
上記のお悩みを解決します。
ココがポイント
AFFINGER6って遅いんじゃないの?って思われている方必見の記事となっています。
本記事の内容
- AFFINGER6のテーマでページスピードインサイトスコアを30アップさせた方法(携帯電話49→92、デスクトップ89→99)
- パフォーマンスだけでなく、他のスコアも合わせてアップさせた方法
こんな方におすすめ
- AFFINGER6のページ読み込み速度を改善したい方
- ページスピードインサイトのスコアを全体的にあげたい方
それでは、本題に入ります。
AFFINGER6でページ読み込み速度を改善した方法
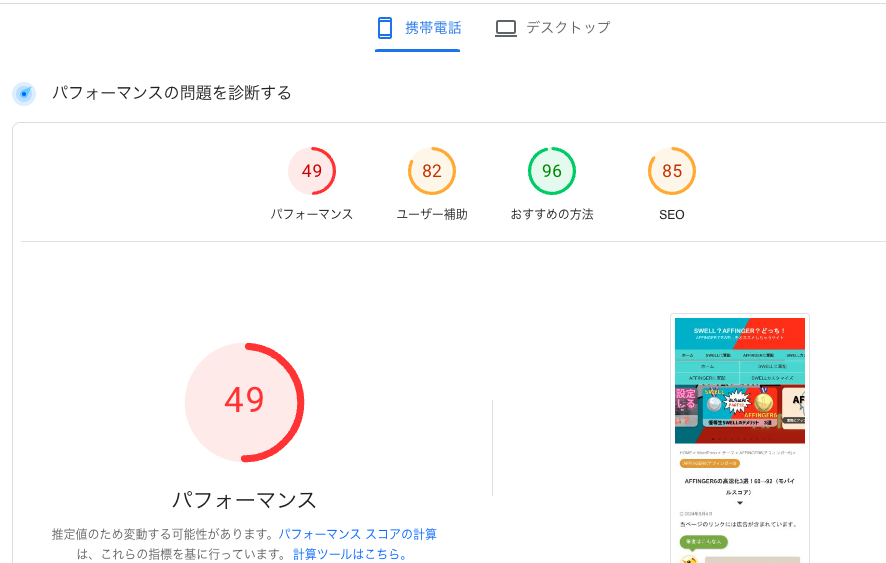
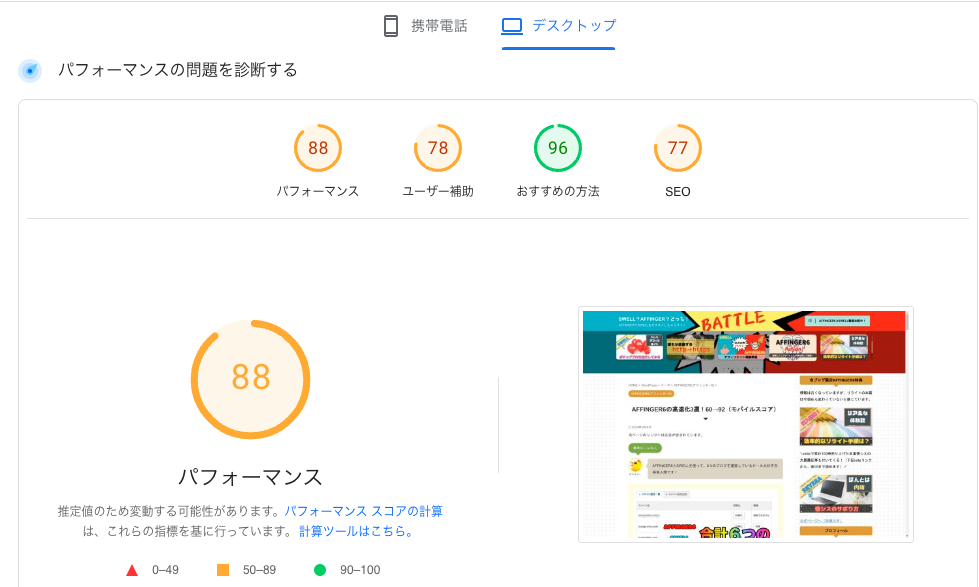
今ご覧になっている本ページのページスピードインサイトのスコアをアップすることに成功しました。
下記はタブで切り替え可能となっています。
.png)
.png)
結論です。
AFFINGER6のテーマで高速化した手順は下記の6つです。

