上記のお悩みを解決します。
本記事の根拠
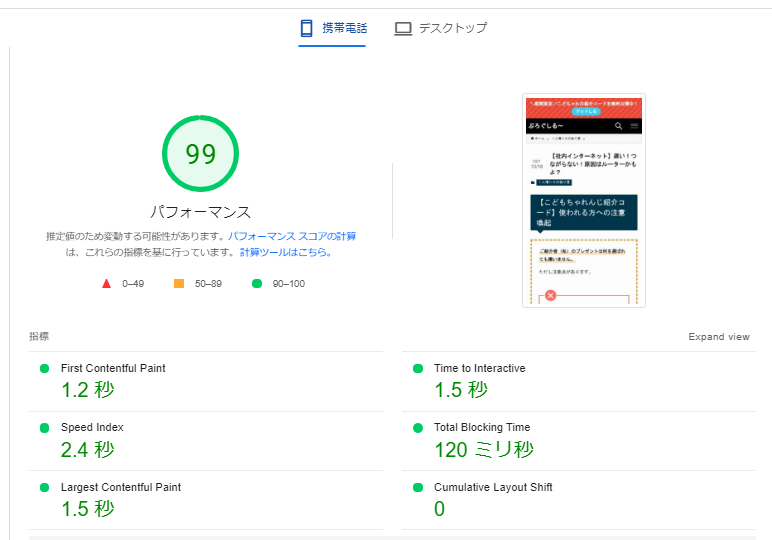
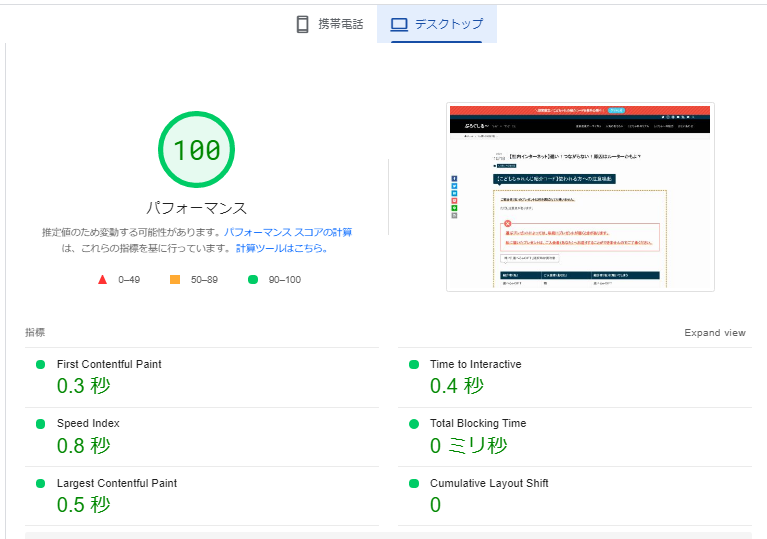
- SWELLでモバイル99点、デスクトップ100点を取りました
こんな方におすすめ
- SWELLの高速化設定が知りたい方
それでは、本題に入ります。
SWELL高速化するためにする9つのこと
タブで切り替え可能


SWELLを高速化するためにすることは下記の9点です。
効果が高いと感じた順番に並べています。
SWELL高速化のためにやること9選
-
contact-form-7の読み込み制限
-
reCATPCHAの読み込み制限
-
SWELL高速化設定
-
フォントの変更
-
WEBPへ変換
-
サーバーを高性能に変更
-
不必要プラグインの削除
-
リビジョンデータの削除
-
ピックアップバナー等を非表示
順番に解説をします。
contact-form-7の読み込み制限

