本記事を読むメリット
SWELLの画像の上に文字を置く機能を使て、ブログの滞在時間や回遊率を上昇させることが期待できます
SWELLで画像の上に文字を置く4つの方法
結論から申し上げますと、SWELLで画像の上に文字を入れる方法は4パターンあります。
ココがポイント
- 画像上にテキストを追加
- SWELLのメインビジュアル機能
- SWELLのフルワイドブロック機能
- メディアとテキストブロックを使った文字入れ
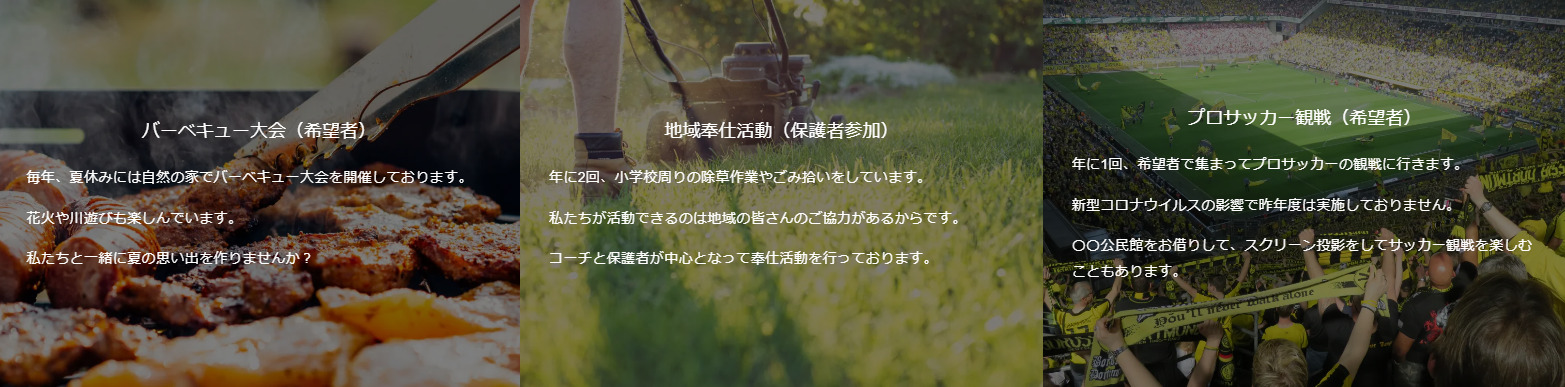
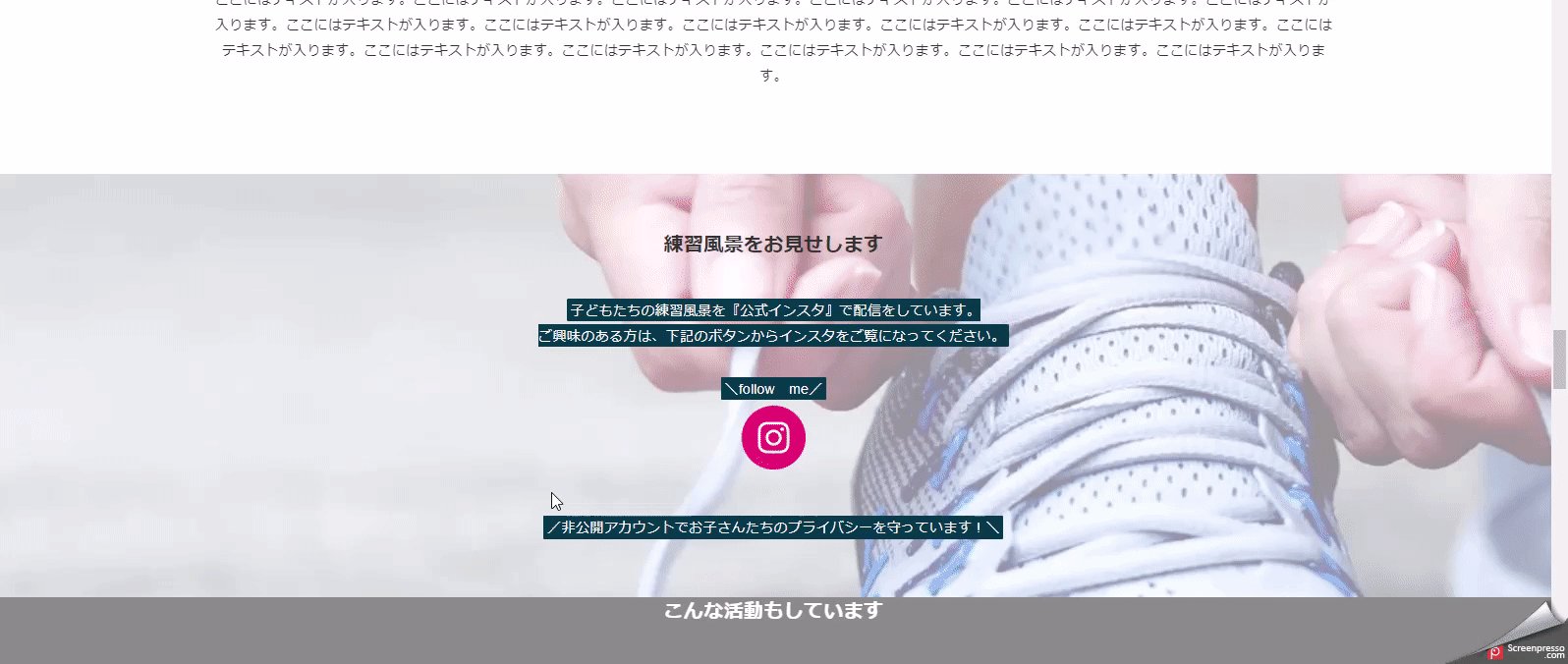
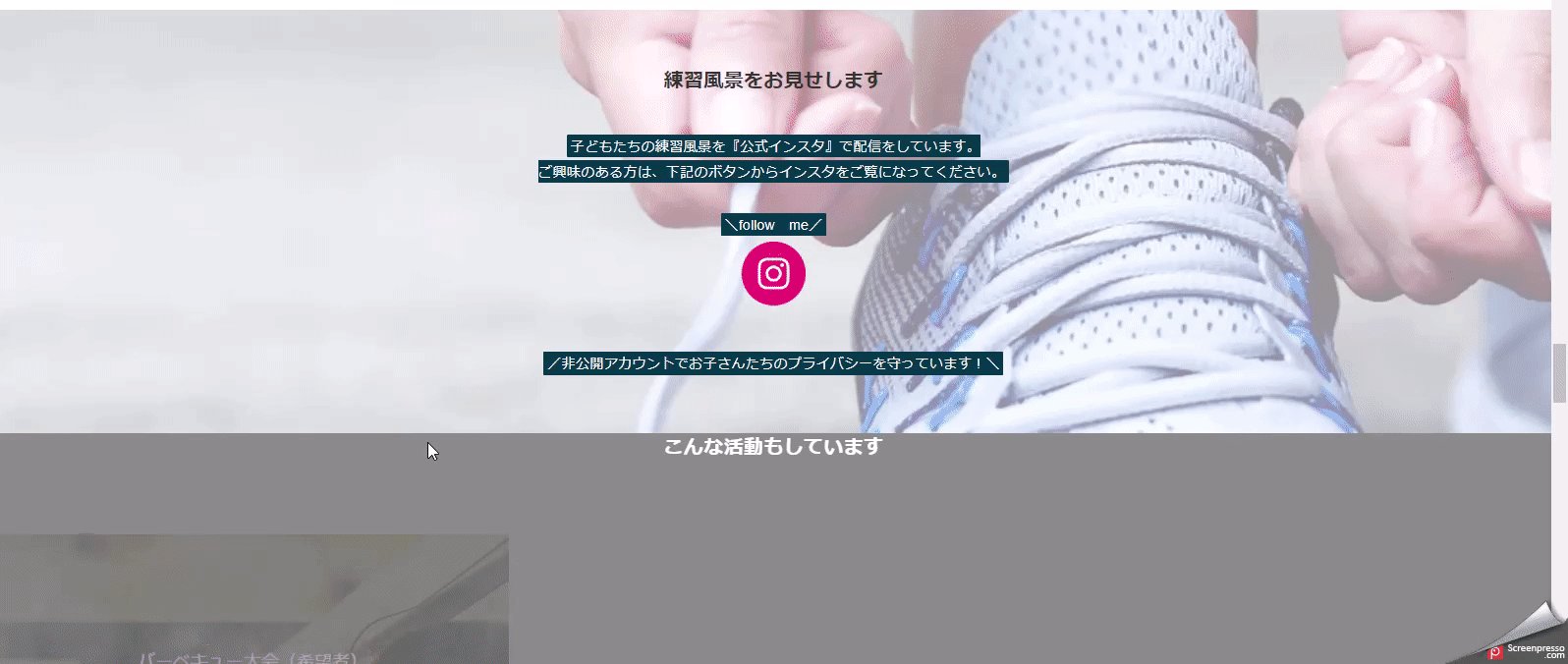
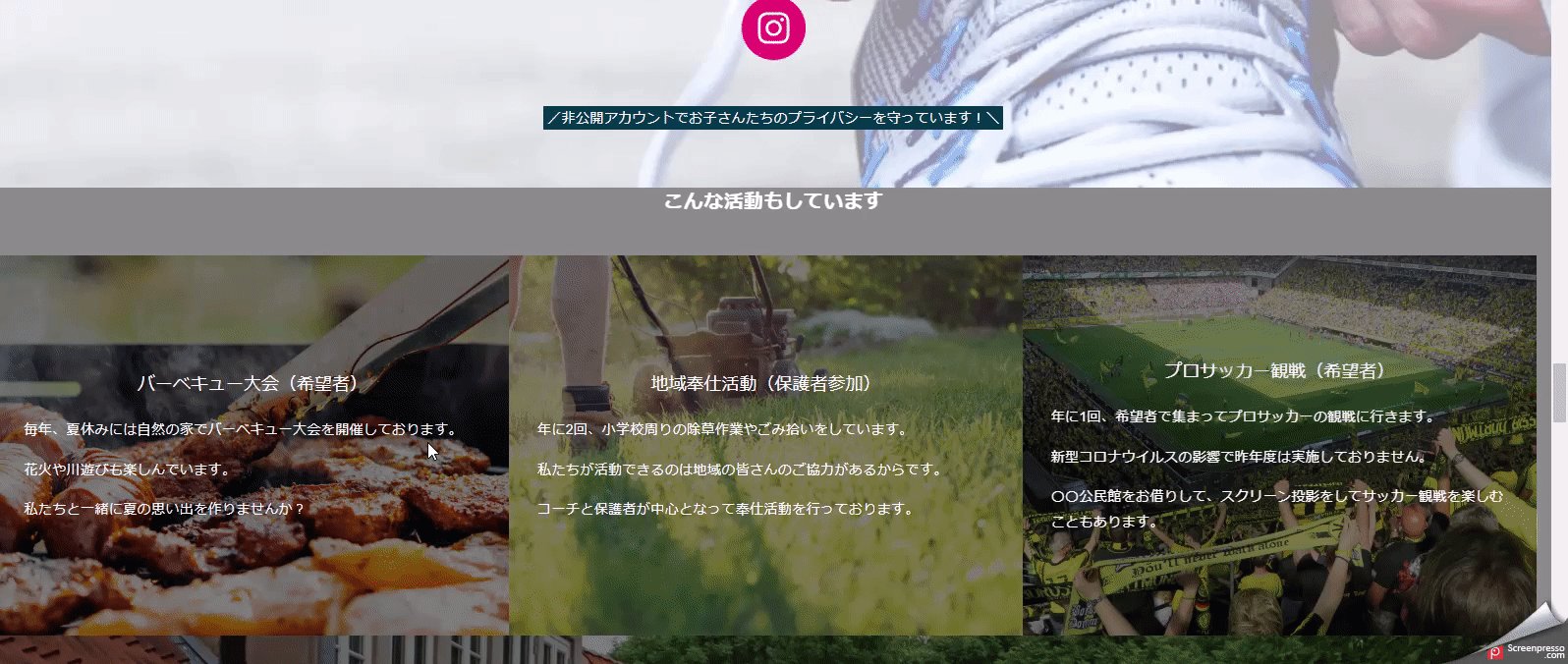
私が上記の機能をフルに使って、『サッカースポーツ少年団』のLPデモページを作成してみました。
本記事を読むことで、上記のようなLPページを作成することが可能になります。
順番に解説をします。
画像上にテキストを追加

