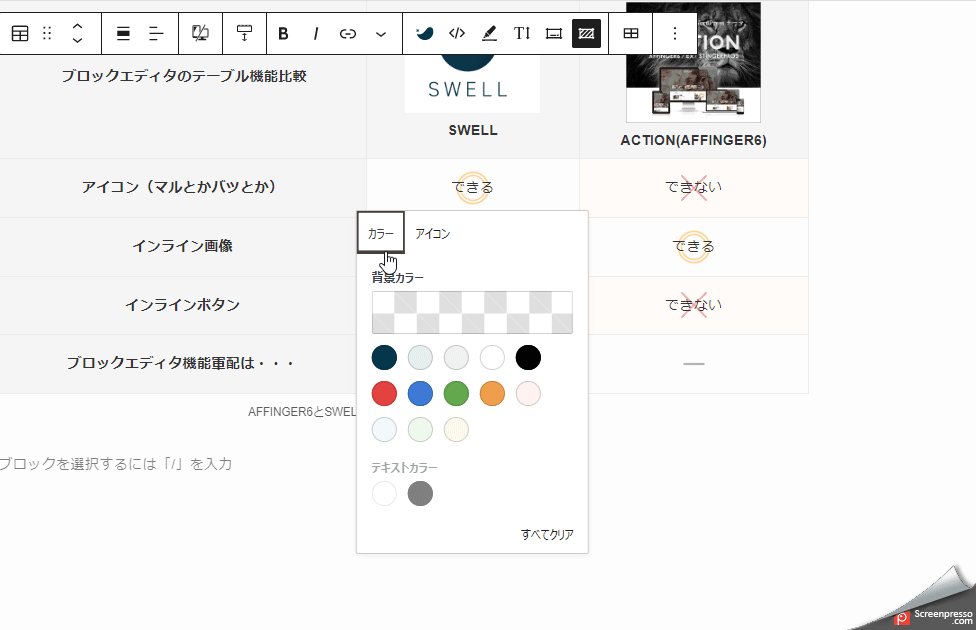
AFFINGER6とSWELLのブロックエディタのテーブル機能の違いをまとめました。
(下記のテーブルはSWELLで作成しています。)

ココがおすすめ
SWELLは、ブロックエディタのテーブルで『アイコン』や『インラインボタン』を挿入することができます。
SWELLのブロックエディタ(テーブル)

SWELLのブロックエディタ(テーブル)の目玉は、標準機能で用意されている『テーブルのブロックパターン』だと感じています。
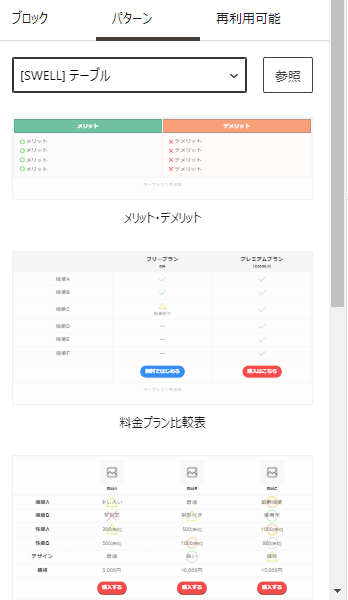
下記の5種類のテーブルパターンが用意されています。
ポイント
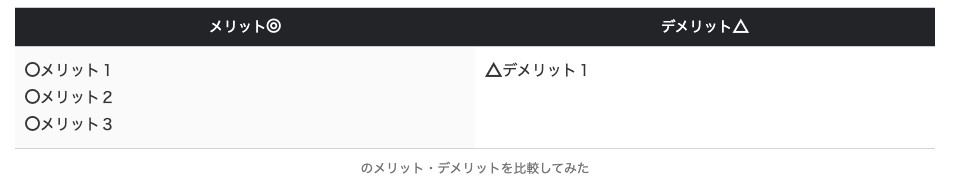
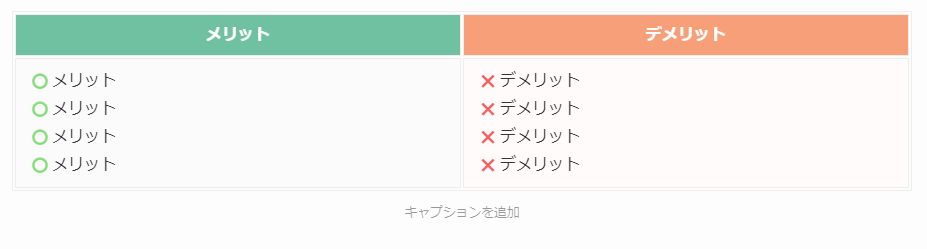
メリット・デメリット
料金比較表
商品比較表
商品比較表2
商品比較表3
順番にご紹介します。
メリット・デメリット

