本記事を読むメリット
SWELLで新着記事一覧ページや人気記事記事一覧ページを作成して回遊率アップが期待できます
SWELLで記事一覧ページを作る方法
\タブで切り替えてね!/



結論から申し上げます。
SWELLでは、下記3つの一覧ページを作成しておくことをオススメします。
ポイント
- 新着記事一覧ページ
- 人気記事一覧ページ
- 自分が推したいカテゴリーページ
設定方法を解説します。
step
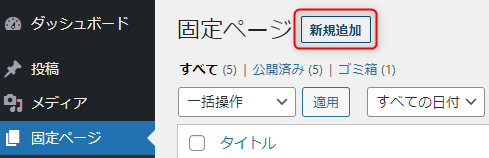
1固定ページを新規追加

step
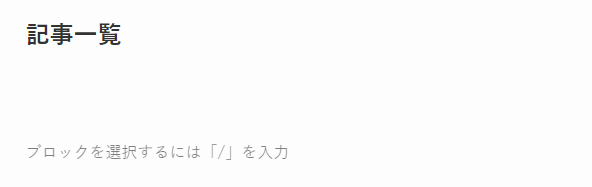
2タイトル名を編集

もっと詳しく
『記事一覧』 とタイトルに入力します。(他にも、人気記事一覧やカテゴリー一覧も兼ねるので『新着記事一覧』はNG)
step
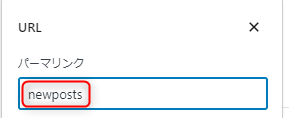
3パーマリンクを設定

もっと詳しく
- posts
- newposts
- new-posts
分かればOKだけど、日本語はやめておいた方がいいよ!
記事一覧の固定ページを新規登録しておきます。
次に、人気記事一覧の固定ページを作成していきます。
step
4人気記事一覧のタイトルをセット

もっと詳しく
『人気記事一覧』 とタイトルに入力します。(記事一覧ページと同様に、意味が分かればOK)
step
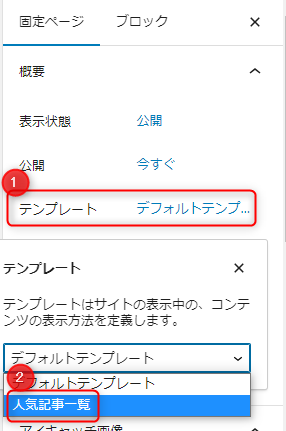
5テンプレートを変更

ココがポイント
SWELLには、テンプレートに『人気記事一覧』が用意されています。
step
6人気記事一覧ページのパーマリンクを設定

もっと詳しく
- popularposts
- popular-posts
どちらでもOK!
以上で、新着記事一覧ページと固定ページ一覧ページの準備ができました。
続いて、表示の設定をしていきます。
step
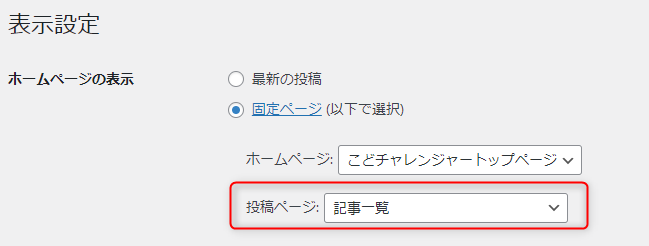
7設定→表示設定

step
8投稿ページを『記事一覧』に設定

先ほど作成した、記事一覧ページを投稿ページに選択します。
step
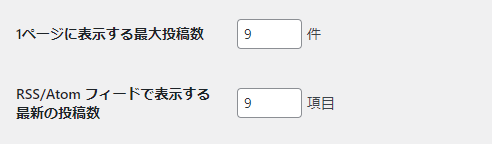
91ページに表示する最大投稿数を設定

