上記のお悩みを解決します。
本記事の内容
- 6つのブログで【AFFINGER6】と【SWELL】を同時に使っている私が、最重要ポイントを11つ比較してみました(随時更新中!)
こんな方におすすめ
- 『AFFINGER6』と『SWELL』でどちらのテーマにするのかお悩みの方
- 特化サイトを新たに立ち上げようかお悩みの方
それでは、本題に入ります。
『AFFINGER6』と『SWELL』の比較

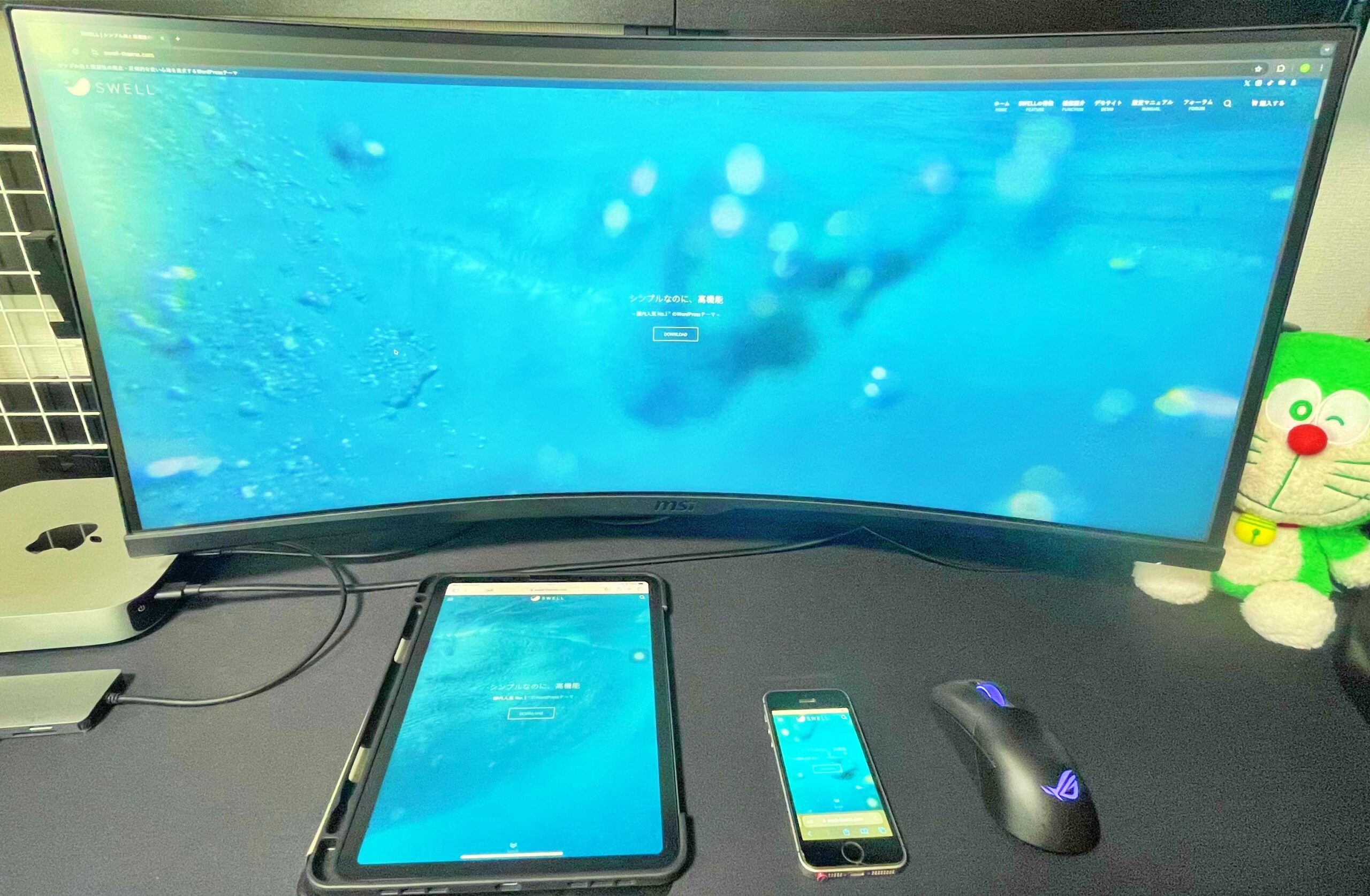
私が愛用している『34インチのウルトラワイドモニター、湾曲率は脅威の1000R』。
結論から申し上げます。
両テーマを現在進行形で使っている私は、『AFFINGER6』よりも『SWELL』をオススメします。
SWELLとAFFINGER6の比較記事は、当ブログ以外にも多数ございます。
私もいくつかの比較記事を拝見しましたが、SWELL推しが多数です。
正直なところ、同感。
本記事を公開するのは狂気の沙汰。
なぜなら、当ブログはAFFINGER6をアフィリエイトしているからです。
自分のAFFINGER6のアフィリエイト報酬(私の場合は、1件7,000円)が減ってまで、SWELL(1件2,500円)を推しています。
報酬が減ってまで推したい理由と魅力がSWELLにはあると感じているからです。
MAX5段階評価で、私が独自に点数を付けました。
| AFFINGER6 | SWELL | |
| オシャレトップページの作りやすさ | 4() | 5() |
| ページスピードインサイトのスコア | 4() | 5() |
| 有料プラグインの数や機能 | 3() | 4() |
| テーブルの作りやすさ&デザイン | 4() | 5() |
| ブロックエディタの使いやすさ | 3() | 5() |
| ランキング装飾や機能 | 4() | 5() |
| アフィリエイトのしやすさ | 5() | 3() |
| テーマ移行のしやすさ | 3() | 5() |
| テーマの更新(アップデート)の比較 | 2() | 5() |
| 装飾の豊富さ | 5() | 3() |
| 購入価格 | 4() | 5() |
| 総得点 | 41 | 50 |
私が考える最重要ポイントを比較した場合、SWELLに軍配が上がると感じています。
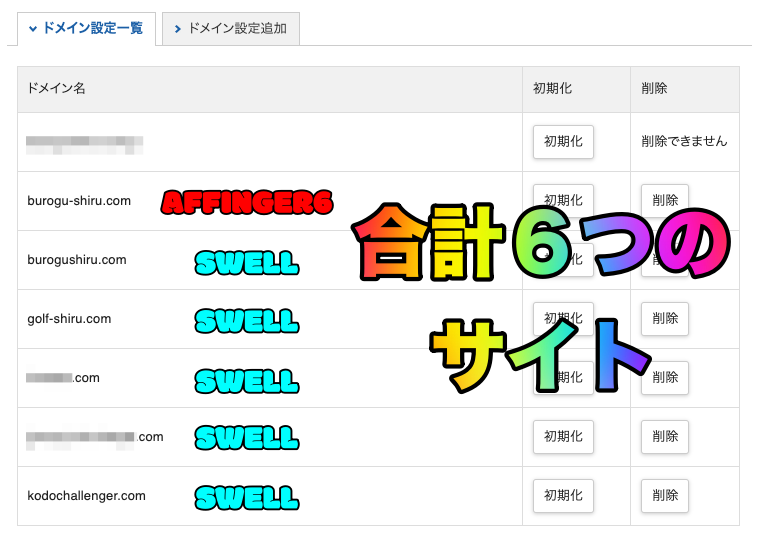
合計6つのブログでAFFINGER6とSWELLの両方を同時に使っている私が感じているポイントは下記。
ポイント
デザイン性・操作性を求めるならSWELL・・・初心者〜中級者向き
アフィリエイトを追求するならAFFINGER6・・・中〜上級者向き
と言ったところでしょうか。
順番に解説をしていきます。
ココがポイント
テーマ選びに迷っている時間ももったいない!って方は、SWELLの購入はこちら

オシャレトップページの作りやすさ
| AFFINGER6 | 4点() |
| SWELL | 5点() |
私が運営しているブログを実際に見てもらったほうが早いです。
オシャレなトップページは、AFFINGER6とSWELLのどちらだと感じましたか?
6つのブログの内、5つのブログでSWELLを使っている大きな理由は下記2点。
- デザイン性に優れている
- 執筆しやすい
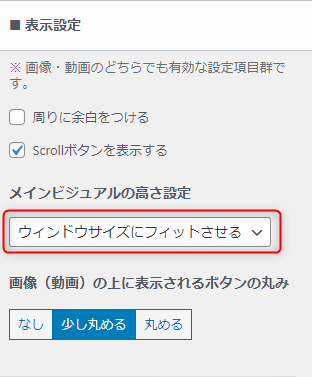
SWELLではトップページの『メインビジュアル』の設定が、AFFINGER6に比べて簡単にできると感じています。(初心者には嬉しいポイント)
SWELLの『ウインドウサイズにフィットさせる』機能のおかげで、パソコン・スマホでもいい感じに表示してくれています。

下記が『ウィンドウサイズにフィットさせる』機能を使った例。(自分で任意の高さを設定することも可能)
iPhoneで撮った写真・動画を効果的に配置することができています。
【SWELL】パソコンのメインビジュアル

