
上記のお悩みを解決します。
本記事の内容
- AFFINGER6のマイブロックの使い方
こんな人に読んでほしい
- AFFINGER6のマイブロックを使って執筆効率を上昇させたい方
- AFFINGER6の購入orアップデートを検討している方
それでは、本題に入ります。 私は下記のような表(テーブル)をマイブロックに登録して使っています。
記事の執筆効率が爆上がりするのでオススメ。
|
フリープラン
0円 |
プレミアムプラン
1000円/月 |
|
|---|---|---|
| 機能A | 制限あり | 使用可能 |
| 機能B | 非対応 | 使用可能 |
| 機能C | 古い | 最新 |
| 機能D | 中級者向け | 初級者向け |
| デザイン | 普通 | 良い |
| 価格 | フリー | 1000円/月 |
AFFINGER6のマイブロック機能とは?
マイブロック機能は、AFFINGER6独自の機能です。
自分で事前に作成しておいたブロックを呼び出して、記事内で編集することができます。

ポイント
兄弟ブログの『ぶろぐしる~』はSWELLを使っています。
SWELLには『ブログパーツ(ブロックパターン)』と呼ばれるAFFINGER6のマイブロックに似た機能があります。

step
1プラグインの設定をする
→『Classic Editor』を無効化

→『AFFINGERブロック』を有効化

注意ポイント
プラグインは『Advanced Editor Tools』も無効化しておきます。
『Advanced Editor Tools』を無効化しておかないと、ブロックエディタを使うときにクラシックエディタブロックが頻出してしまいます。(私も解明するまでに時間がかかりました・・・。)

step
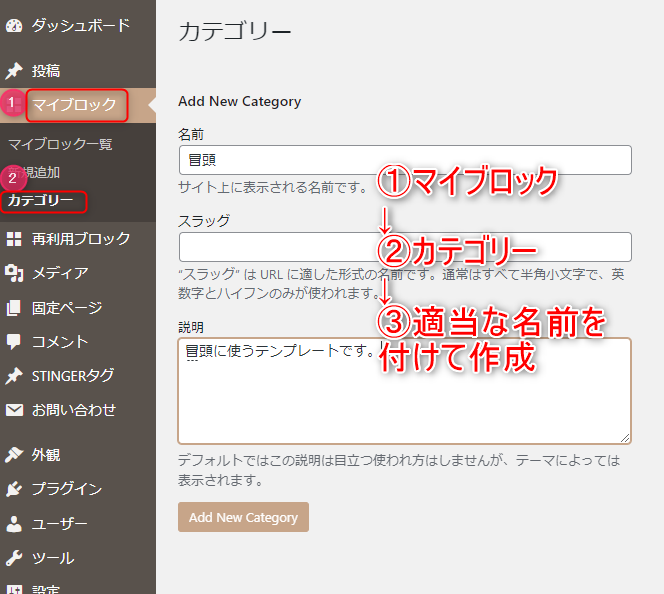
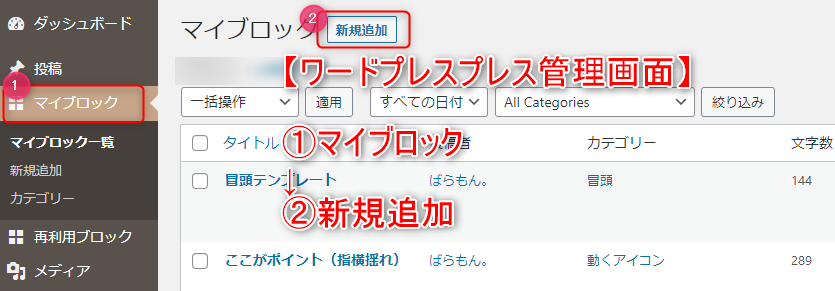
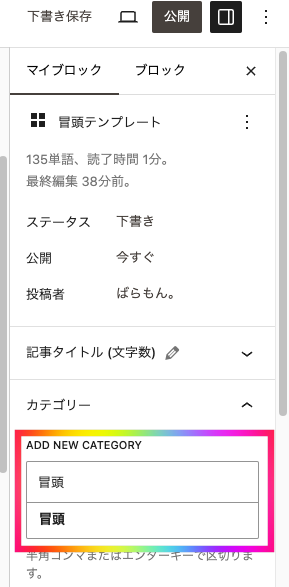
2マイブロック→カテゴリー