contact-form-7は、全ページで読み込まれています。
全ページで読み込まれている分、WordPressが重たくなっています。
そのため、contact-form-7を使うページだけ読み込みをするようにします。
注意ポイント
functions.phpを編集します。
失敗すると画面真っ白になるので、バックアップは必須です。
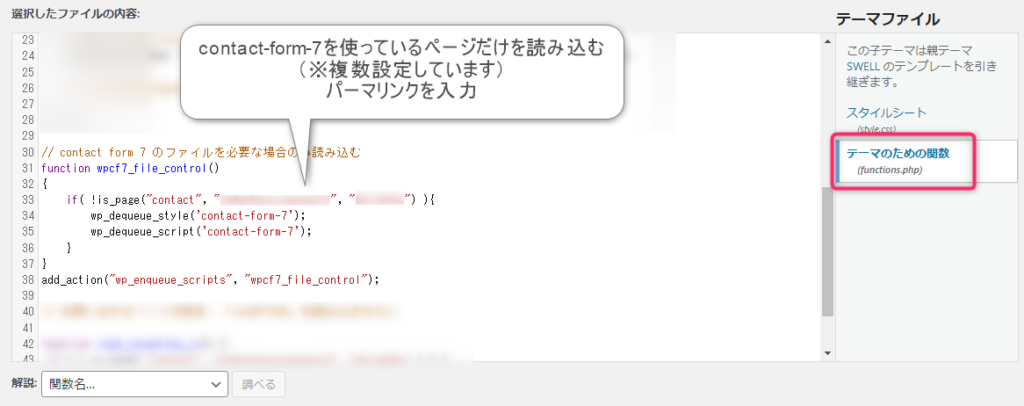
私は、contact-form-7を使うページが3つあるので下記のように記述しました。
下記のコードをfunctions.phpに追記
// contact form 7 が必要なページのみ読み込む
function wpcf7_file_control()
{
if( !is_page("contact", "ページ2", "ページ3") ){
wp_dequeue_style('contact-form-7');
wp_dequeue_script('contact-form-7');
}
}
add_action("wp_enqueue_scripts", "wpcf7_file_control");
『contactform7を必要なページにのみ読み込む』を参考にさせていただきました。
※contact-form-7のバージョンアップにより、functions.phpに記述する内容が変わっています。
contact-form-7の制限をかけている方は、ご確認することをオススメします。
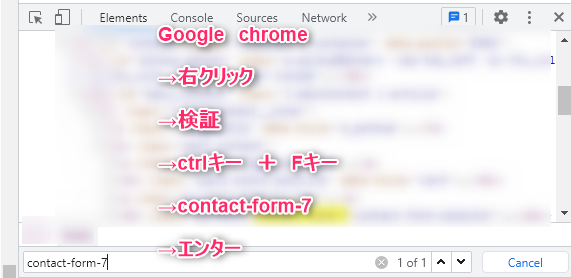
contact-form-7の制限が効いているのか?確認方法は下記
Googlechromeで自分のブログを開く
↓
右クリックで『検証』をクリック
↓
ctrlキー+Fキー同時押して『contact-form-7』を入力してエンター
(該当あれば、〇of〇と出ます)

メモ
reCATPCHAの読み込み制限
reCATPCHAも全ページで読み込みされています。
スパム対策のために、reCATPCHAはお問い合わせページにだけ設置すればよいと考えています。
contact-form-7同様に、reCATPCHAを読み込むページを限定します。
下記のコードをfunctions.phpに追記します。
失敗すると画面真っ白になるので、バックアップは必須です。
contact-form-7のイチバン下に追記
// お問い合わせページを除き、「reCAPTCHA」を読み込ませない
add_action( 'wp_enqueue_scripts', function() {
if(is_page('contact')) return;
if(is_page('ページ2')) return;
if(is_page('ページ3')) return;
wp_deregister_script('google-recaptcha');
}, 20);
『WordPressのContact Form 7にreCAPTCHA v3を追加して迷惑メール対策 | Free Style (blanche-toile.com)』を参考にさせていただきました。
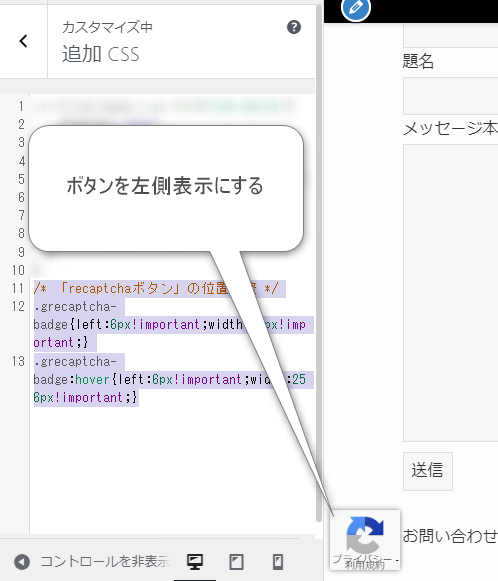
『先頭に戻るボタン『と『reCAPCHAボタン』が重なるので、reCAPCHAボタンを左に移動しておきます。