SWELL機能で、『画像上にテキストを追加』があります。
私はカテゴリーリンクを作成するときに多用しています。
設定方法は下記。
step
1画像ブロックを挿入

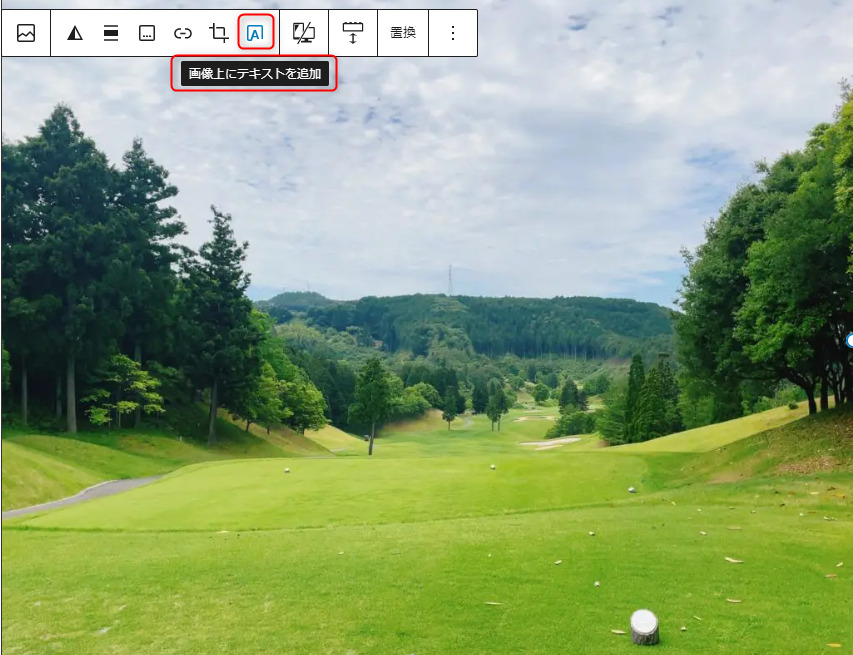
step
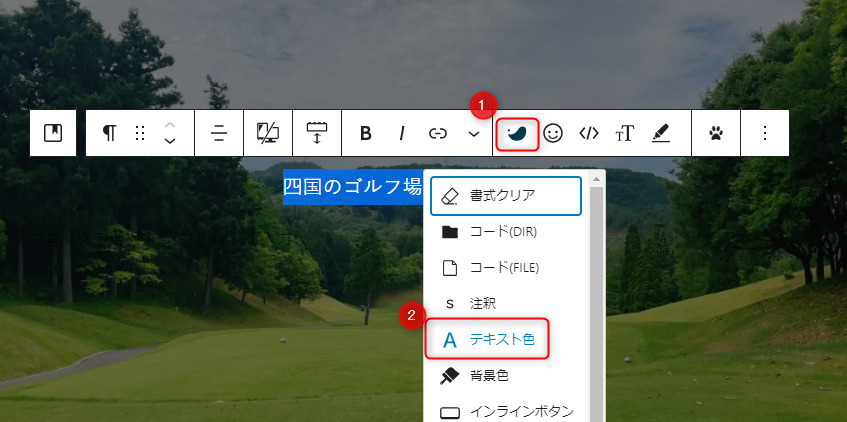
2『画像上にテキストを追加』をクリック