ポイント
名前=冒頭(今回の例) スラッグや説明欄は必要ならば入力します。(入力しなくても問題ありません。)
step
3マイブロック→新規追加

step
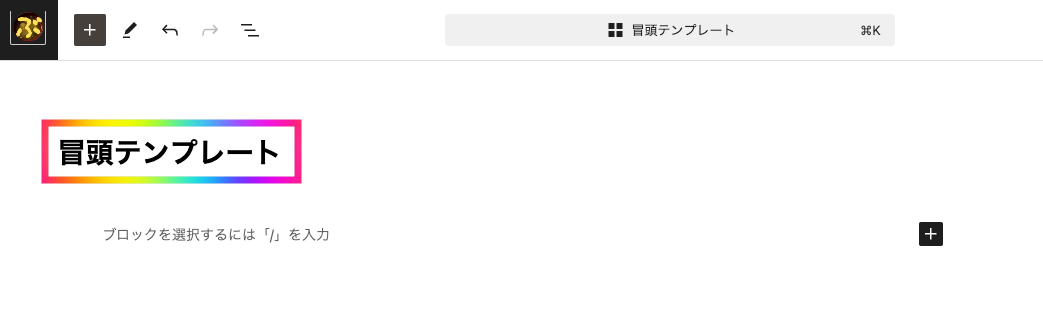
4下記のようなマイブロックを作成

step
5マイブロックのタイトルを入力

step
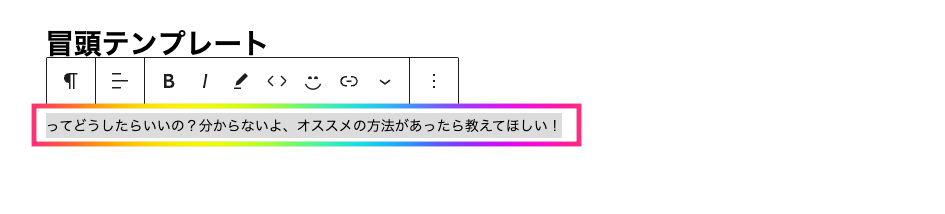
6下記のような文章を入力する

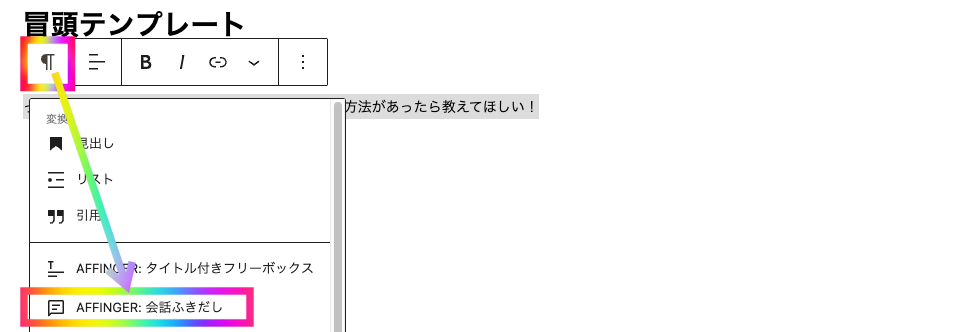
step
7会話吹き出しブロックに変換する

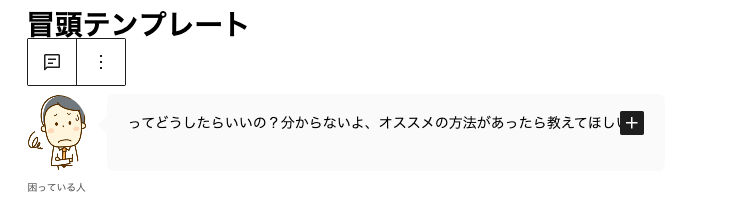
step
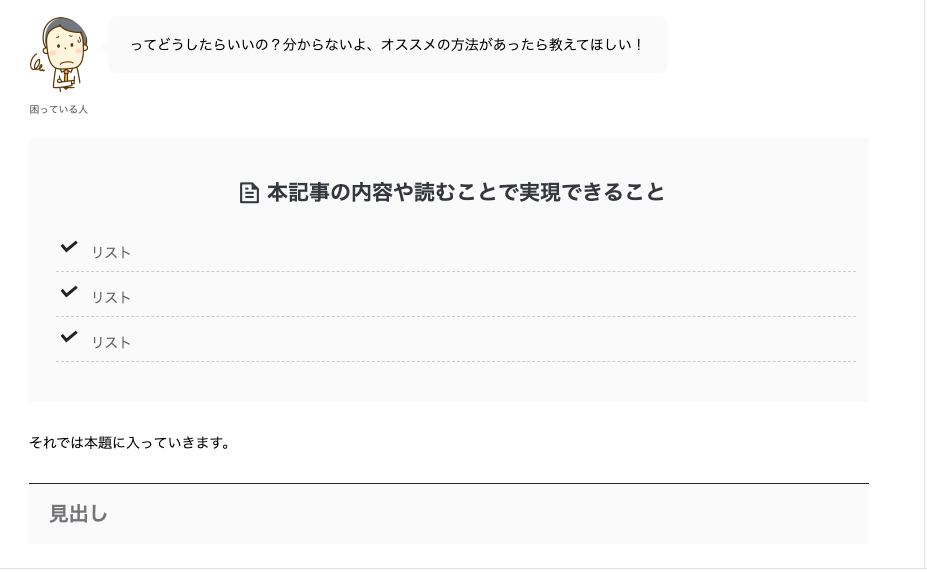
8こんな感じになる