『1ページに表示する最大投稿数=9』にしておきます。
step
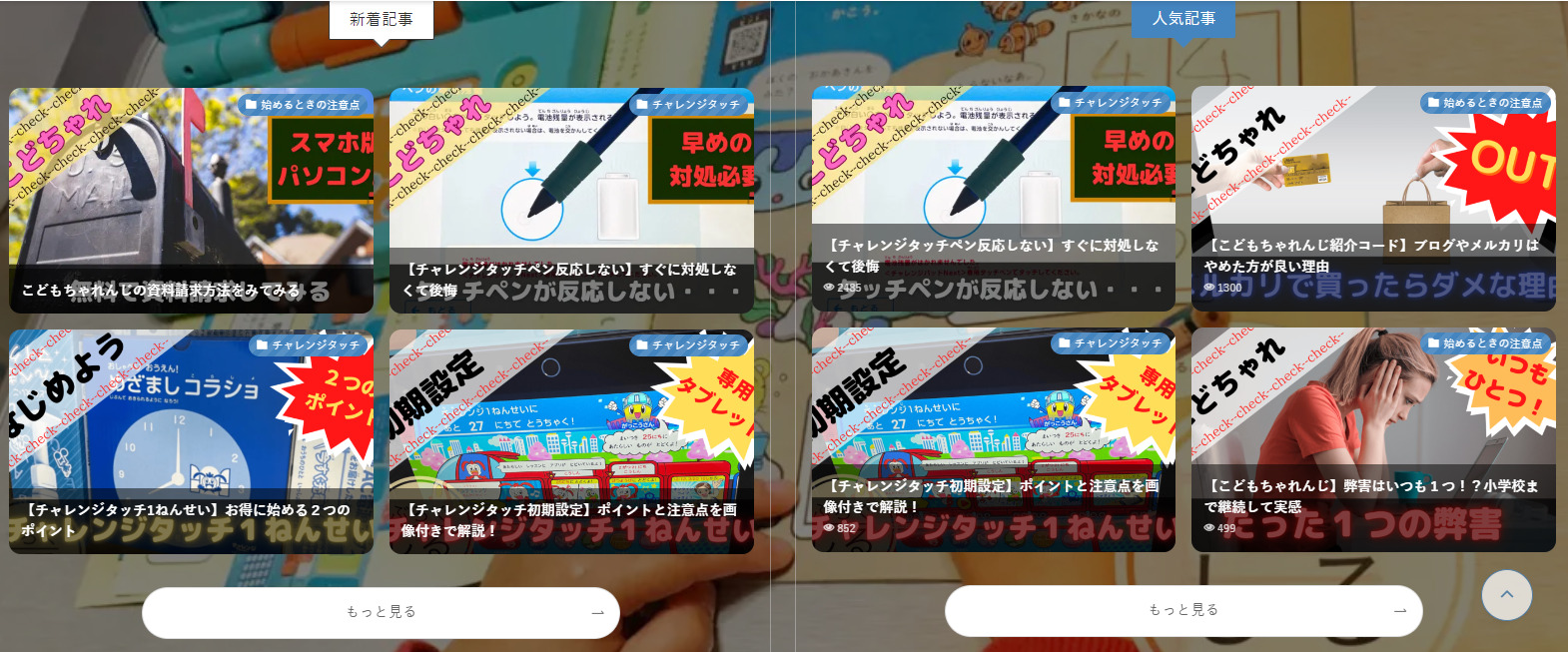
10以下のようなデザインを作成していく

step
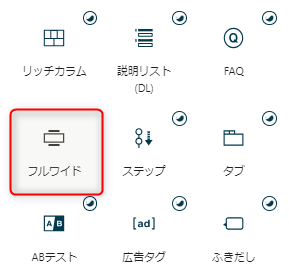
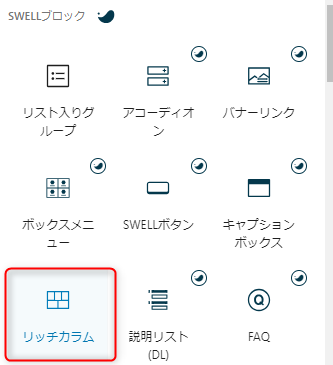
11フルワイドブロック→リッチカラムブロックの挿入