- グーグルアドセンスの自動広告の停止
- アイキャッチの非表示
- ヘッダーの非表示
- AFFINGER6の表示速度優先(β)の有効化
- 遅延読み込みの有効化
- プラグインを最低限にした
- htaccessやfunction.phpの不要な記述を削除
ココがポイント
高速化施策前の携帯電話のスコアは『49』、デスクトップは『88』でした。


簡単ではありますが、私がAFFINGER6で高速化をした手順を解説します。
グーグルアドセンスの自動広告の停止
グーグルアドセンスの自動広告の停止は一番効果があったと感じています。
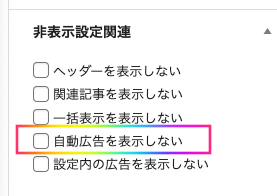
AFFINGER6なら、投稿記事ごとに『自動広告を表示しない』設定が可能です。
step
1『自動広告を表示しない』にチェックをつける

Googleアドセンスの自動広告を停止するだけでも、ページスピードインサイトのスコアはだいぶ改善されたのではないでしょうか。
私の場合は、アクセスが少ない記事は積極的にオフにしています。
アイキャッチの非表示
投稿記事のアイキャッチを非表示にしました。
アイキャッチのサイズが大きかったので、非表示にする効果は大きかったと感じています。
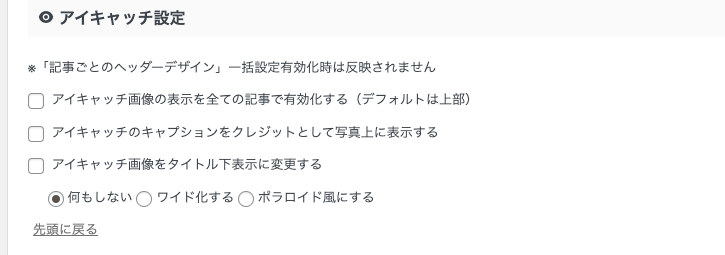
step
1AFFINGER管理→投稿・固定記事→アイキャッチ設定
『アイキャッチ設定』のチェックを全て外しました。

個人的には記事内にはアイキャッチは必要ないと考えています。
ポイント
アイキャッチやタイトルに惹かれて読者は記事に入ってきてくれます。
記事の中身を早く読みたいのに、トップにデカデカとアイキャッチがあったら邪魔に感じませんか?
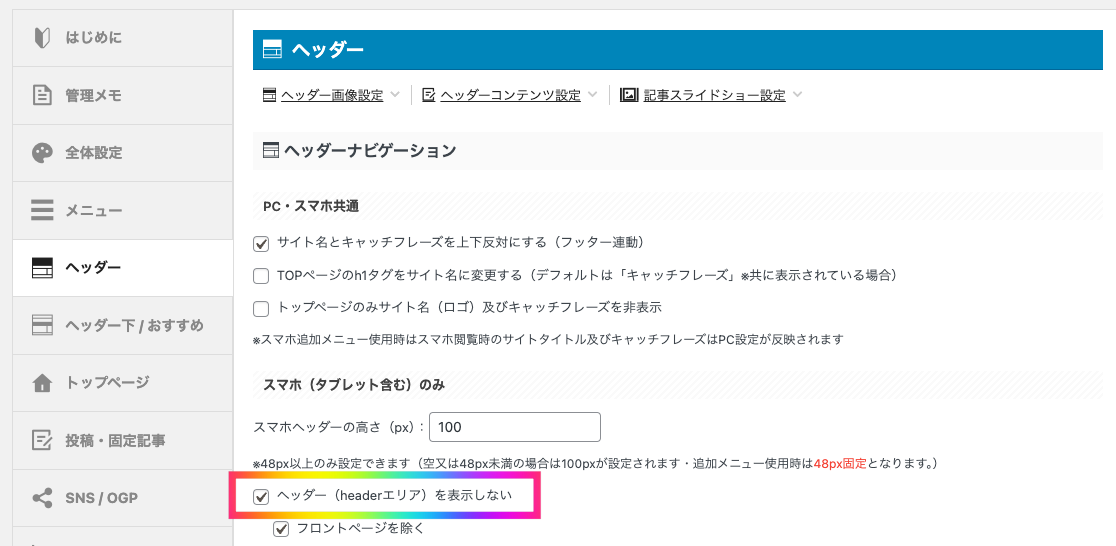
ヘッダーを表示しない