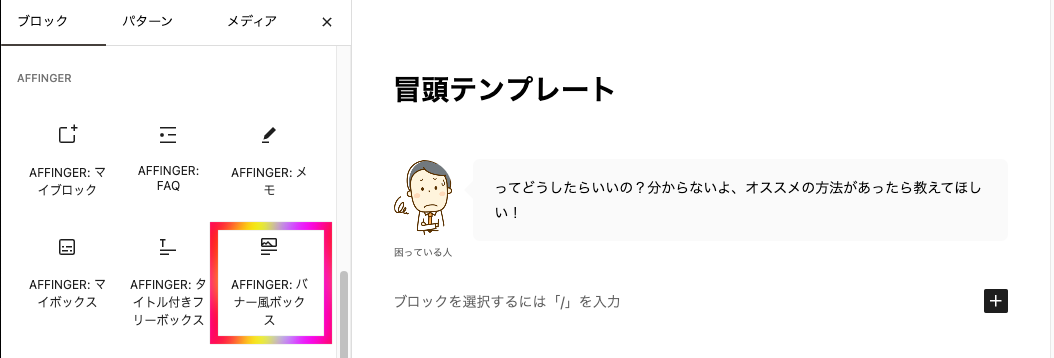
step
9下のブロックに『AFFINGER’バナー風ボックス』を挿入する

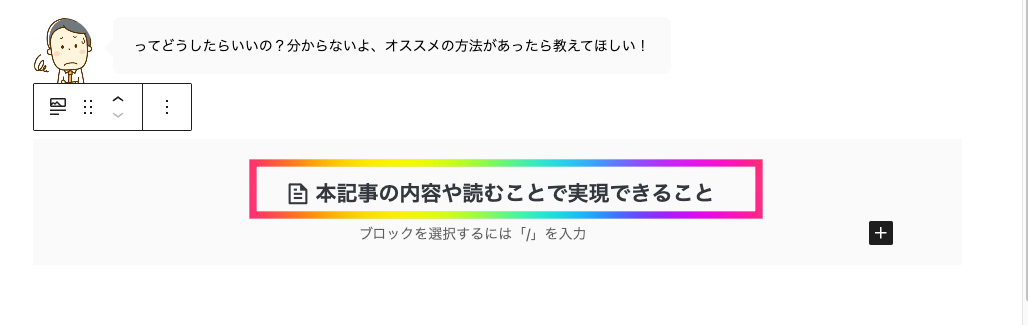
step
10バナー風ボックスのタイトルを入力する

step
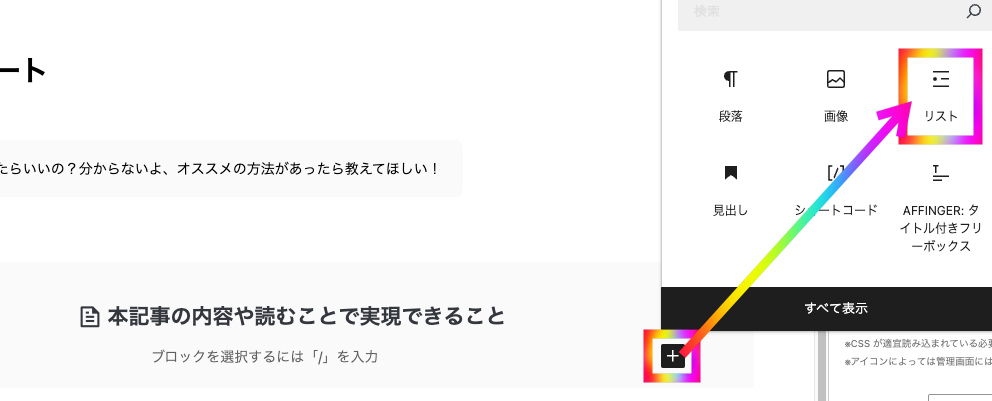
11ボックス内にリストブロックを挿入する

step