下記をSWELL追加CSSに追記
/* 「recaptchaボタン」を左へ配置 */
.grecaptcha-badge{left:6px!important;width:70px!important;}
.grecaptcha-badge:hover{left:6px!important;width:256px!important;}
外観 > カスタマイズ> 追加CSS
invisible reCaptcha for WordPressを使うよりも、スコアは良くなると感じています。

SWELL高速化設定
SIMPLE SEO PACKの高速化設定の一例

『SIMPLE SEO PACK』でSWELLの高速化設定をします。
『【SWELL高速化】SEOに強い最速設定方法!これ以上は無理【99/100】』を参考にさせていただきました。
フォントの変更
フォントの変更をします。
ヒラギノゴシック>メイリオへ変更します。
フォントの変更箇所は下記
.png)
「外観」>「カスタマイズ」>「サイトの全体設定」>「基本デザイン」
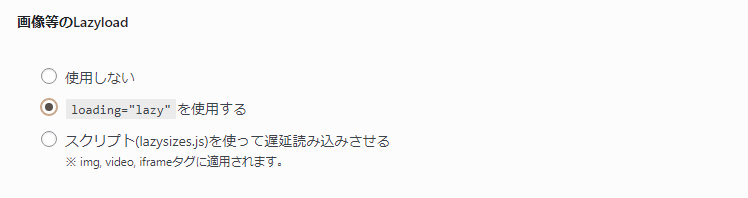
WEBPへ変換
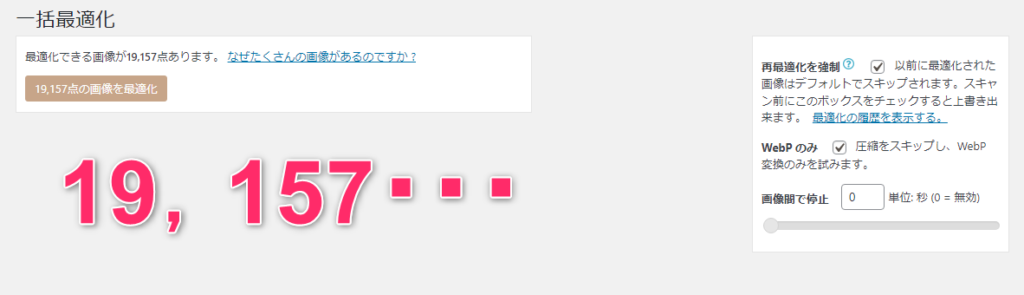
画像をWEBPへ変換します。
私が使ったプラグインは『EWWW Image Optimizer』です。
最適化ボタンを押すとなんと・・・。

『EWWW Image Optimizer』の使い方は、『【Luxeritasルクセリタス高速化】スマホの表示速度改善したよ』の記事を参考にしてください。
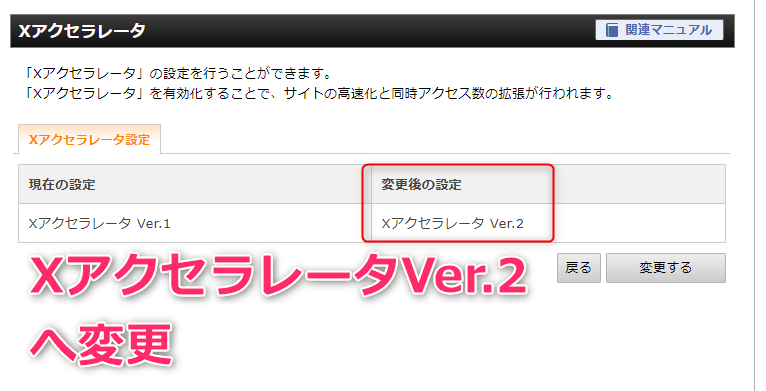
エックスサーバーに変更

当ブログは『エックスサーバー』を使っています。
エックスサーバーで下記の高速化機能を使っています。(スタンダードプランに標準搭載です)
サーバー&ブラウザキャッシュ機能
エックスアクセラレーター(高速×安定化)
下記ページにエックスサーバーをくわしくまとめました。
バックアップ機能も標準搭載なので、安心・安定・高速のサーバーだと感じています。
エックスサーバー8つのメリット&WordPressを移行した3つの理由
不必要なプラグインの削除

SWELLに不必要なプラグインを削除しました。
私が高速化を機に削除したプラグインは、下記の2点です。
削除したよ
TinyMCE Advanced
Akismet Anti-Spam(reCAPCHA導入のため)
SWELL開発者の了さんが、SWELLに不必要なプラグインと推奨プラグインをまとめてくれています。
\SWELLを使われている方は、必読レベル/
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて | WordPressテーマ SWELL (swell-theme.com)
リビジョンデータの削除