【SWELL】スマホのメインビジュアル
.gif)
SWELLのデザイン例が気になっている方は、SWELLのデモサイトを見てみるのもオススメ。
私も定期的にチェックをして、ブログデザイン構築の参考にさせていただいております。
高いデザイン性を実現することができるのは、豊富な『SWELL専用ブロック』のおかげだと感じています。(AFFINGER6とのブロック数との比較は後述しています。)
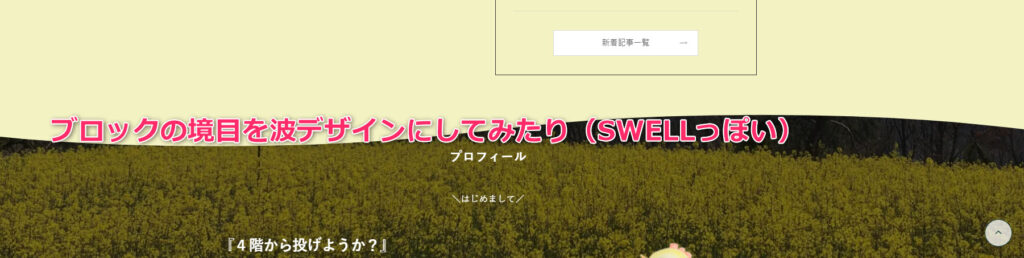
SWELL専用ブロックに、『フルワイド』ブロックがあります。
1カラムのトップページを作成する場合、フルワイドで組み立てていけばインパクト大のトップページに仕上がります。
ブロックとブロックの間を波デザインにすることもできます。(オシャレ)
AFFINGER6でフルワイドのトップページを作ろうとしましたが断念しました・・・。
SWELLの使いやすさとデザイン性の高さを改めて実感しましたね。
ココがおすすめ
私はAFFINGER6よりも、SWELLでオシャレなトップページ(固定ページ)を作ることができたと感じているよ!
LP(ランディングページ)作成機能

LP(ランディングページ)作成機能
SWELLでは、トップページ同様にLP(ランディングページ)ページも『簡単×オシャレ』に作成可能。
作成したLPページは、LP専用一覧表にまとめてくれるので管理もしやすいと感じています。

試しに、LPページで焼肉屋さんや美容院さんのデモホームページも作成してみました。
自分で言うのもなんですが、良い出来だと感じています。
上記のデモサイトは、画像が用意できていれば2時間もあれば完成させることができます。
ポイント
SWELLには『Fixed Background』と呼ばれる視覚効果機能があります。
画面をスクロールするのに合わせて、画像もスクロールされます。
さりげないところですが、『Fixed Background』効果だけでもオシャレ感がアップすると感じています。
SWELLのデモサイトで私のイチバンのお気に入りは『星空の美しさを前面に押し出しているトップページ』。
先述した『メインビジュアル』を効果的に使っている良い例です。

動画を埋め込むことでオシャレ度はグーンッとアップすると感じています。
簡単にオシャレ感を前面に押し出したい方は、SWELLをオススメします。
トップページでインパクトを出すことで読者の興味を惹くことにもつながっていきます。
LPページの管理機能はAFFINGER6にはありません。
ページスピードインサイトのスコア
| AFFINGER6 | 4点() |
| SWELL | 5点() |
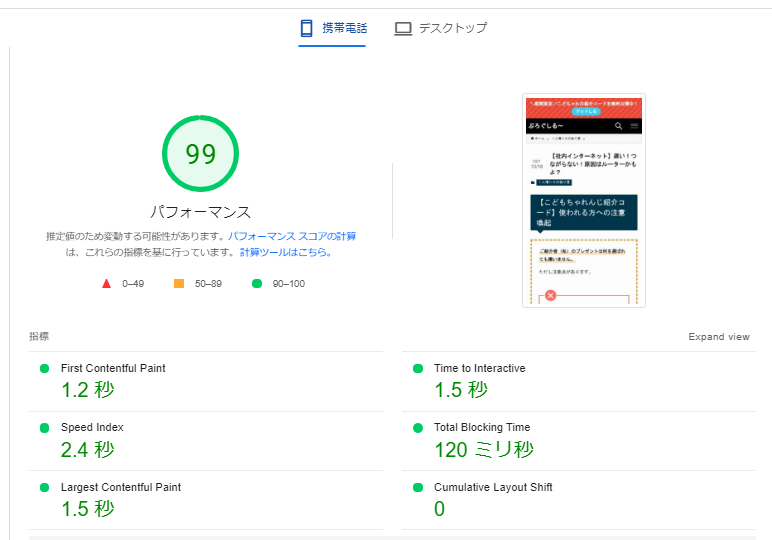
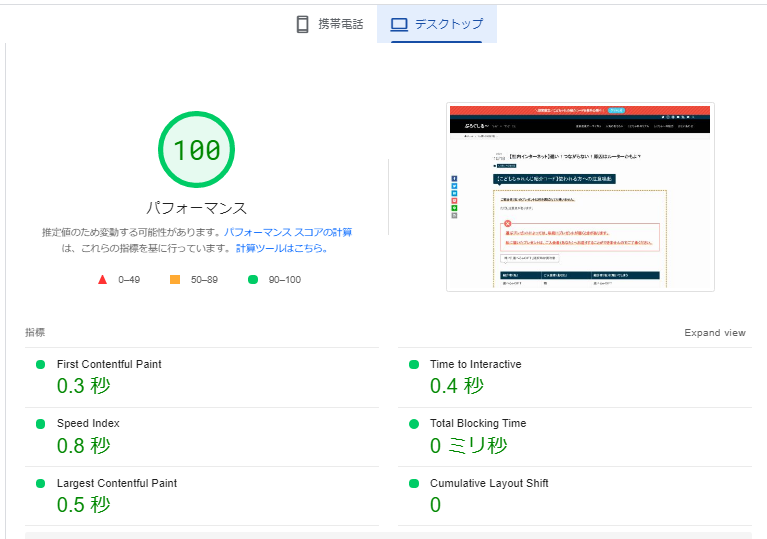
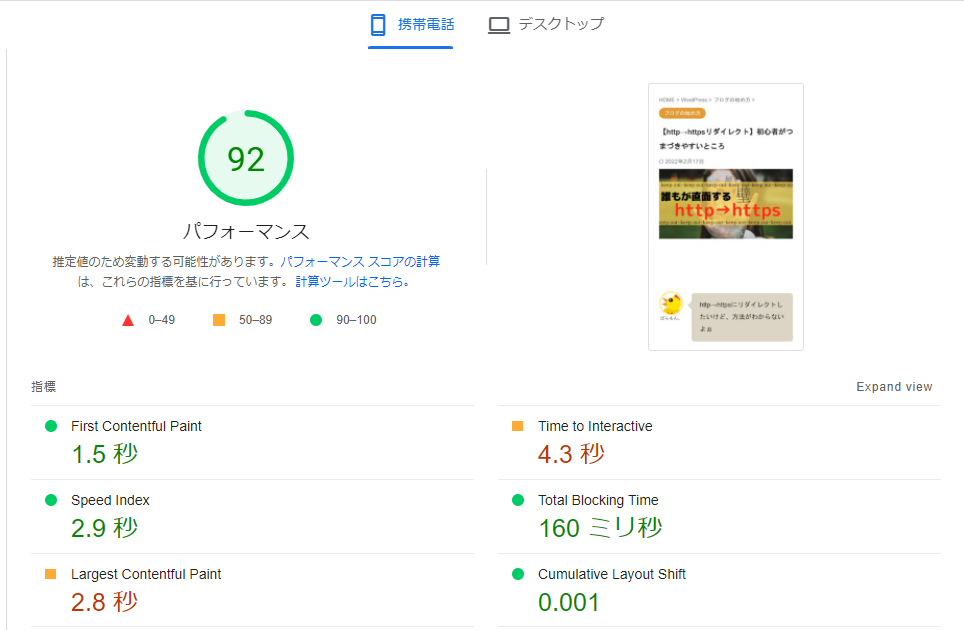
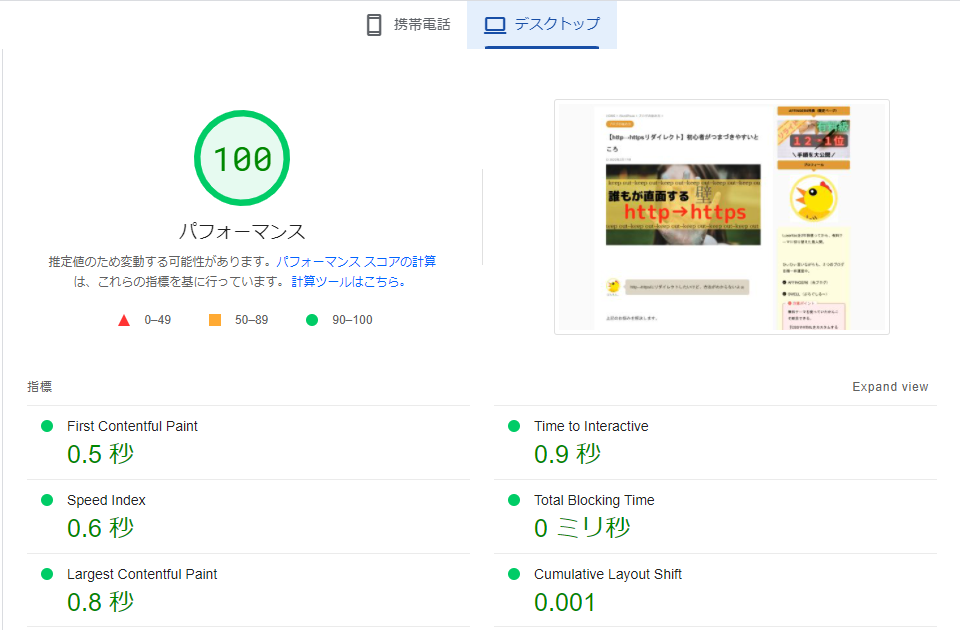
SWELLで私が公開している記事
モバイル99点