step
3テキストを入力

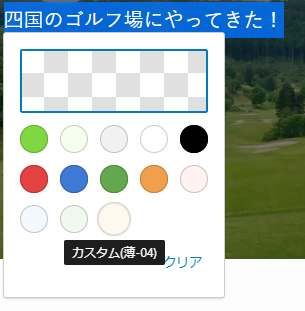
テキストを入力出来たら、見やすいようにテキスト色を変更しておきます。

step
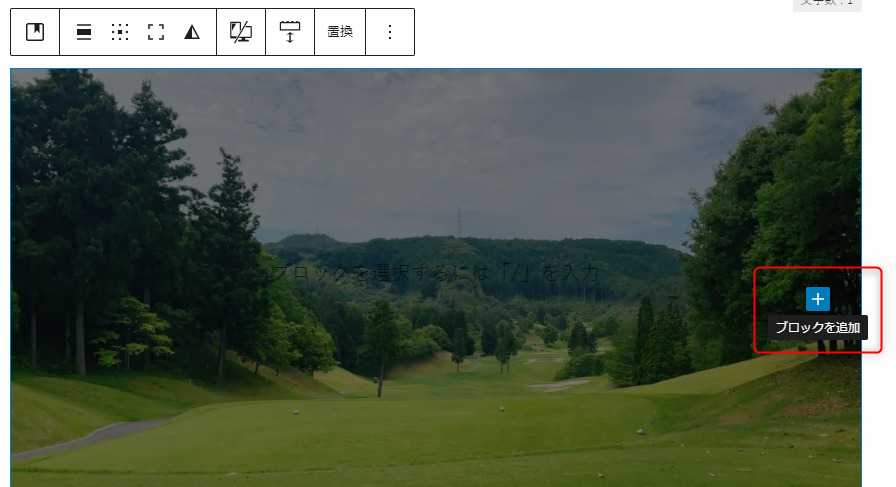
4ブロックを追加することも可能

step
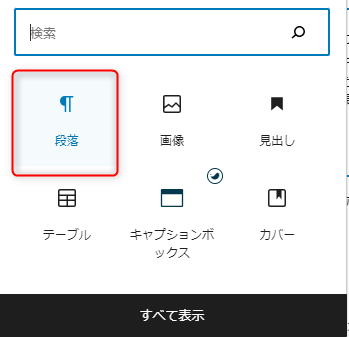
5段落ブロック以外にも、様々なブロックを追加可能

step
6こんな感じ

step
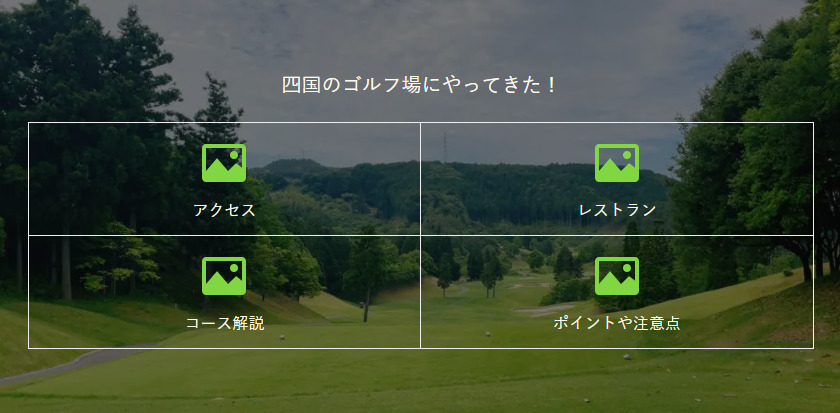
7ボックスメニューブロックを追加してみる

step
8ボックスメニューブロックが挿入される

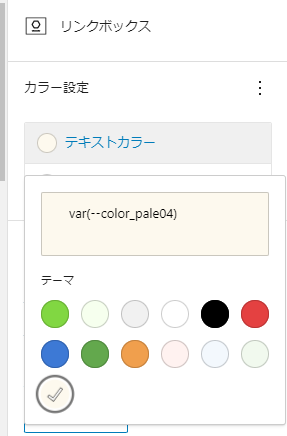
step
9テキストカラーを変更

step
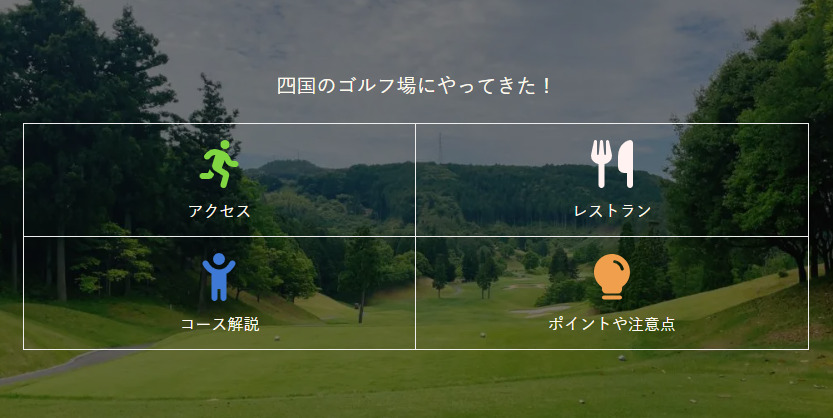
10こんな感じ

step
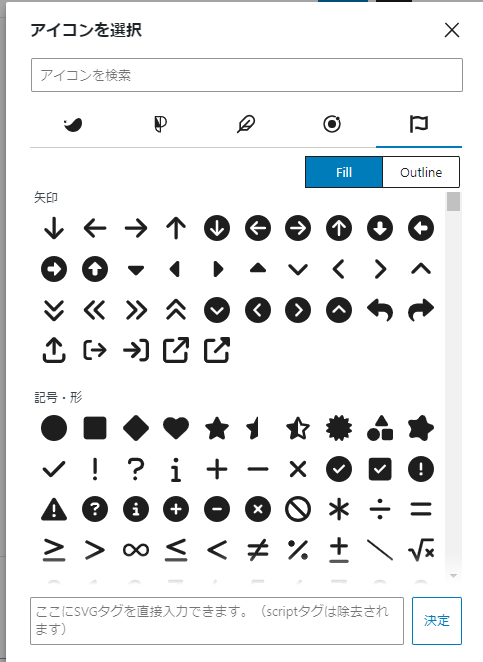
11豊富なアイコン

適切なアイコンに変更して、完成です。

ボックスメニューブロックを挿入した例をご紹介しました。
他にも、画像に文字入れをしてSWELLボタンを置くだけでもいい感じになります。
↓タブで切り替え可能。
SWELLボタンを設置してもいい感じ

ご紹介したように、SWELLは画像上にさまざまなブロックを挿入することが可能です。
文字だけではなく、ボックスメニューブロックやSWELLボタンブロックを挿入することでブログ内の回遊率が上昇すると感じています。
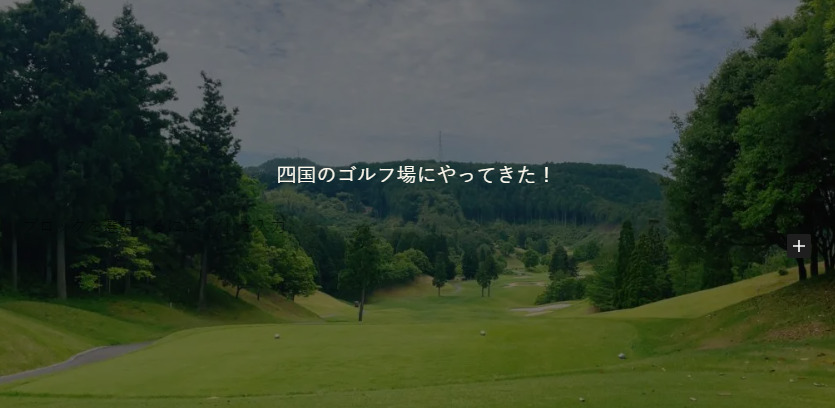
SWELLのメインビジュアル機能