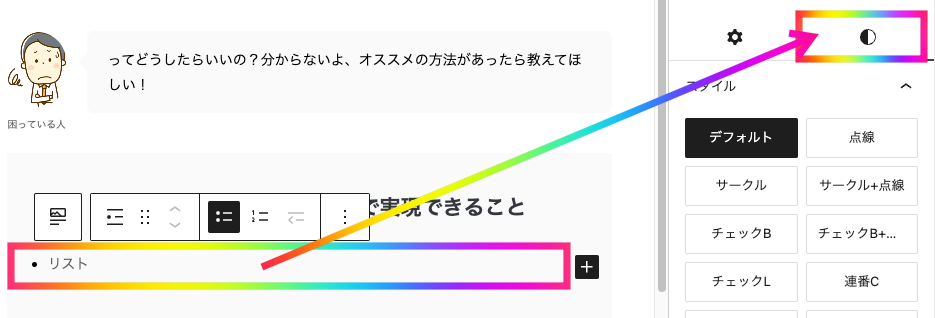
12リスト全体を選択した状態でスタイルを選択する

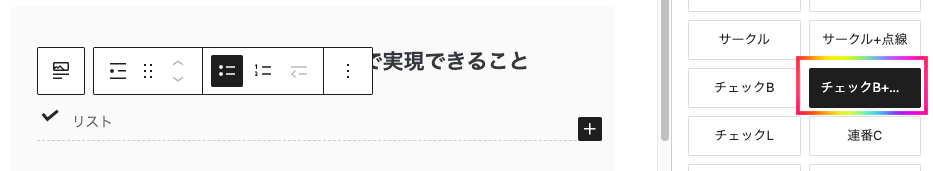
step
13任意のスタイルを選択する

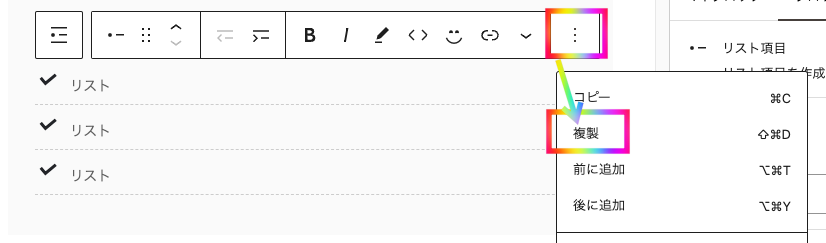
step
14適当な数だけリストを複製しておく

step
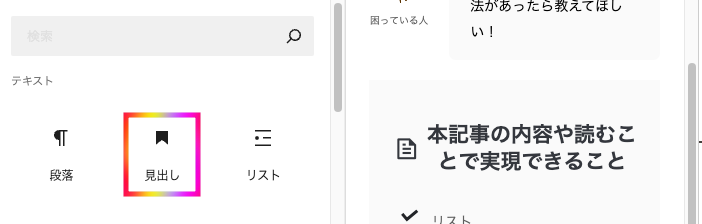
15バナー風ボックスの下のブロックに見出しブロックを挿入する