デスクトップ100点

上記のページは、もともとは当ブログ(AFFINGER6)で公開していた記事でした。
AFFINGER6→SWELLに記事移行してくることで、ページスピードインサイトのスコアが上がりしました。(モバイル99点、デスクトップ100点)
なぜか?
個人的な意見は下記。
- SWELL独自の高速化機能のおかげ
- 不要なプラグインを削除することができた
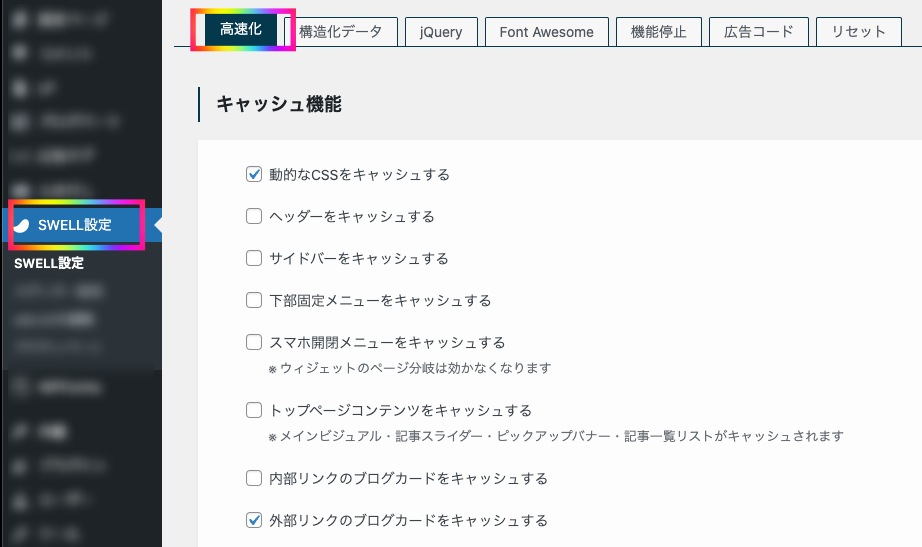
SWELLには、下記のような『SWELL設定』内にて高速化設定が可能です。

AFFINGER6では、キャッシュクリアプラグインを別途インストールしていました。
しかし、SWELLではキャッシュクリアプラグインは削除することができました。
プラグインは少ないほど、ページの読み込み速度が上昇するので良いと考えています。
SWELL専用のプラグイン『SEO SIMPLE PACK』が搭載されています。
『SEO SIMPLE PACK』は、SWELL開発者の了さんが開発したSWELL特化プラグインです。
おかげで、SEO関係のプラグインも削除することができました。
当ブログのAFFINGER6でも、SWELLほどのスピードスコアを出すことは難しいと感じています。
ちなみにですが、AFFINGER6で頑張った数値が下記。
タブで切り替え可能


デスクトップのスコアは、テーマ問わずに満点を出しやすい傾向にあると感じています。
対して、モバイルパフォーマンスはデスクトップに比べてスコアを上げることは難しめ。
スマホが普及してきた現在では、モバイルパフォーマンスを上げることが重要となっています。
下記データは私のブログデータ。
ご覧になって分かるように、約9割がモバイルを占めています。

ページの表示速度は、早ければ早いほど良いに決まっています。
ページ表示速度が遅くなるほどに離脱率の上昇につながってしまいます。
繰り返しになりますが、ページ表示速度を比較した場合SWELLに軍配が上がると感じています。
ページ表示速度が速いということもSWELLの特徴の一つだと感じています。
SWELLの特徴は、SWELLの特徴一覧にまとめられています。
有料プラグインの数や価格
| AFFINGER6 | 3点() |
| SWELL | 4点() |
結論から申し上げますと、AFFINGER6の方が有料プラグインは多いです。
で
す
が、
AFFINGER6では有料だけど、SWELLでは標準である機能があります。
なので、SWELLに軍配を上げました。
例えば、下記プラグインはSWELLでは標準装備になっています。
AFFINGER6との機能面に差はありますが、私は十分に満足することができています。
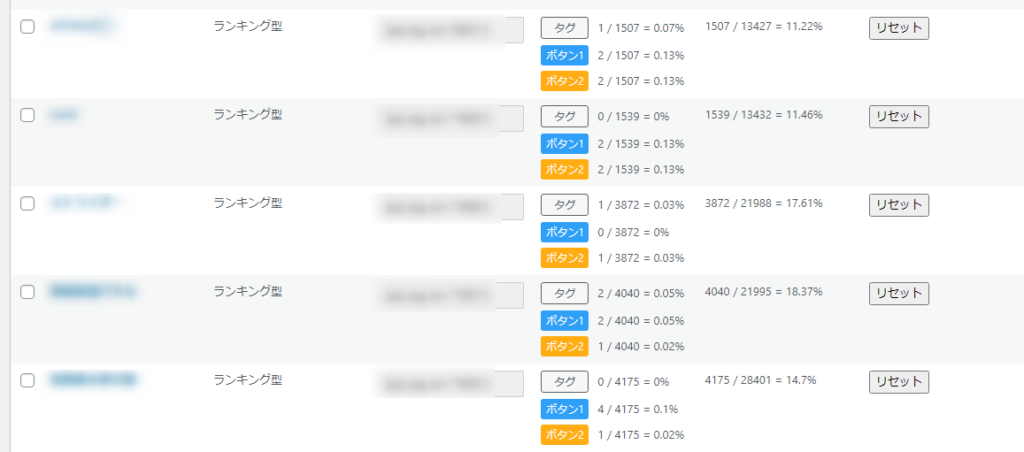
SWELLの標準機能にある
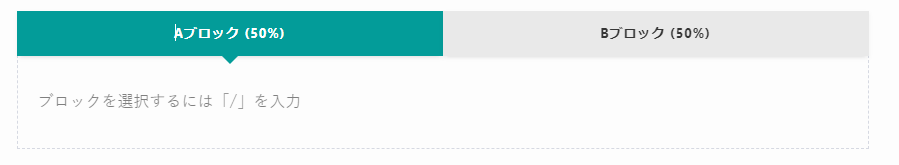
ABテスト
私はAブロックにバナー型、Bブロックにテキスト型のアフィリエイトリンクを置いてABテストを実施しています。
合わせて、クリック率計測機能もついています。
どちらのアフィリエイトリンクが効果的なのかデータ取りをすることができています。(極秘情報)
Aブロック

Bブロック

吹き出し(個数制限なし)
AFFINGER6は、標準では最大8個までしか吹き出しを作ることができません。
しかし、SWELLでは吹き出し数の制限はありません。

PV計測 及び クリック率計測機能
広告タグ機能

SWELLボタン

繰り返しになりますが、AFFINGER6の『有料オプション(プラグイン)』は『SWELLに比べて断然に多い』です。
AFFINGER6は、過去に目が醒めるセットも販売されました。
AFFINGER SPECIAL COLLECTION 2022 価格 77,700 円(税込)
| AFFINGER6EX | 定価26,800円 |
| AFFINGERタグ管理マネージャー4 | 定価21,800円 |
| ABテスト3 | 定価4,800円 |
| PVモニター2 | 定価12,000円 |
| 記事バックアップ「安心くん」 | 定価3,000円 |
| AffingerLazyLoad | 定価5,000円 |
| ブログカード外部URL対応プラグイン | 定価3,800円 |
| 会話ふきだしプラグイン2 | 定価1,980円 |
| SUGOI MOKUJI(すごいもくじ)[PRO] | 定価5,980円 |
| データ引継ぎプラグイン | 定価2,980円 |
| 特典 PDFマニュアル「AffiliateRun~なぜ売れないか?」 | 無料 |
| 合計 |
っえ?すごすぎません?(笑)
AFFINGER6のすべての機能を手に入れたら『ゴジータブルー』になれそうです。
SWELLはデフォルト状態で『ベジット』といったところでしょうか。
ココがポイント
AFFINGER6の有料オプション(プラグイン)はとても多いけど、揃えたら最強になるかも?
対して、SWELLの有料プラグインは?
私がSWELLで使っている有料プラグインは、『ポチップPro』だけ。
『ポチップPro』は、SWELL開発者の了さんも制作に携わったプラグインになります。
↓タブで切り替え可能です。
Amazon・楽天市場・Yahoo!ショッピングのセール情報を自動取得してくれます。
セール情報も自動表示してくれるので、物品販売系のアフィリエイトにはかなり便利なプラグインです。