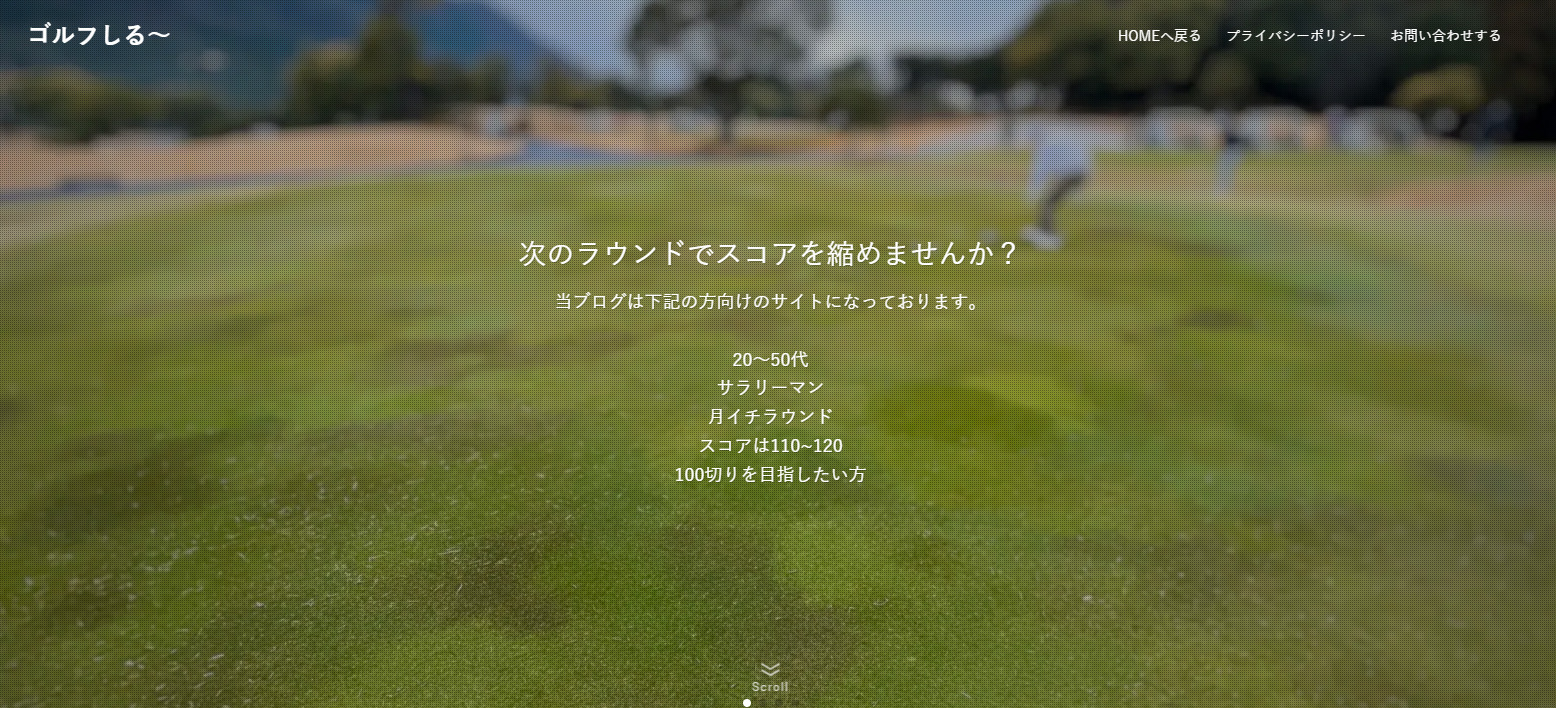
SWELLのメインビジュアル機能を使うことで、トップページの画像に文字をのせることができます。
上記は、私が運営しているゴルフ特化サイトの『ゴルフしる~』のメインビジュアル。
私はメインビジュアルを多用しているので、実際に見てみることをオススメします。
設定方法は下記。
step
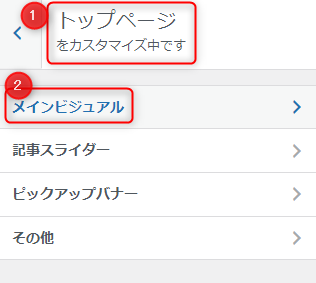
1外観→カスタマイズ→トップページ→メインビジュアル

step
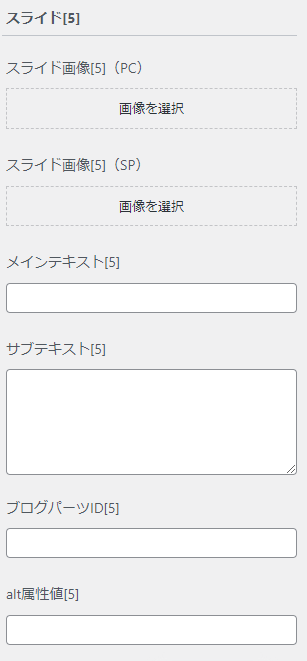
2テキスト入力

画像に応じたテキスト入力
- メインテキスト
- サブテキスト
step
3メインビジュアルの高さ設定

私は『ウインドウサイズにフィットさせる』に設定しています。
自分で高さ調整もできますが、パソコンやスマホで思った通りに表示が難しかったです。
step
4フィルター処理

SWELLのメインビジュアル機能には、下記の4つのフィルターが用意されています。
ポイント
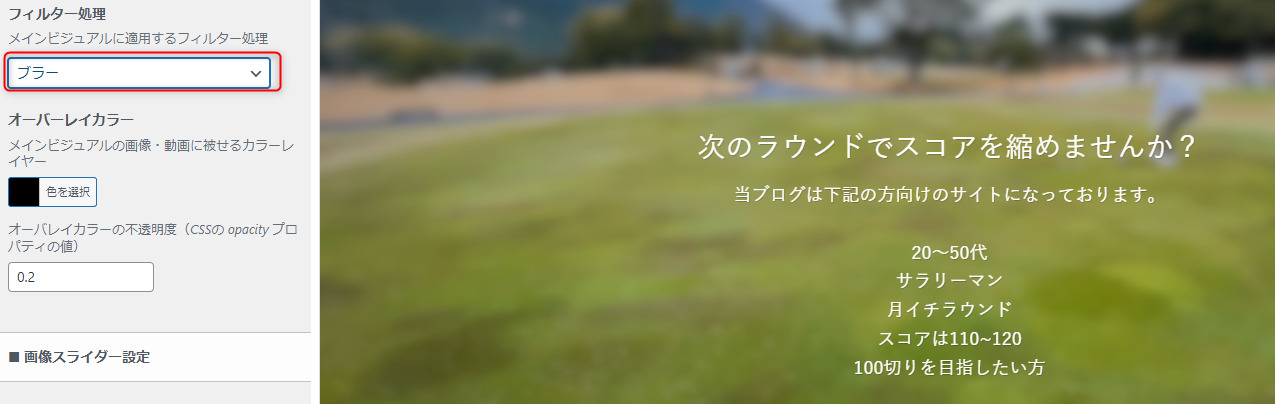
- ブラー
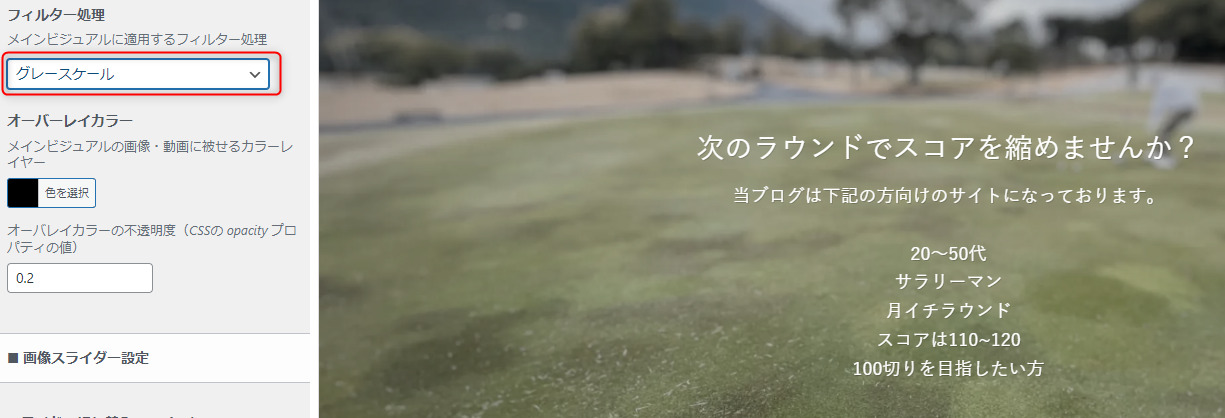
- グレースケール
- ドット
- ブラシ
step
5ブラー効果