フルワイドブロックが挿入出来たら、リッチカラムブロックを挿入します。

step
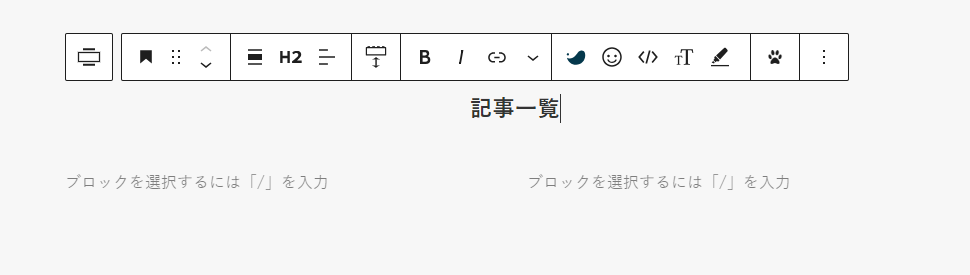
12リッチカラムブロック挿入完了

ココがポイント
見出しには、『記事一覧』と入力しておきます。
step
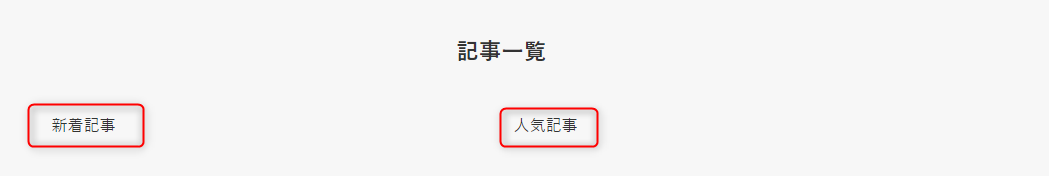
13両カラムにテキスト入力

もっと詳しく
- 左カラムに『新着記事』
- 右カラムに『人気記事』
step
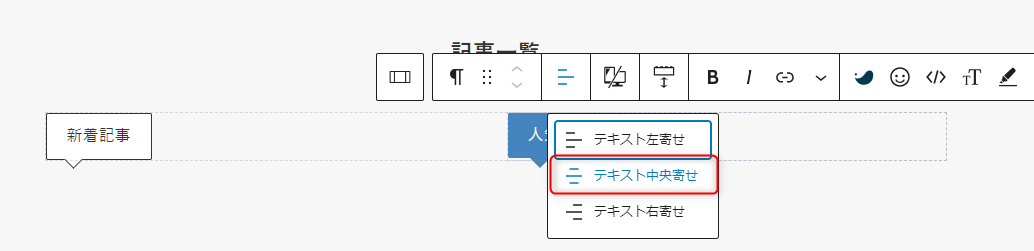
14テキストスタイルを変更

もっと詳しく
- テキストスタイルを吹き出しに変更
- テキストを中央寄せ
step
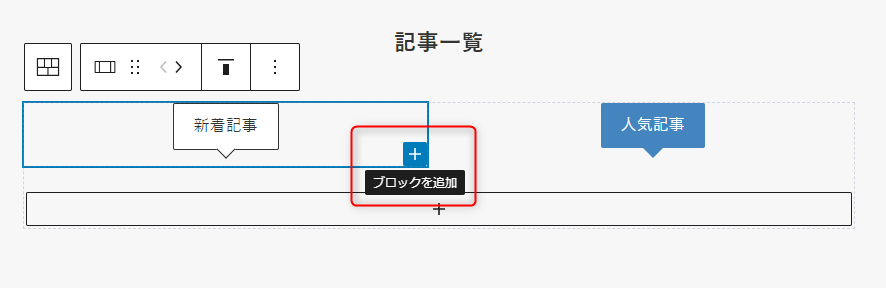
15左カラムにブロック追加

step
16投稿リストブロックを挿入

step
17投稿リストブロックを挿入するとこんな感じ

step
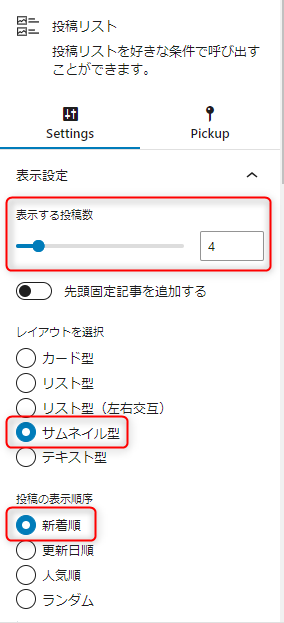
18投稿リストブロックの設定

もっと詳しく
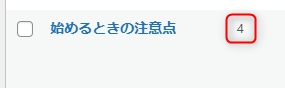
- 表示する投稿数=4
- レイアウトを選択=サムネイル型
- 投稿の表示順序=新着順
step
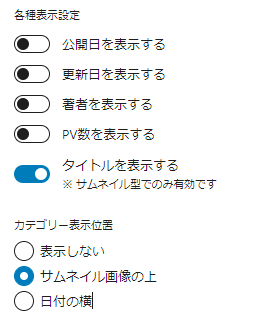
19投稿リストブロックの設定