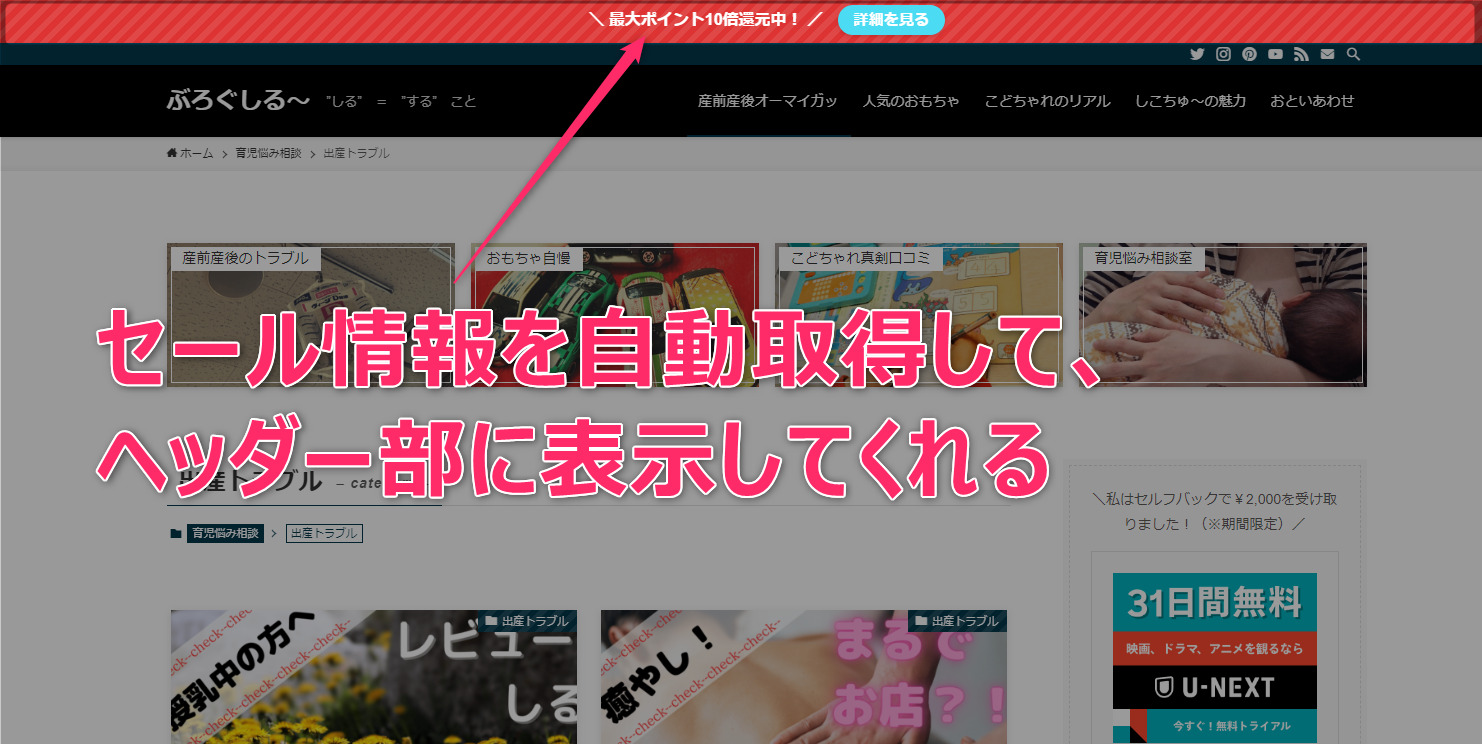
SWELLには『お知らせバー』というヘッダー部に表示する標準機能があります。
ポチップProは、お知らせバーにAmazon・楽天市場・Yahoo!ショッピングのセール情報を自動取得&表示をしてくれます。
プラグインが代わりに自動でお仕事をしてくれるので嬉しい。

AFFINGER6には、SWELLのお知らせバーのような標準機能はありません。
SWELLは痒い所に手が届く機能が満載だと感じております。
ポイント
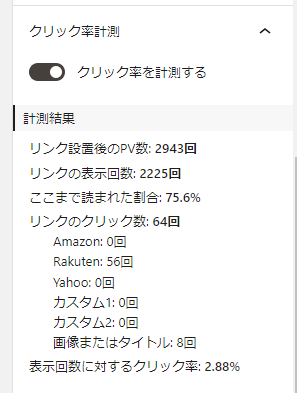
ポチップProは、クリック率の計測もしてくれます。
計測結果を一覧で見れるので、視認性も高いと感じています。

私はクリック率の計測結果をもとに、アフィリエイトボタンの配置位置を変更しています。
報酬漏れを防ぐ、リンク切れのチェック機能も付いている。

ポチッププロは月額サブスクですが、ここだけの話『私は十分に元が取れています』。
しかも、自分のサイトで複数の使いまわしオッケー!
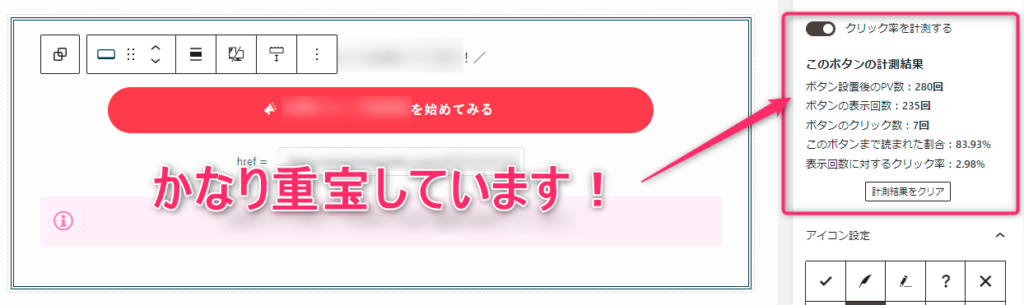
このクリック率って高くないですか?

AFFINGER6では有料プラグイン、SWELLでは標準装備であることを考慮すると私はSWELLに軍配が上がると感じています。
AFFINGER6の有料プラグインについては、【AFFINGER6とSWELL】有料オプション(プラグイン)の違いにまとめています。
\AFFINGER6とSWELLで悩まれている方へ!/
ココがポイント
最適解は、『両テーマで複数ブログを運営すること』だという結論に3年の長い歳月をかけて辿り着きました。
しかも、決断は早いに越したことはありません。
私は6つのブログでAFFINGER6とSWELLを同時に使っています!
AFFINGER6とSWELLを同時に使っている私は、『SWELL』をオススメします。

ポイント
デザインや操作性を求めるなら→『SWELL』
カスタマイズやアフィリエイトを追求するなら→『AFFINGER6』
AFFINGER6かSWELLかどちらを有料テーマ選びで悩まれていませんか?
両テーマを同時に使っている私が、AFFINGER6とSWELLを徹底的に比較しました。
下記記事をご覧ください。
さらに詳しく
テーブルの作りやすさ&デザイン
| AFFINGER6 | 4点() |
| SWELL | 5点() |
結論から申し上げます。
AFFINGER6とSWELLの標準機能で私が精一杯にかけて作ったテーブルをご覧ください
AFFINGER6はクラシックエディタでテーブルを作成しています。
タブで切り替え可能
SWELL

両テーマのテーブルの違いは、ざっと下記。
AFFINGER6とSWELLのテーブルの違い
-
AFFINGER6にはアニメーションがあるけど、SWELLにはない
-
SWELLにはテーブルパターンがデフォルトで数種類用意されているけど、AFFINGER6にはない
-
SWELLはテーブル内に〇や△のアイコン(大・中・小)を挿入できるけど、AFFINGER6はできない
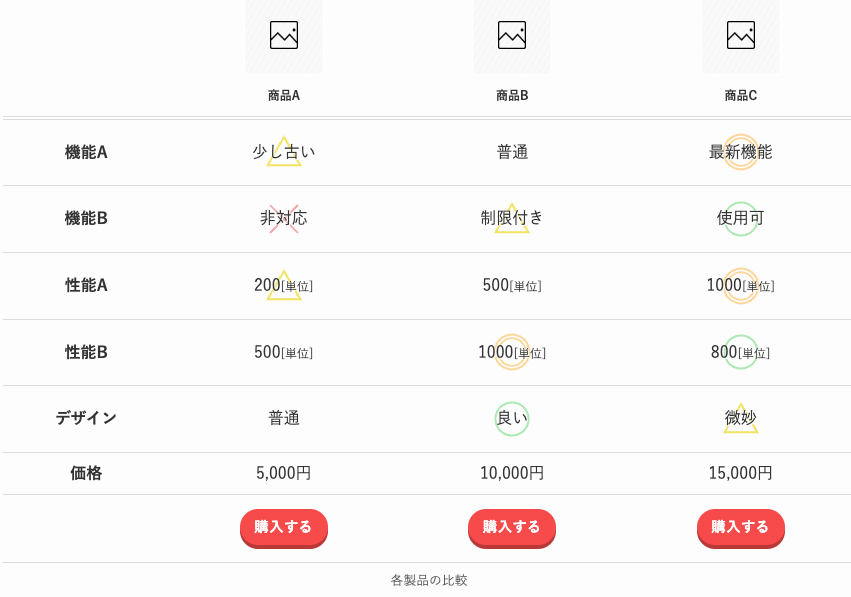
SWELLには、デフォルトでテーブルテンプレートがいくつか用意されています。
テンプレートを使って、比較表を作成していくので出来上がりが早いです。
デフォルトで、商品比較のテーブルデザインが4つ用意されています。
タブで切り替えてね!