step
6グレースケール効果

step
7ドット効果

step
8ブラシ効果

step
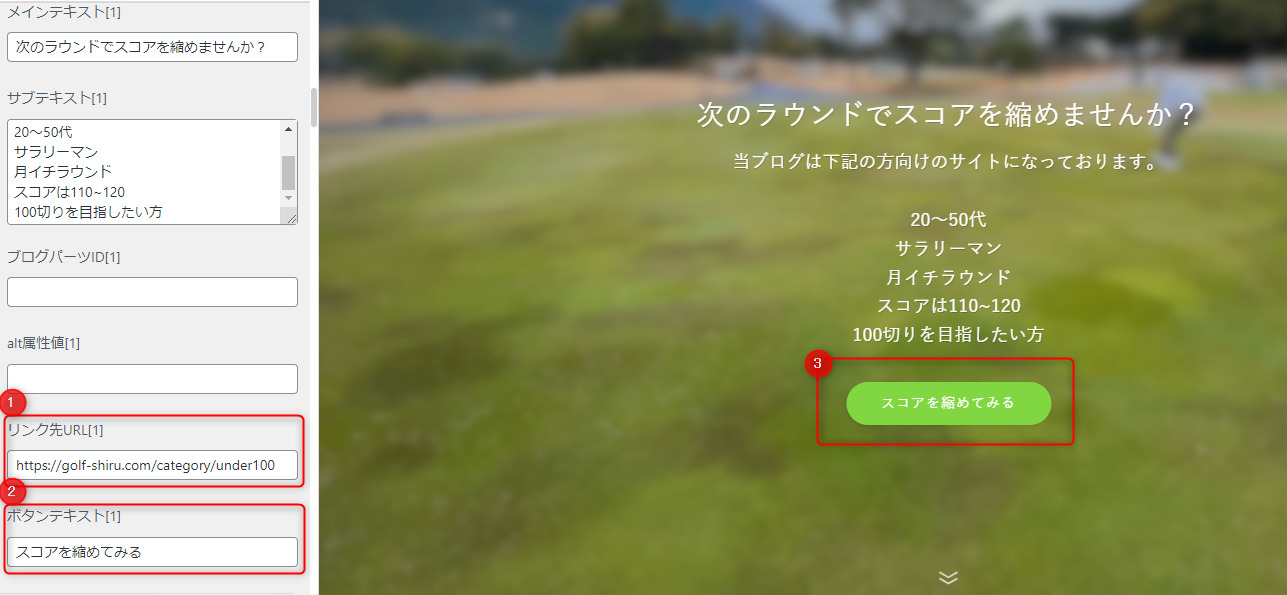
9リンクやボタン設置も可能

もっと詳しく
- リンク先URLのみを入力した場合には、メインビジュアル自体がリンクボタンになります。
- ボタンテキストを入力した場合には、リンクボタンが出現します。
step
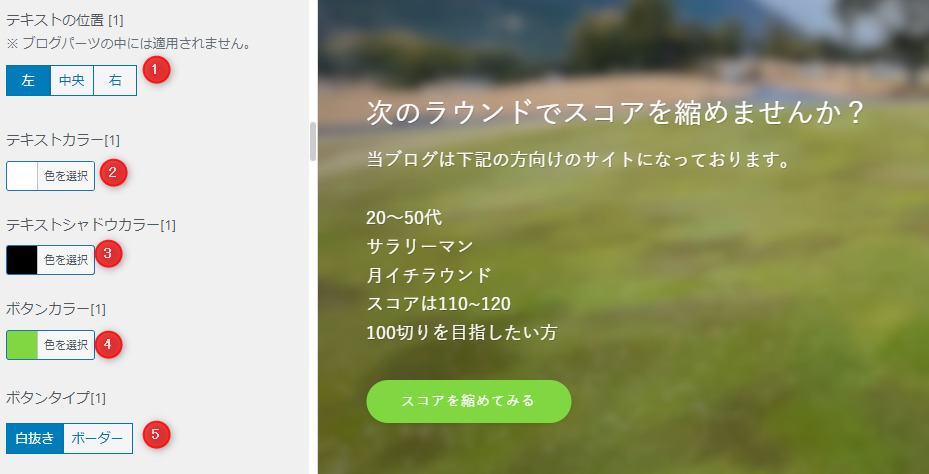
10詳細設定

テキストの位置は3種類。
- 左側
- 中心
- 右側
テキスト設定は下記。
- テキストカラー
- テキストシャドウカラー
- ボタンカラー
- ボタンタイプ(白抜きorボーダー)
step
11メインビジュアルは最大5枚セット可能

step
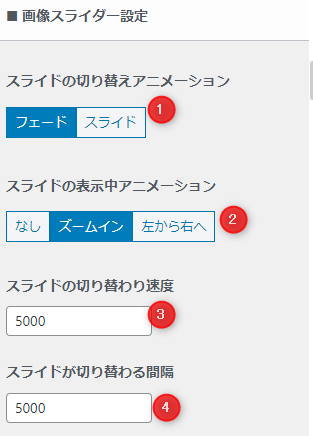
12メインビジュアルのスライダーのオススメ設定

私のオススメ設定
- スライドの切り替えアニメーション:フェード
- スライドの表示中アニメーション:ズームイン
- スライドの切り替わり速度:5000
- スライドが切り替わる間隔:5000
スライドの切り替えが早すぎると、せっかく入力した文字を読み切ることができません。
テストをしながら試行錯誤した結果、『5000』がベストだと感じています。
SWELLのフルワイドブロック機能

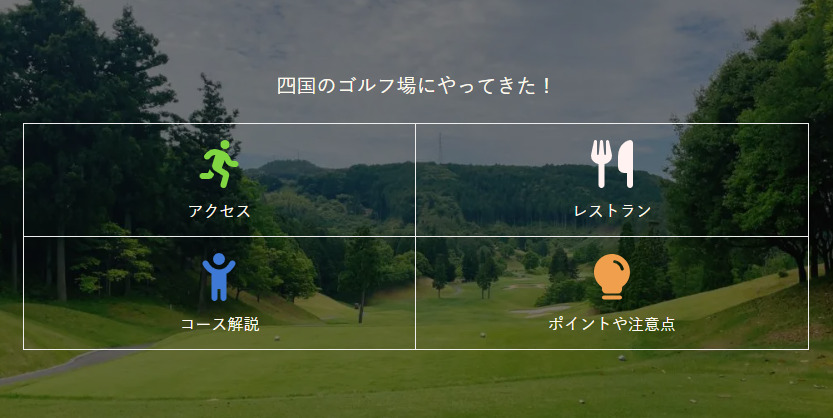
SWELLのフルワイドブロックを使って、画像上に文字入れをしていきます。
私のLPページで、頻繁に使っているテンプレートになります。
設定方法は下記。
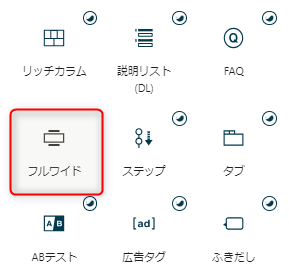
step
1フルワイドブロックを挿入

step
2コンテンツサイズを設定

- コンテンツサイズ=サイト幅
- 上下のパディング量=40
step
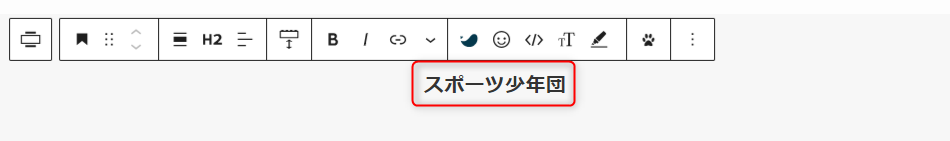
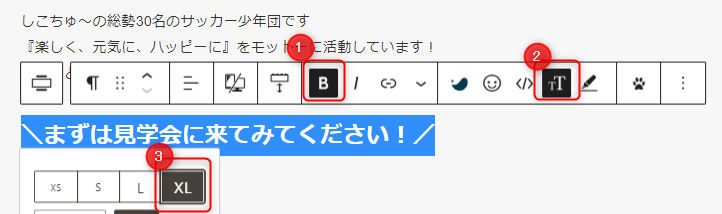
3見出しを入力