もっと詳しく
- 各種表示設定=タイトルを表示する
- カテゴリー表示位置=サムネイル画像の上
step
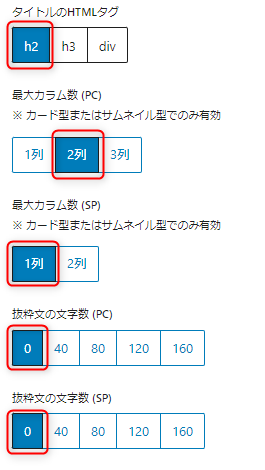
20投稿リストブロックの設定

もっと詳しく
- タイトルのHTMLタグ=h2
- 最大カラム数 (PC)=2列
- 最大カラム数 (SP)=1列
- 抜粋文の文字数 (PC)=0
- 抜粋文の文字数 (SP)=0
step
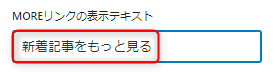
21MOREリンクの表示テキストの設定

『新着記事をもっと見る』に設定します。
ココがポイント
行動をうながすような言葉がオススメ!
- ~を見てみる
- ~をチェックする
- ~をクリックしてみる
新着記事一覧の投稿リストブロックの設定は以上になります。
step
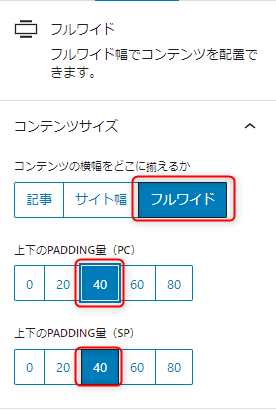
22フルワイドブロックのコンテンツサイズを変更

もっと詳しく
- コンテンツの横幅をどこに揃えるか=フルワイド
- 上下のPADDING量(PC)=40
- 上下のPADDING量(SP)=40
step
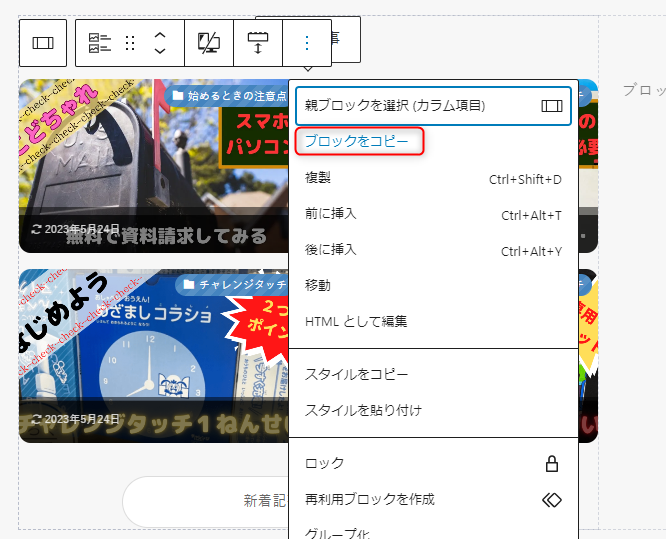
23投稿リストブロックをコピー

新着記事一覧の投稿リストブロックをコピーします。
step
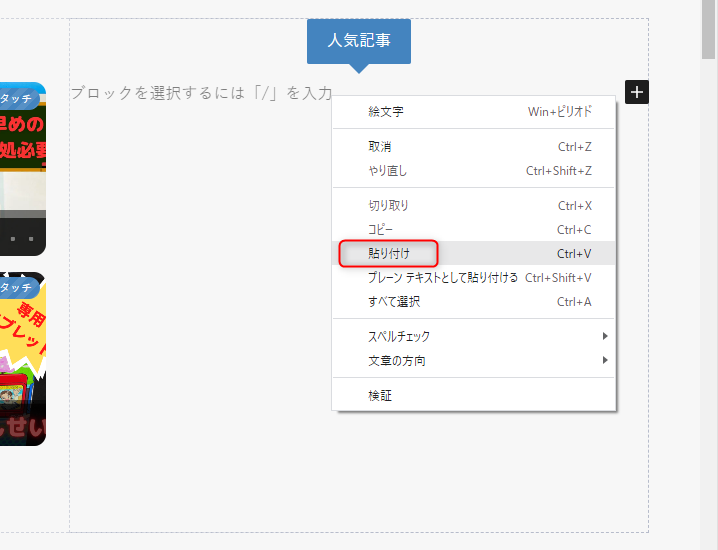
24右カラムに張り付け