商品比較テーブルのデザイン性も高く、視認性が良いので成果アップに繋がることが期待できます。
素敵なテーブルが用意されており、執筆へのテンションが上がってきます。
AFFINGER6では、デフォルトで比較テーブルブロックは用意されていません。
そのため、私はAFFINGER6のマイブロックにテーブルテンプレートを自作しています。
『テーブルの作りやすさ・デザイン性の高さ』は、SWELLに軍配が上がります。
ブロックエディタの使いやすさ
| AFFINGER6 | 3点() |
| SWELL | 5点() |
ブロックエディタの使いやすさは、『SWELL』に軍配が上がります。
AFFINGER6もアップデートごとに、ブロックエディタは改善されています。
AFFINGER6のブロックエディタの使いやすさはSWELLにかなり近づいたと感じています。
それでもなお、AFFINGER6のブロックエディタが使いづらいと言われている理由はおそらく下記。
- Classic Editorを無効化していない
- Advanced Editor Toolsを無効化していない
- AFFINGER ブロックプラグインのアップデートをしていない
- クラシックエディタで執筆した過去の記事のリライトをブロックエディタでしている
私自身も、過去記事のリライトはクラシックエディタに切り替えています。
新たな記事を書く場合はブロックエディタで問題ありません。
しかし、SWELLの方がオリジナルブロックが多いことに加え使い勝手も良いのでSWELLに軍配を上げました。
例えば、SWELLには商品レビューブロックと呼ばれるブロックがあります。
物販アフィリエイターには嬉しいブロック。
画像と設定項目を入力するだけで、下記のように仕上がります。

AFFINGER6でも、上記の商品レビューは作成することはできます。
しかし、SWELL専用ブロックを使うことでより簡単に・より早く・より直観的にデザイン性の高いものができると感じています。
さらに詳しく
ブロックエディタの使用感の違いについて下記の2点をご紹介。
ブロック下の余白の調整ボタン
AFFINGER6とSWELLのオリジナルブロックの比較
簡単に解説します。
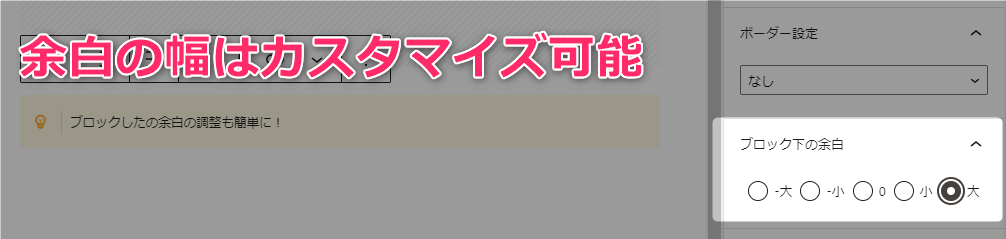
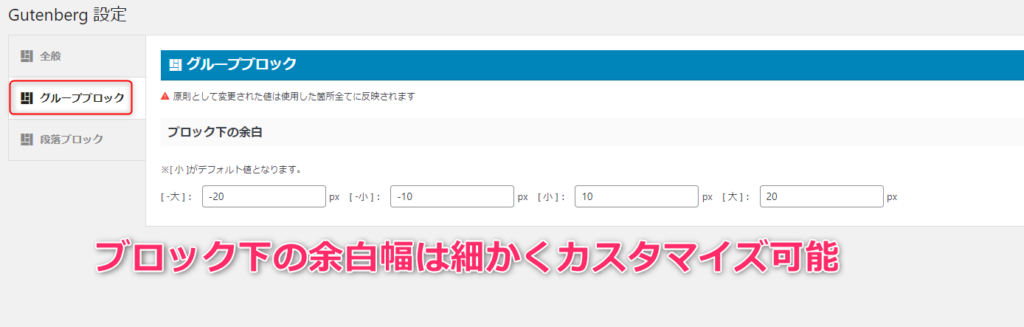
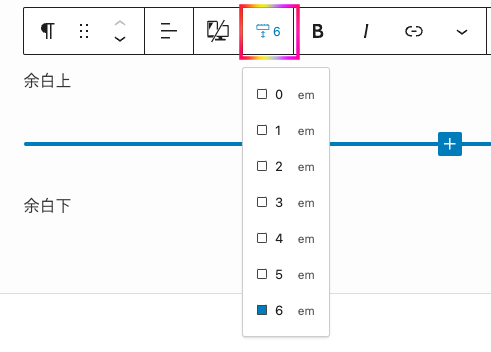
ブロック下の余白の調整ボタン
『AFFINGER6』・『SWELL』ともにスペーサーブロックを使わずとも、ブロック下の余白を簡単に調節可能です。
『っえ?それだけのこと?』と思われるかもしれませんが、ブロック間の余白は見た目に大きく影響されます。
クラシックエディタで余白を調整するためには、空白行を入れる必要があります。
個人的には、無駄な行なので省きたいところ。
余白挿入は頻繁に使う機能なだけあって、重要度は大きいと考えています。
SWELL
step
1『ブロック下の余白量』をクリックして幅を選択する

続いては、AFFINGER6の余白の挿入を見ていきます。
ココがポイント
カスタマイズ性が高いのは『AFFINGER6』です。
個人的に余白量の追加は、『SWELL』の方が使いやすいです。
AFFINGER6とSWELLの専用ブロック数の比較
結論から申し上げます。
SWELLは、AFFINGER6の倍近くの専用ブロックが用意されています。
しかも、魅力的で洗練された専用ブロックばかりだと感じています。
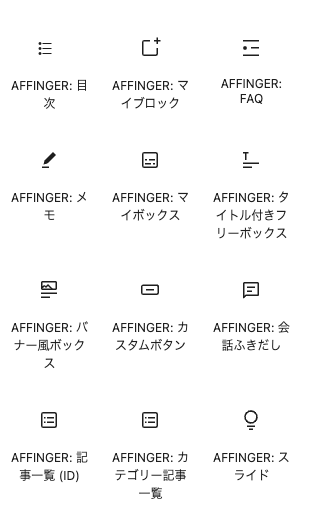
AFFINGER6=13ブロック


- AFFINGER:目次
- AFFINGER:マイブロック
- AFFINGER:FAQ
- AFFINGER:メモ
- AFFINGER:マイボックス
- AFFINGER:タイトル付きフリーボックス
- AFFINGER:バナー風ボックス
- AFFINGER:カスタムボタン
- AFFINGER:会話ふきだし
- AFFINGER:記事一覧(ID)
- AFFINGER:カテゴリー記事一覧
- AFFINGER:スライド
- AFFINGER:タブ
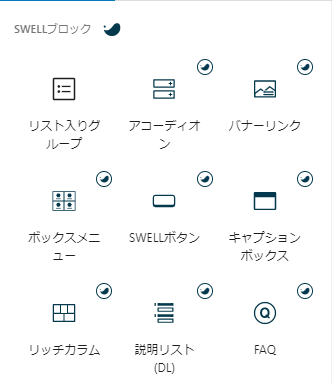
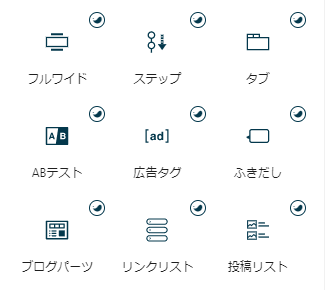
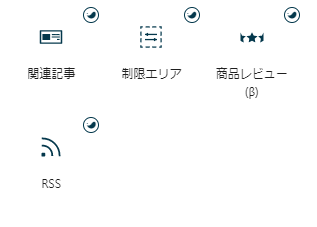
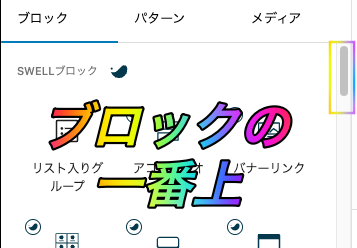
SWELL=22ブロック



- リスト入りグループ
- アコーディオン
- バナーリンク
- ボックスメニュー
- SWELLボタン
- キャプションボックス
- リッチカラム
- 説明リスト(DL)
- FAQ
- フルワイド
- ステップ
- タブ
- ABテスト
- 広告タグ
- ふきだし
- ブログパーツ
- リンクリスト
- 投稿リスト
- 関連記事
- 制限エリア
- 商品レビュー(β)
- RSS
ながっ(笑)
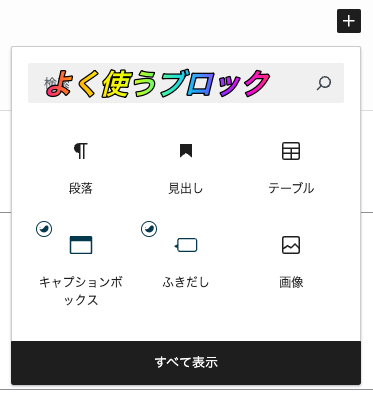
SWELLのオリジナルブロックは、ブロック一覧の一番上に配置されてあります。

対して、AFFINGER6のオリジナルブロックは下にスクロールしてから選択する必要があります。
『段落ブロック』や『画像ブロック』は、よく使うのでショートカットに残っています。