step
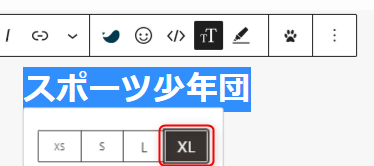
4テキストサイズをXLに変更

step
5見出しのスタイルはセクション用を選択

step
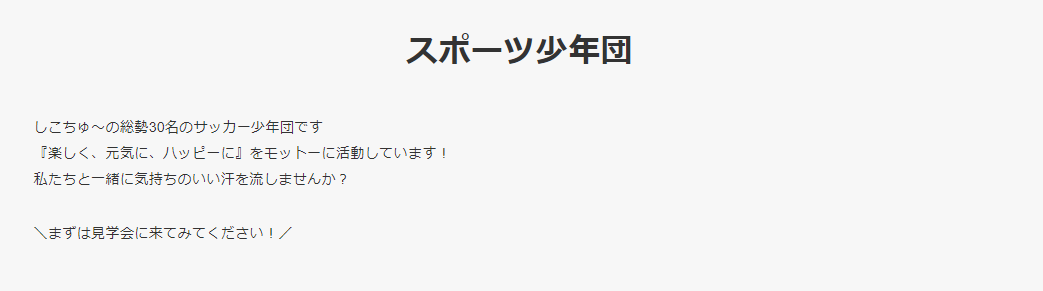
6適宜、テキストを入力

step
7テキストサイズを変更

step
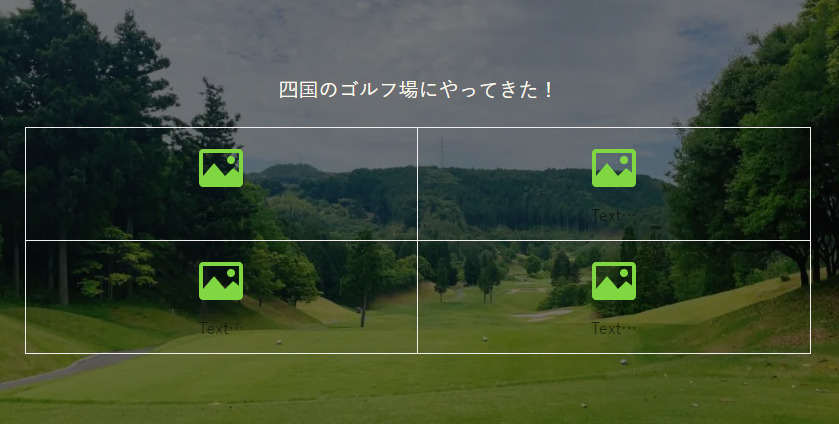
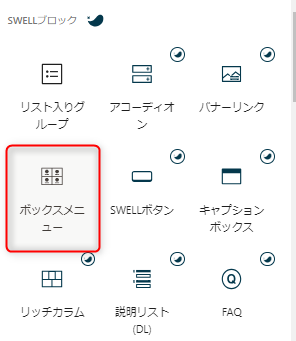
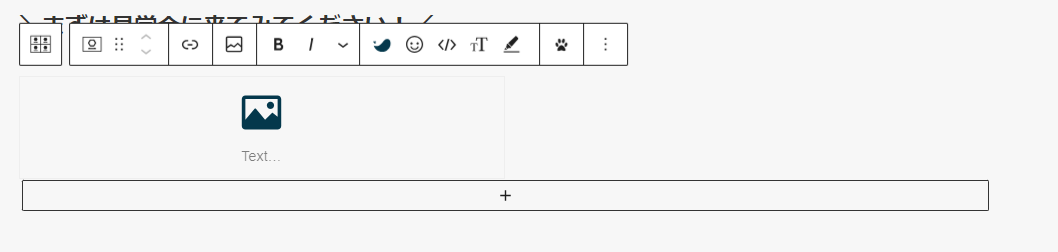
8ボックスメニューブロックを挿入

step
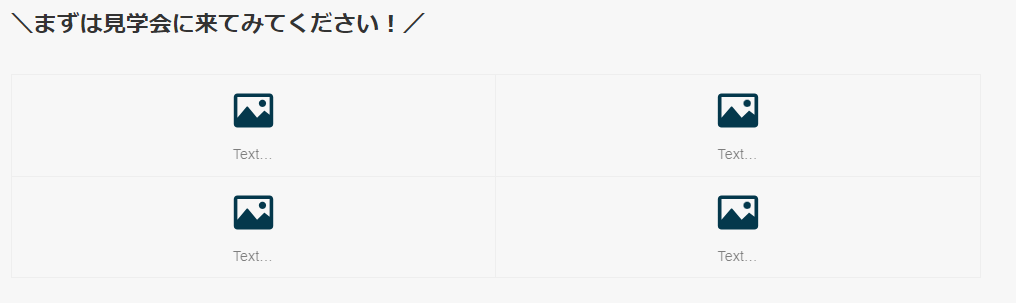
9ボックスメニューが挿入される

step
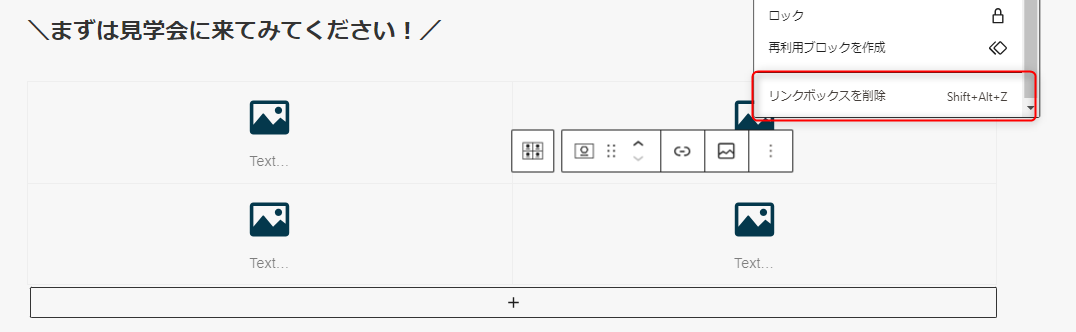
10リンクボックスを削除してひとつにする

step
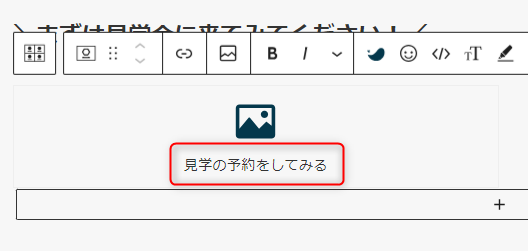
11ボックスメニューがひとつになる

step
12ボックスメニューのタイトルを入力

step
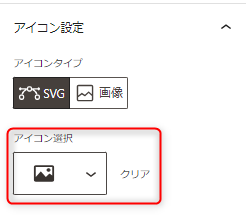
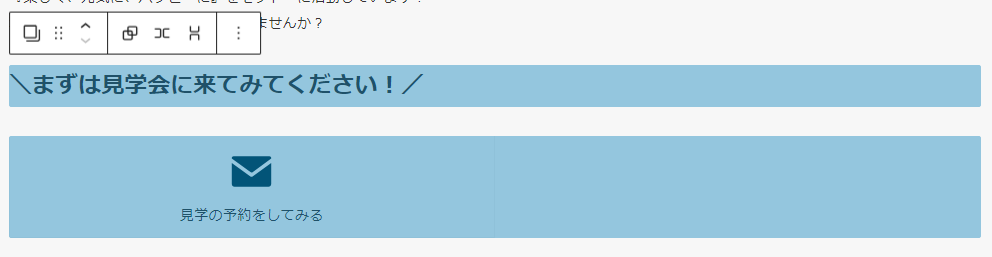
13ボックスメニューのアイコンを変更