step
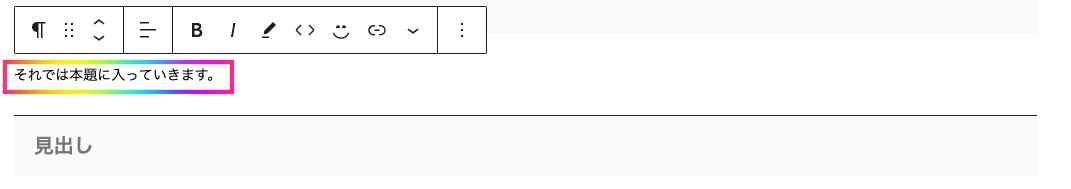
16見出しとバナー風ボックスの間に文字を入力してもいいですね

step
17あらかじめ作成しておいたカテゴリーを選択して公開をする

マイブロックの使い方
step
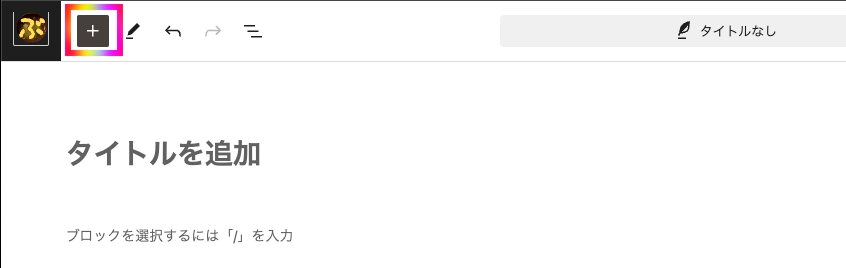
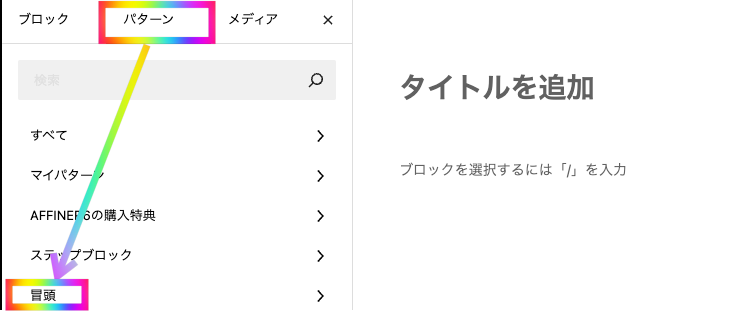
1『+』ボタンをクリックする