料金比較表

商品比較表

商品比較表2

商品比較表3

本記事でご紹介した、テーブルは『商品比較表3』を元に作成しています。
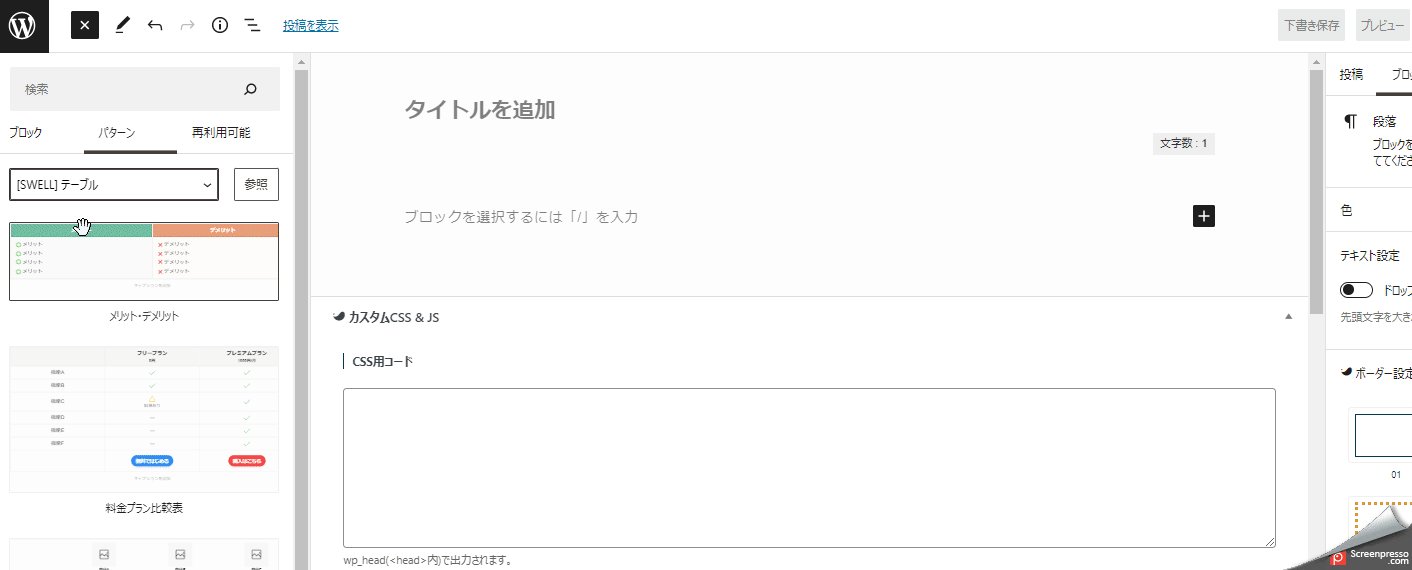
SWELLのブロックパターンは下記から使用可能です。
パターン→[SWELL]テーブル

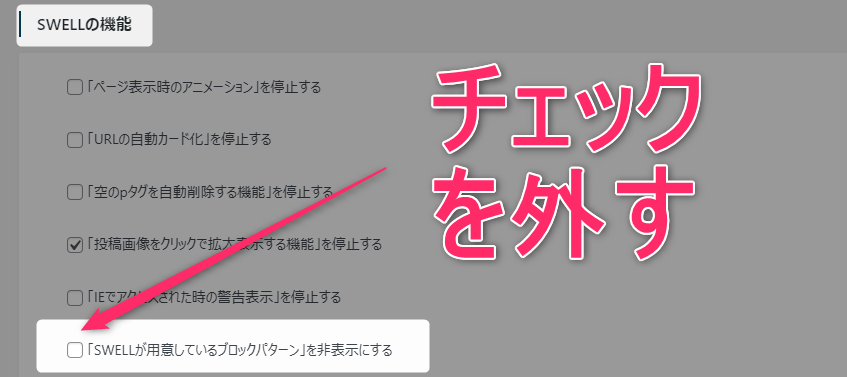
注意ポイント
『SWELLの機能』の『「SWELLが用意しているブロックパターン」を非表示にする』のチェックを外しておく必要があります。

SWELLのブロックエディタ(テーブル)は、アイコンの挿入も簡単にできます。(AFFINGER6には無い機能です)

各種アイコンには、色が設定されています。
アイコンを選択するだけで、いい感じに配色してくれるのでGOODです。
ココがポイント
SWELLならやりたかったことが、簡単にオシャレにできると感じています。
まとめ
ポイントをまとめます。
ポイント
SWELLのほうがAFFINGER6に比べて『早く×オシャレ』なテーブルを作成することができた
AFFINGER6でインラインボタンを挿入するにはクラシックエディタが必要
SWELLにはオシャレで実用的なテーブルパターンが用意されている
AFFINGER6のほうがブロックテーブルのスタイルが多い
AFFINGER6とSWELLのブロックテーブルを両方使ってみて、私は『SWELLのほうが使いやすい』と感じています。以上です。