step
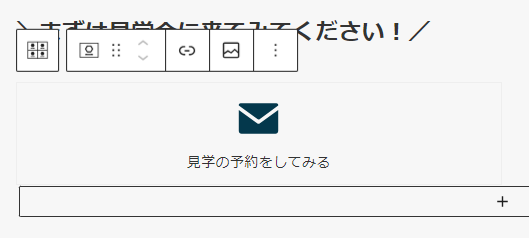
14ボックスメニューのアイコンをメールにしてみた

step
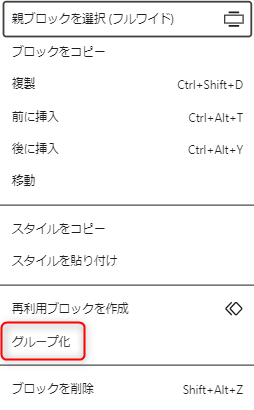
15段落ブロックとボックスメニューブロックを選択

step
16段落ブロックとボックスメニューブロックをグループ化

step
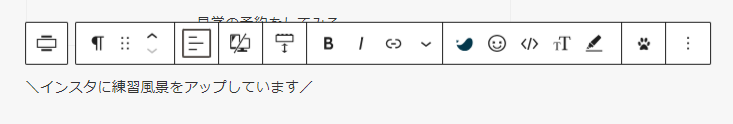
17適宜、テキストを入力

step
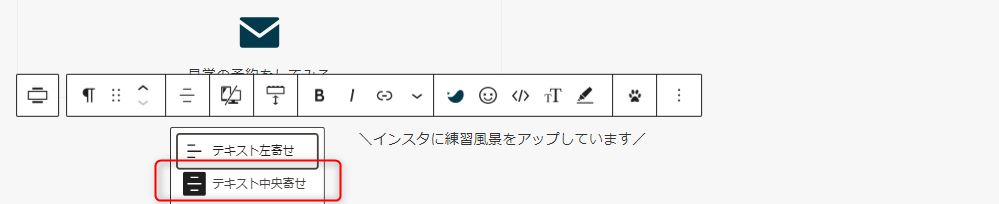
18テキストを中央寄せにする

step
19ソーシャルアイコンブロックを挿入

step
20Instagramを選択

step
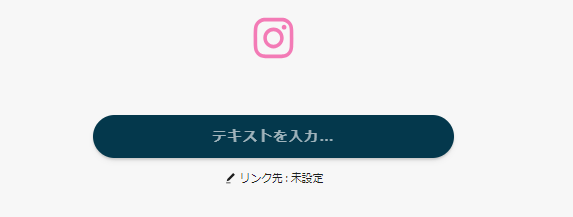
21Instagramアイコンが挿入される

step
22Instagramアイコンを中央揃えにする

step
23ソーシャルアイコンのスタイルをロゴのみにする

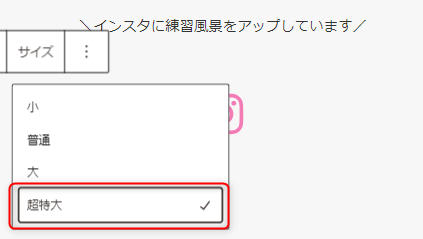
step
24サイズを超特大にする

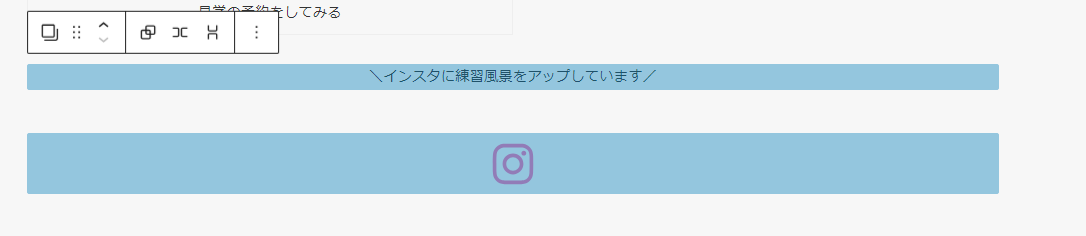
step
25段落ブロックとソーシャルアイコンブロックを選択

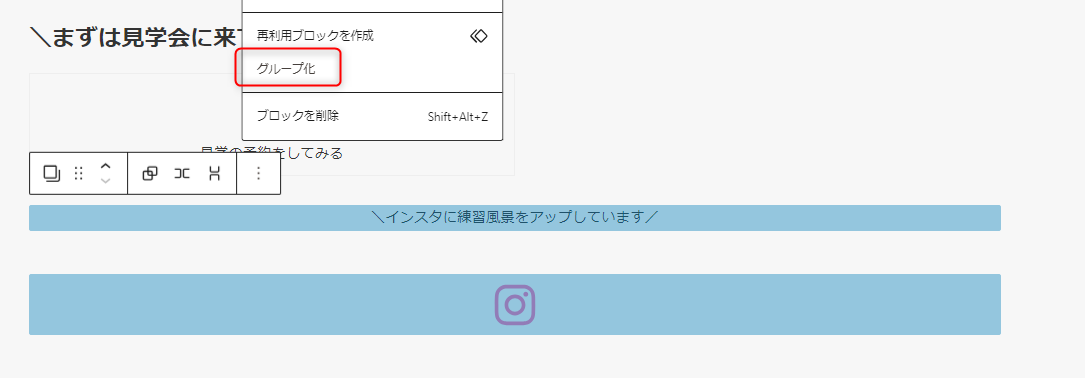
step
26段落ブロックとソーシャルアイコンブロックをグループ化

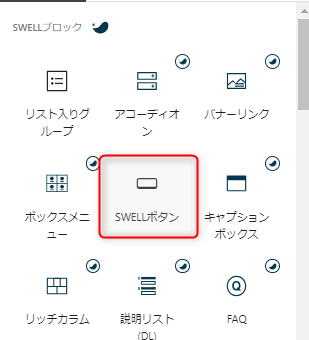
step
27SWELLボタンを選択

ソーシャルアイコンブロックの下には、SWELLボタンブロックを入れます。
step
28SWELLボタンが挿入される

step
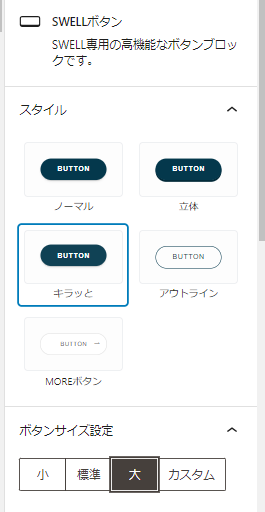
29SWELLボタンのスタイルを変更

ボタンサイズも『大』にしておきます。
step
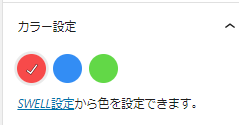
30SWELLボタンのカラー設定

step
31フルワイドブロックに背景画像を挿入

step
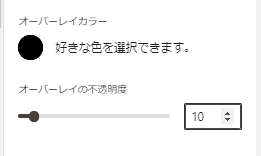
32オーバーレイカラーを設定

オススメ設定
- オーバーレイカラー=黒
- 不透明度=10
step
33こんな感じだけど、文字が見えづらい

step
34フルワイドブロックのテキストカラーを白に設定

step
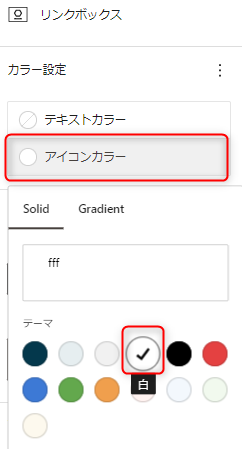
35ボックスメニューのアイコンカラーを白に設定

step
36完成

SWELLのフルワイドブロックは、とってもオシャレな機能だと感じています。
トップページやLPページには欠かせない機能ですね。
メディアとテキストブロックを使う画像の上に文字入れ