リビジョンデータを削除しておきます。
使用するプラグインは『WP-Optimize』です。
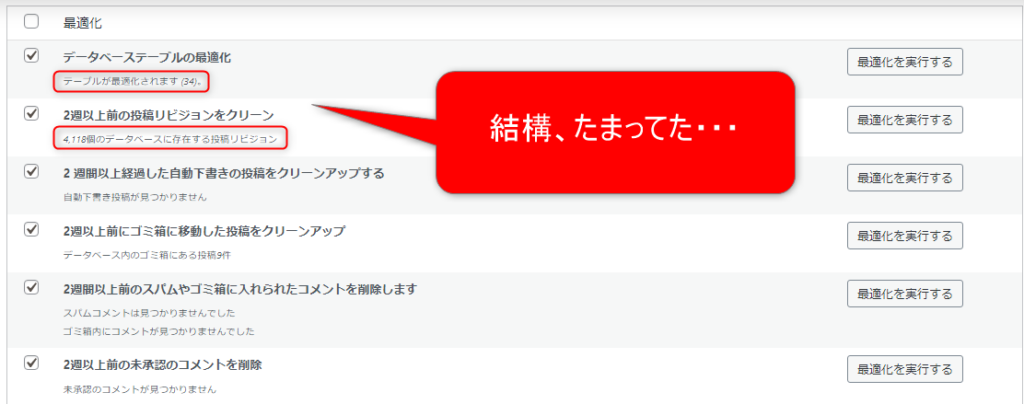
確認してみるとゴミがたーーっくさん溜まっていました。
きれいさっぱり最適化します。

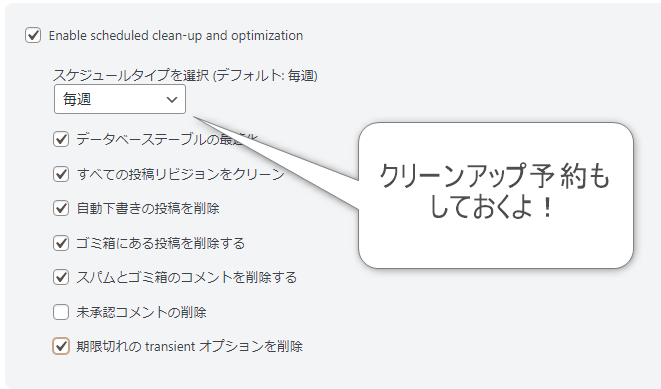
ついでに、クリーンアップ予約も設定しておきます。

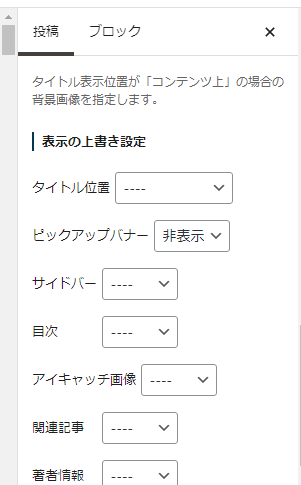
ピックアップバナー等を非表示

SWELLには、記事個別にピックアップバナー等を非表示する機能があります。
アイキャッチやサイドバーも非表示にすることができます。
多少なりともスコアは上昇すると考えています。
まとめ
AFFINGER6とSWELLの両方を使っている私は、SWELLの方が高速化しやすいと感じています。

SWELL標準搭載の『SIMPLE SEO PACK』の存在も大きいです。
『SIMPLE SEO PACK』は、SWELL開発者の了さんが開発したプラグインなだけあって、SWELLとの相性はバツグンです。
SWELLは、さらなる高速化の可能性を秘めています。
\SWELL開発者の了さんSWELL高速化についてのツイート/
【超お知らせ🙋♂️】
WordPress高速化のプロ、「スキルシェア」(@skillsharejp )さんと顧問契約を結びました!
すでにSWELLの高速化・CWV対策についてご協力いただいており、今後のアップデートでどんどん改善していく予定です!#wpswellhttps://t.co/XwPoWJYlmE
— 了🌊SWELL開発者 (@ddryo_loos) August 19, 2021
当ブログで使っているAFFINGER6でも、モバイルスコアを99まで上げることは難しいと感じています。(実際にできていません・・・)
その点、SWELLは比較的簡単に高速化をすることができることが魅力ですね。以上です。