テーマ固有のオリジナルブロックは、一覧のトップにある方が使いやすいと感じています。
また、AFFINGER6でブロックエディタに切り替えると使いづらくなると感じている装飾は下記。
注意ポイント
- カラム分け
- アニメーション
- ステップ(手順)
私はAFFINGER6のクラシック版で、アニメーションやステップ等を多用しています。
しかし、ブロックエディタに切り替えるとガラリと使用感は変わります。
AFFINGER6のブロックエディタでは、アニメーションやステップ等は表現しづらいです。
対して、SWELLでステップブロックを使うとこんな感じ。
SWELLの専用ブロックにはアニメーションこそはないですが、デザイン性が高い専用ブロックが豊富に揃っています。
中でも、ABテストブロックが標準装備なのは嬉しい。
SWELLのABテストブロック

ABテストの効果的な使い方は、本記事のもう少し後に記述しています。
SWELLのクリック計測機能とABテストを組み合わせて、成果発生への最適化を目指すことが可能となっています。
SWELLのオリジナルブロックを使ってしまうと、AFFINGER6のオリジナルブロックの使いづらさを感じてしまうかもしれませんね。
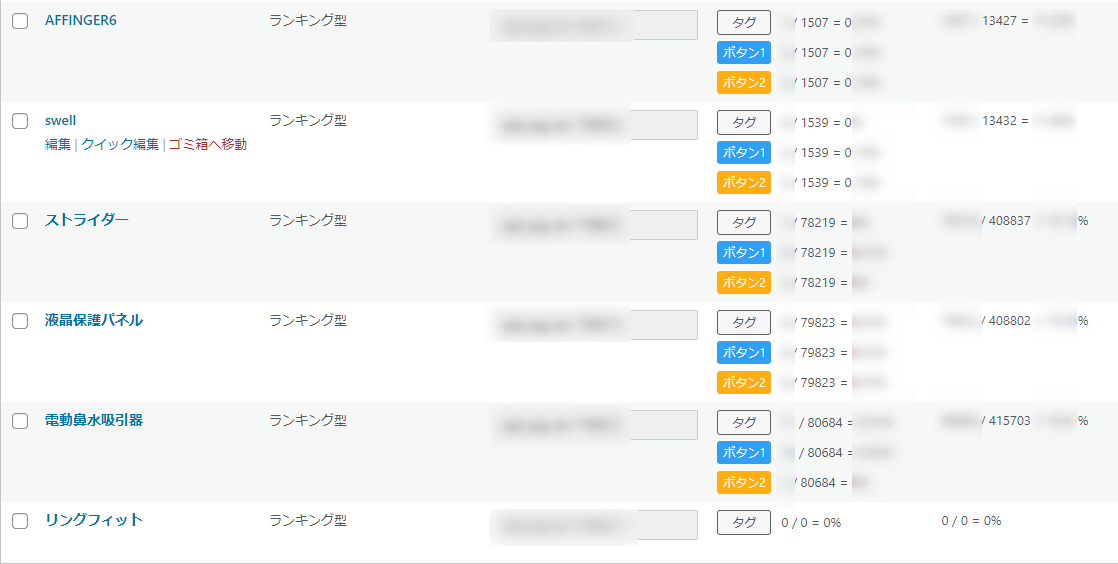
ランキング機能・装飾
| AFFINGER6 | 4点() |
| SWELL | 5点() |
結論から申し上げます。
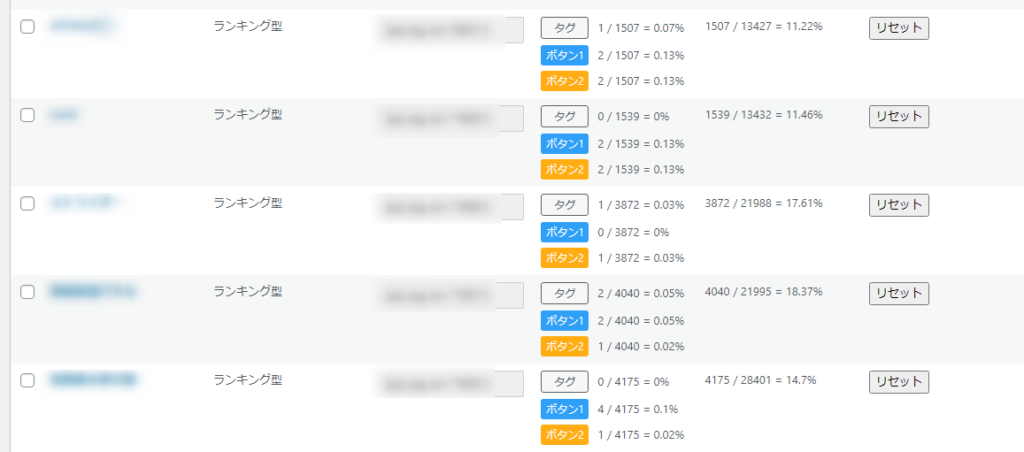
SWELLのランキングは、クリックや表示回数の計測機能が標準で付いています。
対して、AFFINGER6では計測機能等は有料プラグインが必要。
両テーマのランキング装飾を比較してみます。
見た目の完成形は、ほぼ同じですね。
AFFINGER6 ランキング装飾の完成形


ランキング下に2つのボタンを設置。
- 『詳細ページへ』ボタンでブログ内の記事へジャンプ
- 『公式ページへ』ボタンで公式ページへジャンプ
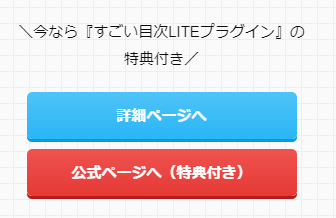
SWELL ランキング装飾の完成形

ランキング下には、ボタンを2つ設置。
- 『記事で詳しくみる』ボタンでブログ内の記事へジャンプ
- 『楽天で購入する』ボタンで楽天ページへジャンプ
AFFINGER6もSWELLのランキングも、デザインはほぼ同じ。
しかし、SWELLにはデフォルトでクリック計測機能が付いています。

クリック計測機能は、私が特に重宝している機能です。
- ランキング装飾を文中のどこに置いたらクリック数が上がる傾向にあるのか?
- サイドバーに貼っているランキングはクリックされているのか?
ポイント
ブログを長く運営すればするほど、自分だけの秘密のデータが集まります。
大きな声では言えませんが、まとめ見出し前のクリック率は高くなる傾向があることが計測結果から分かりました。
データ分析が好きな人にとっては、クリック率計測機能はとてもありがたい機能。
ちなみにですが、AFFINGER6のクリック率計測機能(AFFINGERタグ管理マネージャー4)は21,800円。
ココがおすすめ
私はSWELL標準機能のクリック率計測機能で満足しています。
お金に余裕ができたら、AFFINGERタグ管理マネージャー4も検討はしていますが・・・お高いですよね・・・。
アフィリエイトのしやすさ
| AFFINGER6 | 5点() |
| SWELL | 4点() |
AFFINGER6をアフィリエイトする場合は、オリジナル特典を付けることが可能です。
AFFINGER6アフィリエイターたちと差別化を図ることができるので、魅力的な特典を付けることで報酬アップが期待できます。
一方で、SWELLは特典を付けることが禁止されています。
SWELLアフィリエイターとの差別化を図ることは難しくなっています。
もう1つ、AFFINGER6のアフィリエイトが優れている点があります。
『アフィリエイト報酬』
SWELLよりも、AFFINGER6の方が報酬が断然お高いです。
ポイント
アフィリエイト報酬単価
AFFINGER6=4件目~7,000円(~3件目は1,000円)
SWELL=2,500円
AFFINGER6でブログ運営をしながら、AFFINGER6をアフィリエイトすることができるのは強みです。
4件目〜の報酬が『7,000円』というのもかなり魅力的。
AFFINGER6のほうが1件当たりのアフィリエイト単価が高いので、波に乗ることができれば収益化が加速します。
注意ポイント
しかし、AFFINGER6のアフィリエイターは強豪ぞろいです。
AFFINGER6のレッドオーシャンに飛び込んでいく勇気はありません。
ちなみにですが、Googleアドセンスに合格すると『adsテキスト』の登録をする必要があります。
『adsテキスト』の設置方法は、SWELLの方が簡単で早く終わります。
Googleアドセンスから発行された『adsテキスト』をSWELL設定内に貼り付けするだけで完了。

対して、AFFINGER6(当ブログ)はエックスサーバー内に『adsテキスト』の内容を書き込んで対応しています。
エックスサーバーパネルにログインして、各項目に入力する必要があるので煩雑でした。