アイキャッチを非表示にすることに似ていますが、ヘッダー周りをシンプルにしました。
step
1AFFINGER管理→ヘッダー
『ヘッダー(headerエリア)を表示しない』にチェックをつけました。
フロントページのヘッダーは残しておきたいので、『フロントページを除く』にチェックをつけました。
スマホ・パソコン両方とも同じようにヘッダーエリアはシンプルにしました。


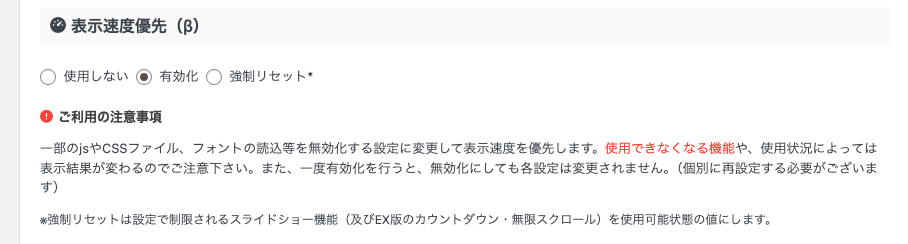
AFFINGER6の表示速度優先(β)の有効化
step
1AFFINGER管理→SEO
『表示速度優先(β)』の有効化にチェックをつけました。

スライドショー機能等が制限されますが、特に問題はありません。
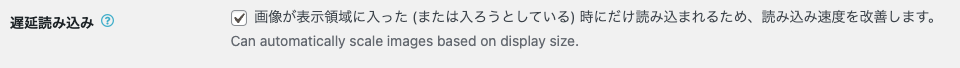
画像の遅延読み込みを有効化
EWWW Image Optimizerの遅延読み込みを有効化しました。
step
1設定→EWWW Image Optimizer→Essential

プラグインを最低限にした
私がAFFINGER6で有効化しているプラグインは下記。
- AFFINGER ブロック
- All In One WP Security
- EWWW Image Optimizer
- STINGERタグ管理プラグイン4
- XML Sitemap Generator for Google
下記の2つのプラグインは、必要な時にだけ有効化して使っています。
- Classic Editor
- Advanced Editor Tools
プラグインを減らせば減らすほどページは軽くなります。
目次プラグインも使っていましたが、無効化しました。
以上で、ページスピードインサイトのパフォーマンススコアはだいぶ改善されたはずです。
続けて、ユーザー補助のスコアをアップさせたいという方は下記の記事を参考にしてください。
さらに詳しく
htaccessやfunction.phpの不要な記述を削除
たまたま発見したのですが、htaccessファイルに今となっては不要なリダイレクトの記述をしていました。
過去に私自身が追記した旧ブログから新ブログへのリダイレクト記述なのですが、ペナルティを受けていたかもしれない疑惑。
どちらにしても、不要なので削除しました。
FTPソフトで下記に接続して、ダウンロード→修正→アップロードしました。
『pubulic_html』フォルダ内にある『.htaccess』
ついでに、function.phpの設定も見直しておきました。(問題なし)
ココがポイント
過去に記述した内容が悪さをしている可能性もあります。
これを機に見直しておくことをオススメします。
まとめ
おさらいをします。
ポイント
- グーグルアドセンスの自動広告の停止
- アイキャッチの非表示
- ヘッダーの非表示
- AFFINGER6の表示速度優先(β)の有効化
- 遅延読み込みの有効化
- プラグインを最低限にした
- htaccessやfunction.phpの不要な記述を削除
ココがポイント
私の場合は、上記を実行することでページスピードインサイトのスコアを大幅アップできました。
以上です。
ページスピードインサイトのSEOスコアをアップした施策は下記記事にまとめています。
さらに詳しく