step
25両カラムに新着記事一覧の投稿リストブロックができる

step
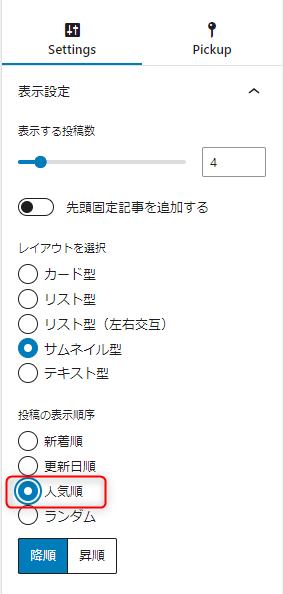
26人気記事一覧の投稿リストブロックの設定

もっと詳しく
step
27MOREリンクの表示テキストを変更

もっと詳しく
『人気記事をもっとみる』に変更。
人気記事一覧には、PV表示をするのもオススメだと感じています。
step
28リッチカラムのスタイルを変更

もっと詳しく
リッチカラムを選択して、スタイルを『ボーダー』に変更。
『ボーダー』にすることで、フルワイド幅に一杯になっていたリッチカラムの左右に余白ができます。
step
29外観→カスタマイズ→記事一覧リスト

step
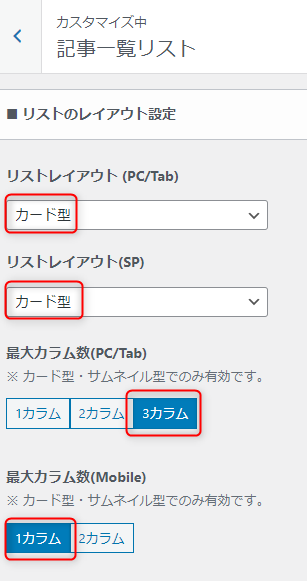
30記事一覧リストの設定

もっと詳しく
- リストレイアウト (PC/Tab)=カード型
- リストレイアウト(SP)=カード型
- 最大カラム数(PC/Tab)=3カラム
- 最大カラム数(Mobile)=1カラム
step
31「READ MORE」のテキストを編集

もっと詳しく
step
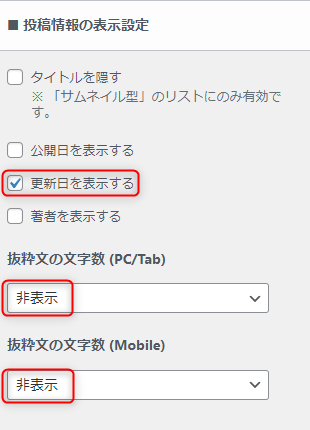
32投稿情報の表示設定

もっと詳しく
- 投稿情報の表示設定=更新日を表示する
- 抜粋文の文字数 (PC/Tab)=非表示
- 抜粋文の文字数 (Mobile)=非表示
step
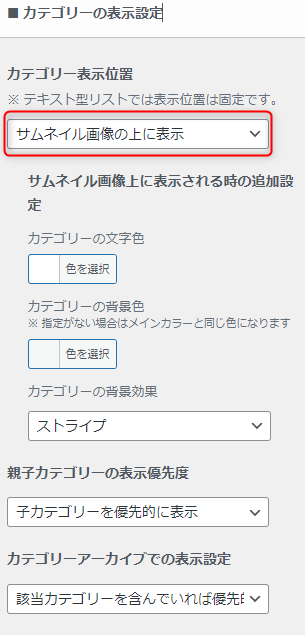
33カテゴリーの表示設定

もっと詳しく
- カテゴリー表示位置=サムネイル画像の上に表示
- カテゴリーの文字色=デフォルト
- カテゴリーの背景色=デフォルト
- カテゴリーの背景効果=ストライプ
- 親子カテゴリーの表示優先度=子カテゴリーを優先的に表示
- カテゴリーアーカイブでの表示設定=該当カテゴリーを含んでいれば優先的に表示
step
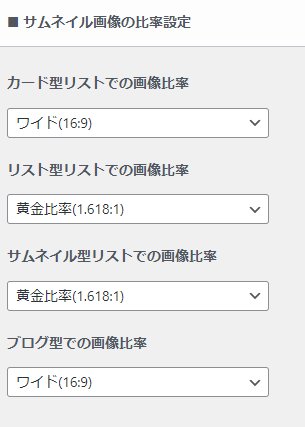
34サムネイル画像の比率設定