step
2『パターン』タブから作成したカテゴリーを選択する

step
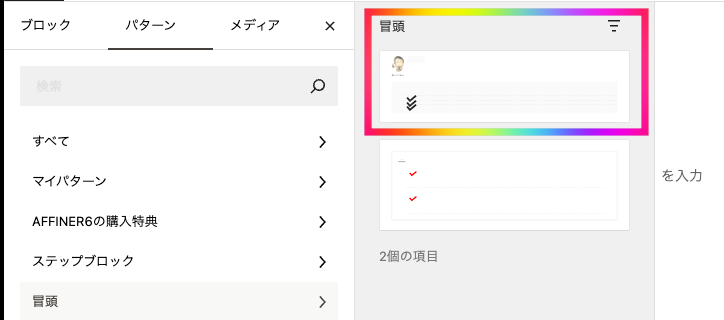
3挿入するマイブロックを選択する

step
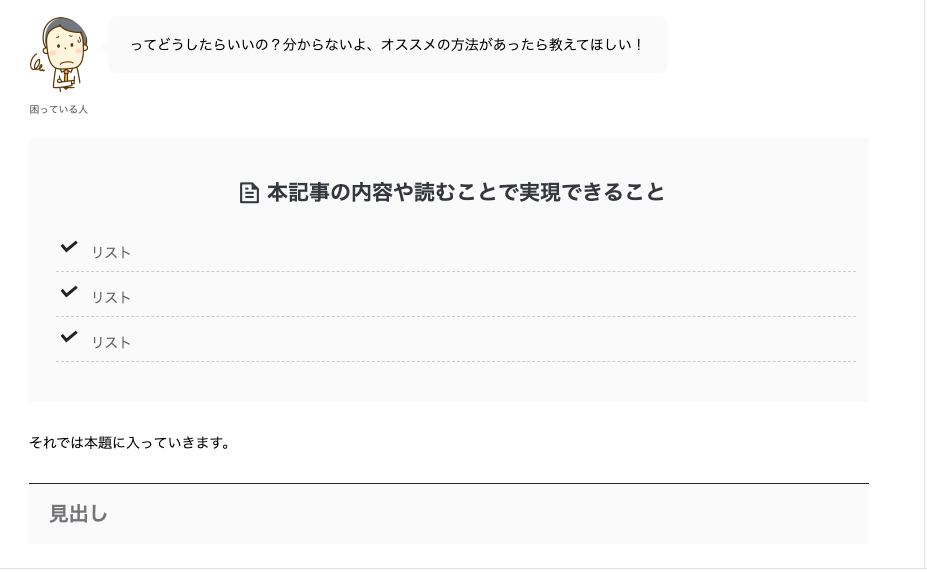
4完成

今回は例として、冒頭テンプレートを作成してみました。
私の場合は、記事のレイアウト(骨組み)が決まっているのでマイブロックにはもってこい。
記事の骨組みを作ってみよう!
◯才男性
◯◯◯で悩んでいるけど、どうしたらいいの?
- 本記事を読むことで実現できること
- 本記事を読んで欲しい人
- 最初の見出し2と最後のまとめ見出し2
AFFINGER6には、マイブロック機能とは別にパターン機能もあります。
使い方が異なりますが、大変便利な機能ですのでAFFINER6のマイブロックとパターンの違いは?効果的な使い方を解説をご覧ください。
まとめ
ポイントをまとめます。
ポイント
AFFINGER6のマイブロックに、頻繁に使うテンプレートを用意しておくことで記事の執筆効率が爆上がりするよ!
本記事冒頭に紹介したテーブルの作成方法は、AFFINGER6で表の作り方!SWELLとの違いはある?にまとめています。
マイブロックにデザインされた表を用意しておくと、商品やサービスの比較記事を書くときに大変便利です。以上です。