『adsテキスト』の設置は細かいところではありますが、痒いところに手が届くSWELL。(同じタイミングでSWELLとAFFINGER6(当ブログ)で『adsテキスト』設置を行ったのでリアルに感じました。)
【AFFINGER6とSWELL】アフィリエイト報酬単価や手段の違いは大きいと感じています。
テーマ移行のしやすさ
| AFFINGER6 | 3点() |
| SWELL | 5点() |
他テーマから移行しやすいのは、SWELLです。
SWELLには、テーマ移行時の『乗り換えサポートプラグイン』が用意されています。
他テーマから、テーマ変更をしたときの大幅なデザイン崩れを防ぐことができます。
SWELLは下記の6つテーマからの乗り換えサポートプラグインがあります。
Cocoon
AFFINGER5
JIN
SANGO
STORK
THE THOR
残念ながら、私が一番最初に使っていたルクセリタスは移行プラグインの対象ではありませんでした。
私が2年弱かけて、ルクセリタスで書き溜めた記事は『130記事』です。
実際にひぃひぃ言いながら、デザイン修正をしました。
ルクセリタス→SWELLにテーマ変更したときの記事は『【ルクセリタス→SWELL】レビュー!デザイン崩れ対処はどんな感じ?』を見てください。
当ブログも元はルクセリタスでした。
ルクセリタス→AFFINGER5(移行当時はまだAFFINGER5を使っていました。)へテーマ変更したわけですが、デザイン崩れの修正は『SWELLよりも、AFFINGER5のほうが大変』でした。
なぜだと思います?
AFFINGER5の装飾が多すぎたからです(爆)。
正直、装飾が多すぎてどれを選んで良いのか分かりませんでした。
(特に、優柔不断な私にとっては・・・。)
ココがポイント
SWELLが『乗り換えサポートプラグイン』を用意されている分、テーマ移行に関してはSWELLに軍配が大きく上がると考えます。
テーマの更新(アップデート)の比較
| AFFINGER6 | 2点() |
| SWELL | 5点() |
テーマの更新方法にも大きな違いがあります。
結論から申し上げますと、SWELLの方が簡単で早いです。
ワードプレス管理画面から、クリックポチポチでテーマの更新が完了します。
逆に、AFFINGER6のテーマアップデート方法はSWELLに比べると面倒くさいです。
AFFINGER6公式ページにログイン→該当ページに遷移→該当テーマをダウンロード→ブロックエディタプラグインもダウンロード(更新あれば)→ワードプレス画面でテーマファイルをインストール→プラグインのインストール(ブロックエディタプラグインの更新もあれば)・・・・・・
AFFINGER6の場合は、『購入ユーザー限定』ページにログインをする必要があります。

両テーマの更新方法の違いは、【AFFINGER6とSWELL】テーマ更新方法の違いにくわしくまとめています。
AFFINGER6もベータ版ではありますが、テーマの自動更新ができるようになりました。
ただ、ベータ版と言うこともあって設定がちょっとめんどくさかった。
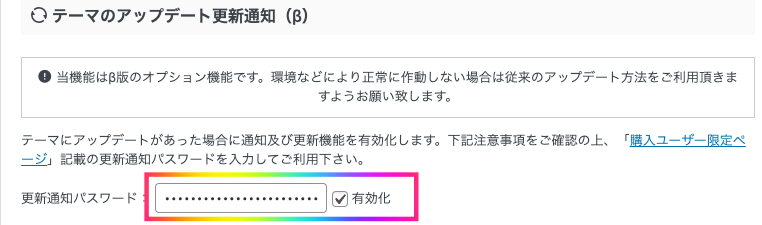
step
1アフィンガーの『購入ユーザー限定ページ』から『更新通知パスワード』を取得

step
2『AFFINGER 管理』の『その他』

step
3取得したパスワードをセットして『有効化』のチェックをつける


SWELLの場合は、上記のような設定は皆無です。
ですが、AFFINGER6のテーマ更新もベータ版から正式実装された場合にはSWELL同等になると感じています。
ベータ版でも問題なく使用できているので、実装は近いかな?
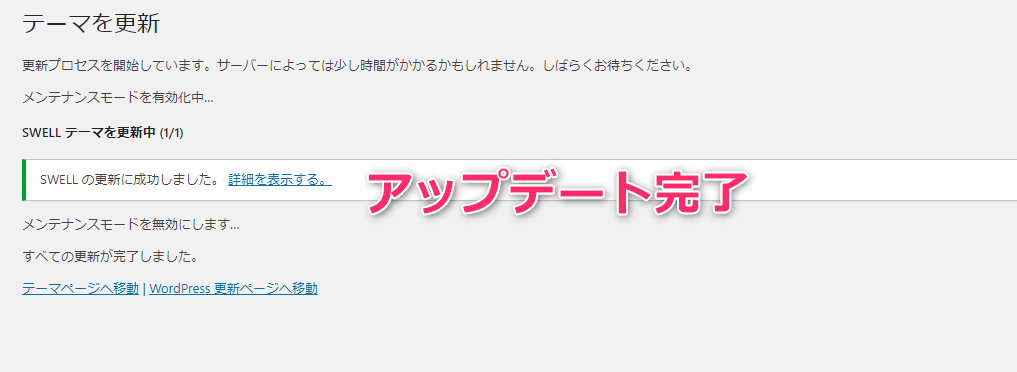
SWELLはワードプレス管理画面内でアップデートが即完了します

ブログを長く続けていくうえで、テーマのアップデートは避けて通ることができません。
ポイント
専用ページにログインをしてテーマをダウンロードしてインストールする時間>WordPress管理画面から簡単にアップデートする時間
テーマが古いままだと脆弱性が高くなってしまう傾向にあります。
テーマの自動更新の簡素化って重要なポイントだと感じています。
SWELLのテーマアップデートは、プラグインと同じ感覚で実行できるので常に最新を保つことができています。
装飾の豊富さ
| AFFINGER6 | 5点() |
| SWELL | 3点() |
装飾の豊富さは、『AFFINGER6』に軍配が上がります。
見てもらったほうが早いので、ご紹介します。
AFFINGER6の装飾は、あまりにも多いので『一部の』装飾だけを抜粋してみます。
ポイント
チェック!
ポイント
ココがポイント
ポイント
ココがポイント
ポイント
ポイント
アニメーション効果の種類が多いことも、AFFINGER6の目玉のひとつです。(私もアニメーションは好んで使っています)
SWELLの装飾は、AFFINGER6に比べると少ないです。
SWELLの売りはシンプル美がゆえの卓越した操作性です。
装飾の豊富さに関しては、AFFINGER6には勝つことができません。
ただし。
AFFINGER6の装飾が豊富なために、操作に慣れるまではどれを使ったらいいのか悩みました。
どの装飾を使うのか悩んでしまう点は、デメリットにもなりえます。
AFFINGER6の装飾をフル活用するならば、クラシックエディタ(またはクラシックブロック)を使う必要が出てきます。
注意ポイント
AFFINGER6のブロックエディタで、クラシックエディタと同じような装飾を使うことは難しいと実際に感じています。
クラシックエディタが終息方向に向かうことを考えると懸念材料になり得ます。
AFFINGER6の装飾は【AFFINGER6とSWELL】記事装飾の比較にまとめています。
購入価格
| AFFINGER6 | 4点 |
| SWELL | 5点 |
SWELL=17,600円(税込)
AFFINGER6=14,800円(税込)
価格だけで判断したら、AFFINGER6のほうが2,800円安いです。
しかし、AFFINGER6では有料プラグインに相当する機能がSWELLには標準で付いています。
例えば、『ABテスト機能』。
AFFINGER6で『ABテスト機能』は4,800円(税込)の追加プラグインとなります。
『ABテスト機能』だけを考慮しても、SWELLの方がお買い得な計算。
アフィリエイトをしていく上で、『ABテスト機能』はあった方が良いと感じています。
さらに。
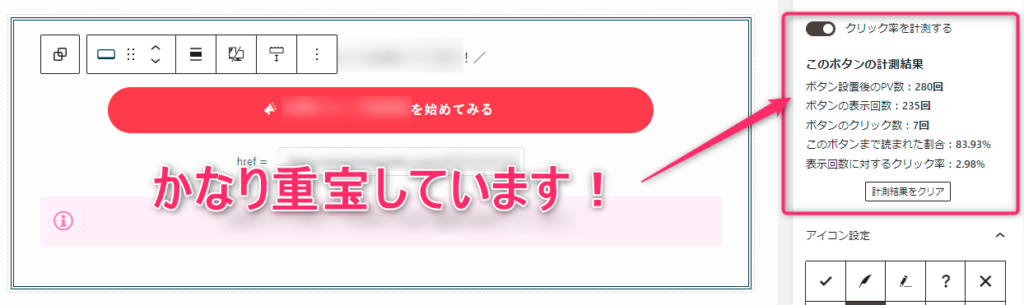
SWELLには、『SWELLボタン』と呼ばれるブロックがあります。
『SWELLボタン』は、自動計測機能が備わっています。
-
ボタン設置後のPV数
-
ボタンの表示回数
-
ボタンのクリック数
-
このボタンまで読まれた割合
-
表示回数に対するクリック率

ココに注意
AFFINGER6の計測機能は有料オプションになります。
AFFINGERタグ管理マネージャー4 価格 15,000 円(税込)
AFFINGER6の有料オプションは【AFFINGER6とSWELL】有料オプション(プラグイン)の違いをご覧ください。
すべて揃えると驚きの金額になります。
他にも深掘りを進めてみます。
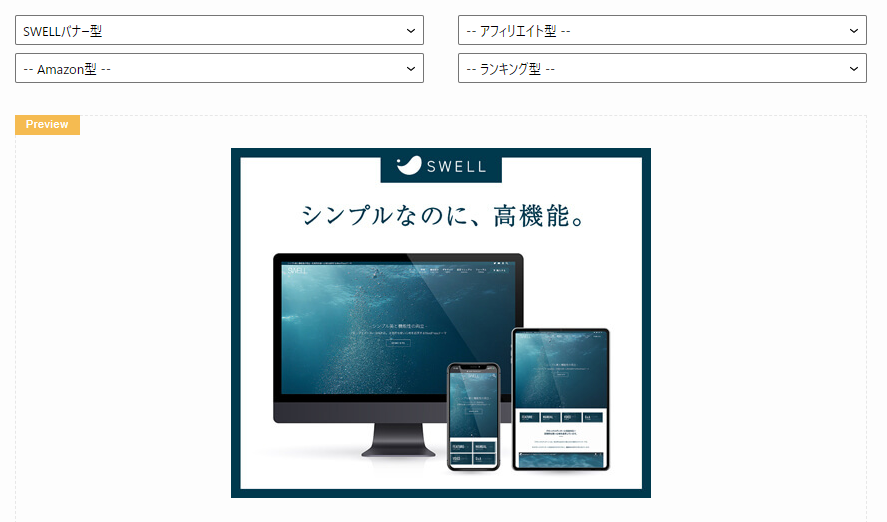
SWELLには『広告タグ』機能が標準で付いています。
ココがポイント
『広告タグ』も『SWELLボタン』同様に、計測機能付きです。