もっと詳しく
- カード型リストでの画像比率=ワイド(16:9)
- リスト型リストでの画像比率=黄金比率(1.618:1)
- サムネイル型リストでの画像比率=黄金比率(1.618:1)
- ブログ型での画像比率=ワイド(16:9)
サムネイルは、1200×630ピクセルで作成しています!
step
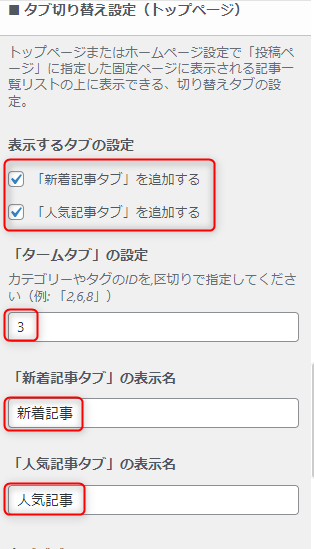
35タブ切り替え(トップページ)

もっと詳しく
- 「新着記事タブ」を追加する=チェックを入れる
- 「人気記事タブ」を追加する=チェックを入れる
- 「タームタブ」の設定=あなたが特にオススメしたいカテゴリー番号やタブ番号

- 「新着記事タブ」の表示名=新着記事
- 「人気記事タブ」の表示名=人気記事
step
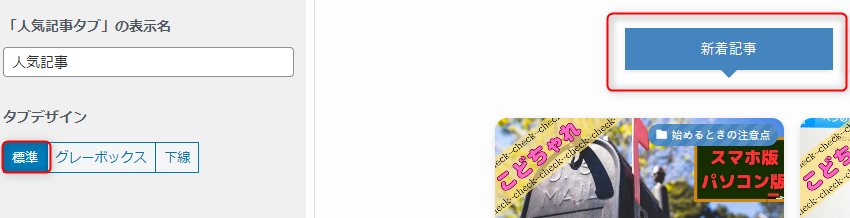
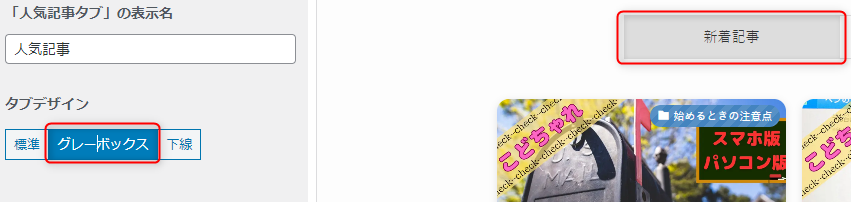
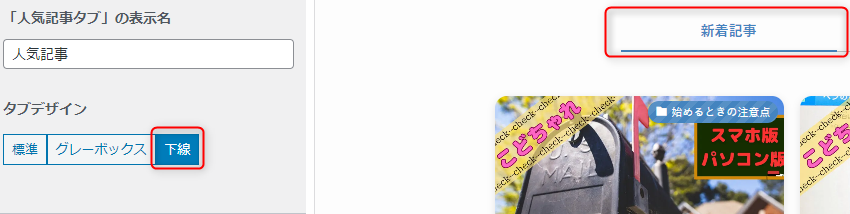
36タブデザインの設定(3種類)
\タブで切り替えてね/



step
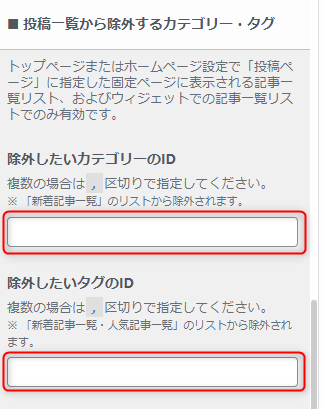
37投稿一覧から除外するカテゴリー・タグ

もっと詳しく
- 除外したいカテゴリーのID=必要なら設定
- 除外したいタグのID=必要なら設定
見せたくない、カテゴリーやタグがあれば設定しておきます。
私の場合、雑記ブログの中でも浮いているカテゴリーを除外して見た目は特化風にしています。
まとめ
ポイントをおさらいしておきます。
本記事のポイントまとめ
- SWELLでブログを立ち上げたら、『新着記事一覧ページ』と『人気記事一覧ページ』と『特にオススメしたいカテゴリーやタブ』は設定しておくと回遊率アップが期待できるよ!
以上です。