メディアとテキストブロックを使って、画像上に文字入れをする方法もあります。
LPページに使うと効果的だと感じている方法です。
方法を簡単に解説をします。
step
1フルワイドブロックを挿入

step
2コンテンツサイズを設定

- コンテンツサイズ=サイト幅
- 上下のパディング量=40
step
3

step
4メディアを挿入

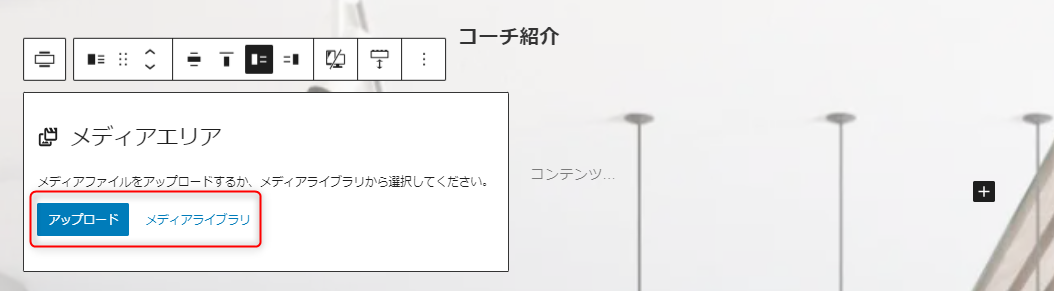
step
5メディアが挿入される

step
6右カラムにテキストを入力

step
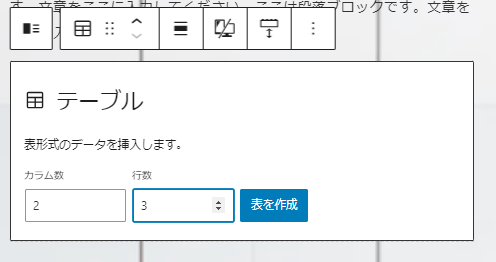
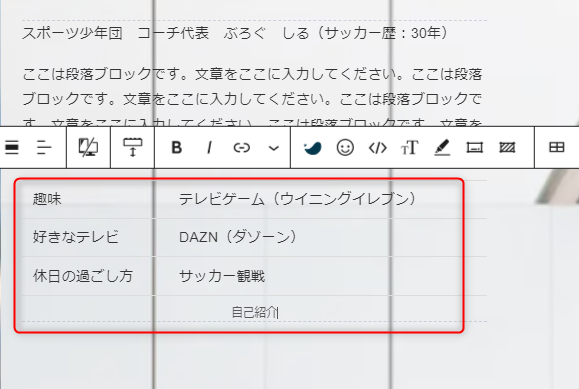
7段落ブロックの下にテーブルブロックを挿入

step
8テーブルブロックのカラム数と行数を設定

step
9テーブルブロックのスタイルをシンプルに変更

step
10テーブルブロックにテキストを入力

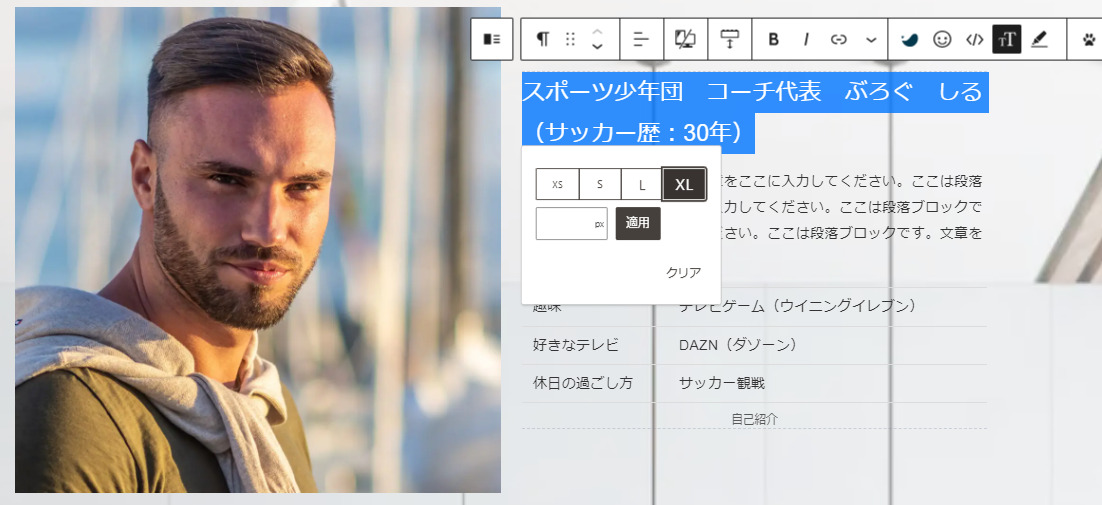
step
11テキストサイズを適宜、変更

step
12メディアとテキストブロックを選択

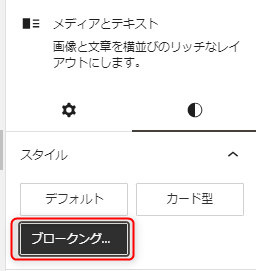
step
13メディアとテキストブロックのスタイルをブロークングリッドを選択

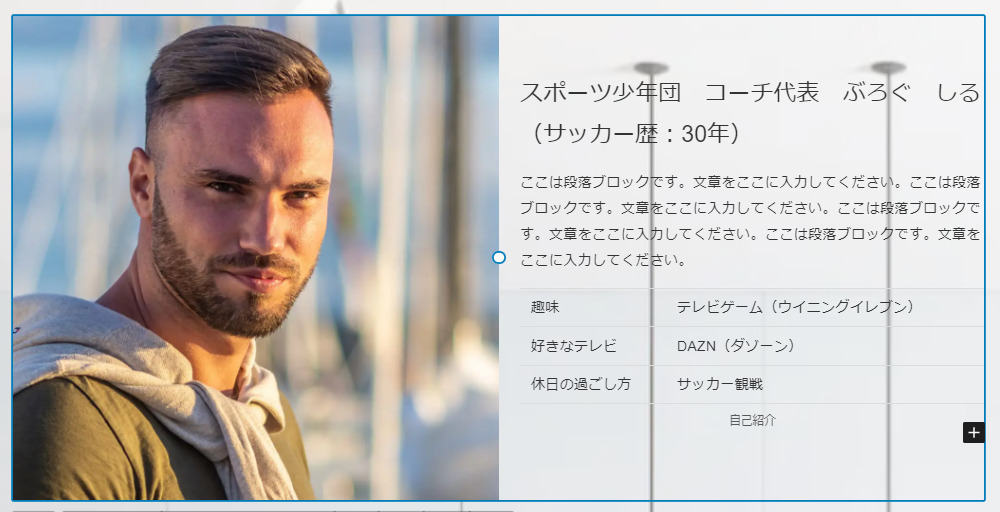
step
14ブロークングリッドを選択すると画像上に文字が重なる

step
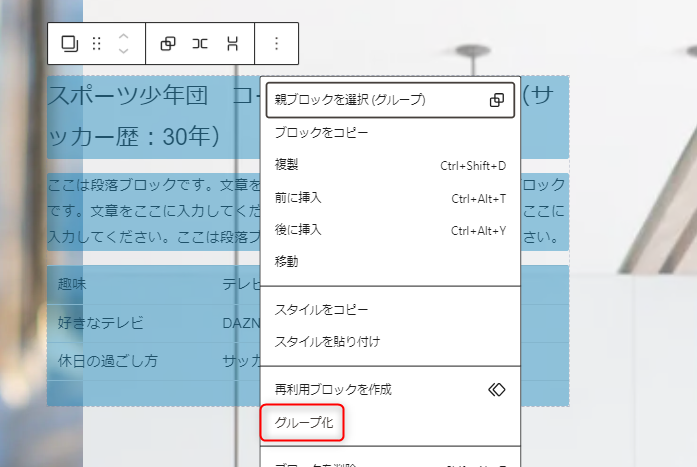
15右カラムのブロックをすべて選択してグループ化

step
16グループ化したブロックのスタイルを『深み』に変更

step
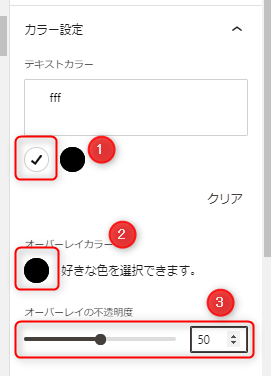
17デザイン調整

文字が見づらいので、下記の設定をします。
参考
- テキストカラー=白
- オーバーレイカラー=黒
- オーバーレイカラーの不透明度=50
step
18完成

以上が、メディアとテキストブロックを使った画像上に文字入れをする方法です。
テンプレートをひとつ用意しておけば、汎用性がかなり高いと感じています。
まとめ
ポイントをおさらいしておきます。
本記事のポイントまとめ
- SWELLは画像の上に文字を入れる方法が多種多様で、オシャレなサイト作りに欠かせない機能だと感じているよ!
以上です。