広告タグには、下記の5種類を選ぶことが可能です。
- バナー型
- Amazon型
- テキスト型
- ランキング型
- アフィリエイト型
タブで切り替え可能




私は『SWELLボタン』×『広告タグ』×『ABテスト』を組み合わせて使っています。
タブで切り替え可能
クリック率のデータ分析等のSWELLの専用ブロックを使うことで、成約率を加速化させることが可能だと考えています。
もう、SWELLで決めませんか?
AFFINGER6で1つ、SWELLで5つのブログを運営している私がSWELLを強くオススメします。
私の本業は情シス歴10年目です。
COBOLやVBAやRPAプログラムも組んでいます。
普段からプログラムを組んでいる私でさえ、ルクセリタスのときにCSSやHTML編集には苦労しました。
CSSやHTML編集に時間を費やしても、有料テーマには到底及びませんでした。
SWELLなら、ブログのデザインでやりたかったことがきっと出来るはずです。
テーマ購入の費用はすぐに経費にしてやる!くらいの勢いも大事。
まとめ
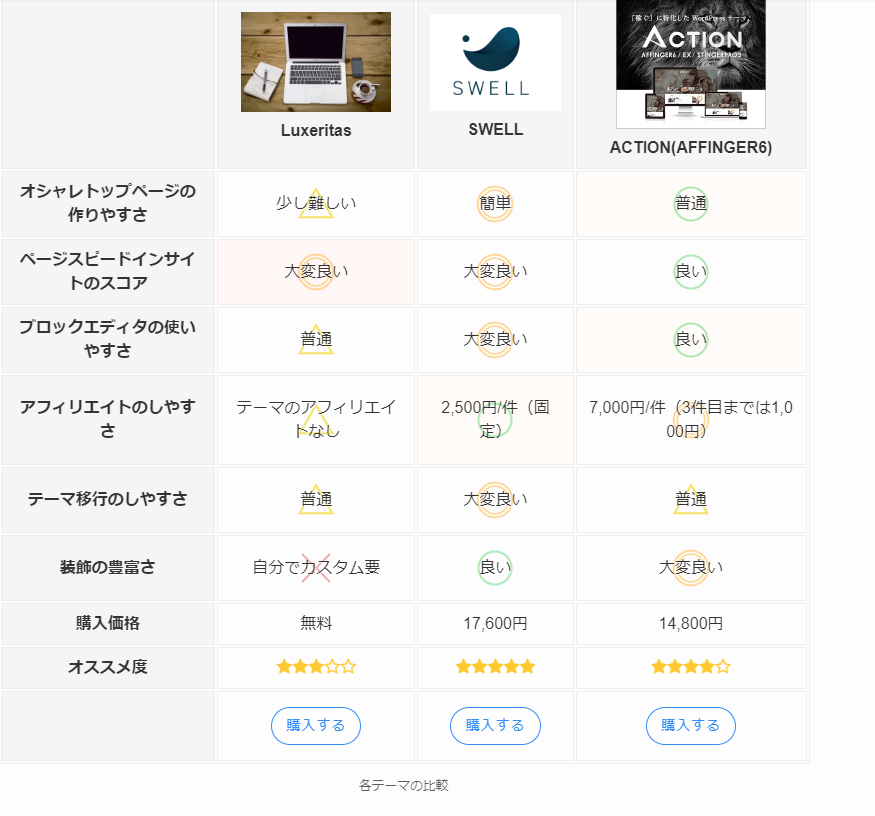
表にまとめてみます。

| ACTION(AFFINGER6) | SWELL | ルクセリタス | |
|---|---|---|---|
 |
 |
 |
|
| オシャレトップページの作りやすさ | 良い | 大変良い | 普通 |
| ページスピードインサイトのスコア | 良い | 大変良い | 大変良い |
| ブロックエディタの使いやすさ | 良い | 大変良い | 普通 |
| アフィリエイトのしやすさ | 7,000円/件(3件目までは1,000円) | 2,500円/件(固定) | テーマのアフィリエイトなし |
| テーマ移行のしやすさ | 普通 | 大変良い | 普通 |
| 装飾の豊富さ | 大変良い | 良い | 普通 |
| 購入価格 | 14,800円 | 17,600円 | 無料 |
| おすすめ度 | |||
| 購入する | 購入する | ダウンロード |
AFFINGER6とSWELLのメリット・デメリットを下記にまとめます。
AFFINGER6のメリット・デメリット
AFFINGER6
| メリット | デメリット |
|
クラシックエディタに慣れている人は使いやすい(ブロックエディタもだいぶ使いやすくなってきたよ!) 装飾が多い(アニメーション等も種類が豊富) アフィリエイト報酬が高い(4件目から7,000円) カスタマイズするところが多岐多様(デメリットにもなりうる) |
装飾が多すぎてどれを使って良いのか悩むことがある クリック計測機能は別途有料プラグイン(結構高い・・・) |
SWELLのメリット・デメリット
SWELL
| メリット | デメリット |
|
ブロックエディタが使いやすい クリック計測機能が標準搭載 乗り換えサポートプラグインがある フォーラム(掲示板)がある SEO SIMPLE PACKが優秀(SWELL特化プラグイン) |
AFFINGER6に比べると装飾が少なめ シンプルがゆえに他のブログとデザインがかぶりやすい アフィリエイト報酬がAFFINGER6に比べると安い(2,500円固定) |
AFFINGER6とSWELLの両テーマを同時に使っている私がオススメするのは・・・。
ダラダラダラダラダラダラ・・・・。
ダラン!!!
SWELL
でーす
ココがポイント
特に、記事数が多くある方は記事移行の手間も楽に済む『SWELL』一択だと考えています。
ワードプレスで新規にブログを始める方にも『SWELL』をオススメしたいです。
ポイント
ブログをこれから始めたい方で、デザインや操作性を求めるなら→『SWELL』
私の所感だと、初心者の方には『SWELL』のほうが直感的で操作しやすいです。
『AFFINGER6』は、カスタマイズ性が高いので、どちらかというと中級者~の感じ。
パソコン操作に慣れている方で、カスタマイズやアフィリエイトを追求するなら→『AFFINGER6』
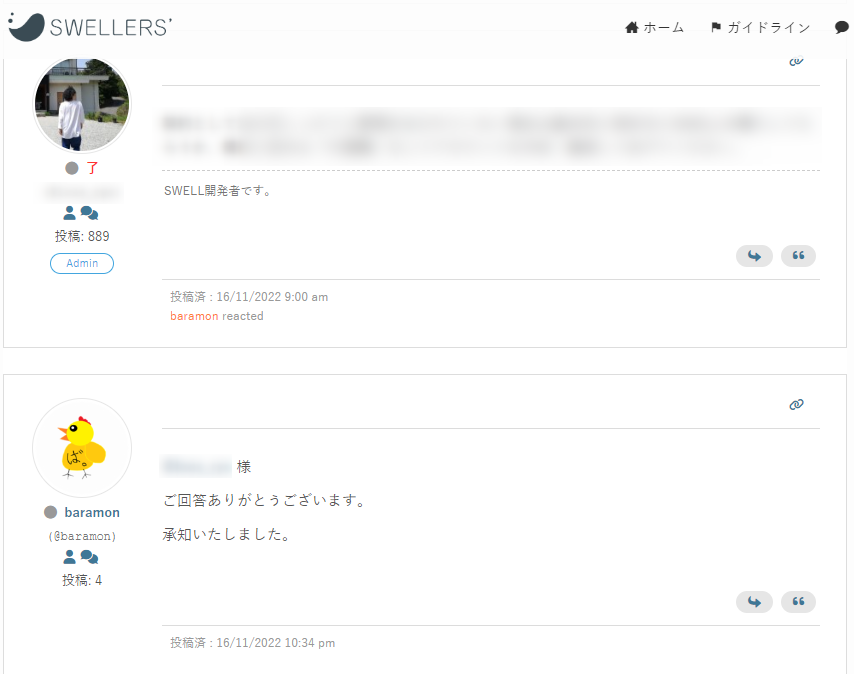
SWELLには、お悩み相談解決のSWELLER'Sフォーラムがあることもポイントが高いと実感しています。
以前に、私もフォーラムで質問を投稿したところ当日に『スキルシェア(skillsharejpさん)』から的確なご回答を頂きました。
さらに、SWELL開発者の了さんからもご回答を頂きました。うれしい!

SWELLER'Sフォーラムが充実している点も初心者やテーマ選びに悩まれている方の後押しになると考えています。
返事も早かったよ!
AFFINGER6とSWELLのテーマ比較は以上になります!
\SWELLのブロックエディタを使って快適に記事を書いてみる/
SWELLの購入はこちら