
そんなお悩みを解決します。
本記事の根拠
- モバイルスコア100・パソコンスコア100までアップさせました
それでは、本題に入ります。
スマホの表示速度を改善した手順
本記事は、モバイルスコアを『56』→『100』へアップさせた手順をご紹介します。
タブで切り替え可能


丸3日調べながら作業しました・・・。
本記事では、丸3日分を凝縮して『1時間』で高速化できるようにまとめています。

と悩んでいる方、必見ですよ。
私のワードプレス設定情報
ココがポイント
エックスサーバー(スタンダード)
ルクセリタス親テーマ3.13.0
ルクセリタス子テーマ3.0.3
ポイント
『エックスサーバー✕ルクセリタス=最速』
私はこのように考えています。
本記事では、参考にさせていただいたサイトが多くあります。
外部リンク多めですw。
下記の11項目がモバイルスコアをアップさせた手順です。
モバイルスコアの上昇が高かった順に並べています。
※私の環境ですので、皆さんには当てはまらない可能性あります。

参考
不要なプラグインの削除
ContactForm7の制限
headタグ記述の見直し
画像最適化(webpへ変換)
ルクセリタス高速化設定
エックスサーバー高速化設定
ルクセリタス親子テーマアップデート
アドセンス位置変更
phpバージョンアップデート
ツイッター埋め込み削除(記事)
ルクセリタスアニメーション無効化
簡潔に説明していきます。
不要なプラグインの削除
可能な限りプラグインを削除しました。
削除した中でも有名なプラグインは、『WordPress Popular Posts』でしょうか。
『WordPress Popular Posts』は、人気記事を表示してくれるプラグインです。
私は人気記事の表示は必要ないと判断しました。

『筆者のおすすめ記事ランキング』を任意で貼るほうがメリットが大きいと考えています。
人気の記事って検索流入で読まれていますからね。
本当に読んで欲しい記事は、人気記事ではないはずです。
プラグインを無効化してみて、影響がなさそうなら削除する感じで良いです。
プラグインをガシガシ削除すると、ワードプレスは軽くなります。
もうひとつ。
注意ポイント
『All in One SEO Pack』はルクセリタスには不要です。
開発者のるなさんも、下記のようにおっしゃっています。
Luxeritas は SEO 最適化してるため、全く不要。
むしろ、プラグインを入れることによって、canonical や description のタグが重複して SEO がマイナスになる。
出典元:お勧めのプラグインとお勧めしないプラグイン(https://thk.kanzae.net/wp/settings/t1270/)
ポイント
プラグインは最低限で身軽になろう!
ContactForm7の制限
ContactForm7は、全ページでリードされています。
実は、ContactForm7って重たいんです。
functions.phpに追記して、ContactForm7がお問い合わせフォーム以外では動作しないようにします。
あらかじめ、functions.phpのバックアップを取ってから作業しましょう。
『【WordPress】Contact Form 7 を重くさせない方法!』を参考にさせていただきました。
ポイント
functions.phpのバックアップを取ってから作業しよう!
headタグ記述の見直し
headタグに記述していた『Google自動広告』と『FontAwesome』のスクリプト文を削除しました。
ルクセリタスの子テーマをアップデートするときに、小奴らが悪さをしているのを発見しました。
参考記事は→【Luxeritasルクセリタス】アップデート手順!15分で完了したよ
2つのスクリプト文を削除するだけで、モバイルスコアが10近くアップしました。
ポイント
headタグ記述をもう一度見直してみよう!
画像最適化(webpへ変換)
画像をwebpに変換しました。
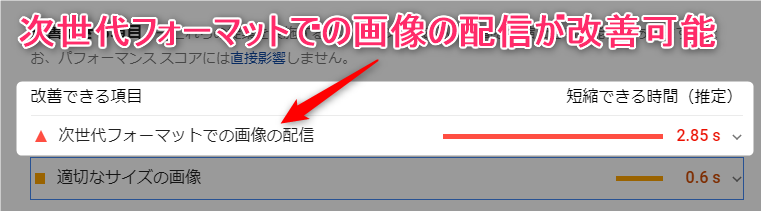
高速化でググると『画像最適化』がヒットします。
次世代フォーマットでの画像の配信が改善可能ってやつです。

使用するプラグインは『EWWW Image Optimizer』。
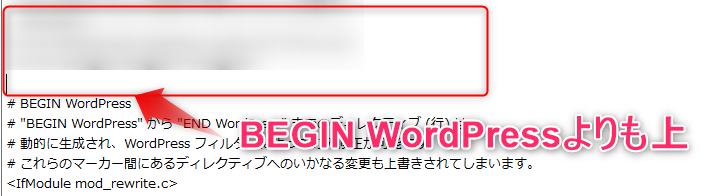
webp変換時に注意する点は、『.htaccess』の記述場所です。
BEGIN WordPressよりも上に記述してくださいね。

注意ポイント
BEGIN~ENDの間に記述すると、上書きされて消えてしまいます。
『【画像で解説】EWWW Image OptimizerでWebPを設定する方法』を参考にさせていただきました。
私は『11,302点』の画像をwebpに変換しました。

ポイント
『.htaccess』はバックアップを取ってから作業しよう!
ルクセリタス高速化設定
ルクセリタスは個人に合った高速化設定が簡単にできることが魅力です。
『.htaccess』への高速化記述もありますが、エックスサーバーの高速化設定と競合しそうなのでヤメました。
ポイント
チェックを付けて即完了!
エックスサーバー高速化設定
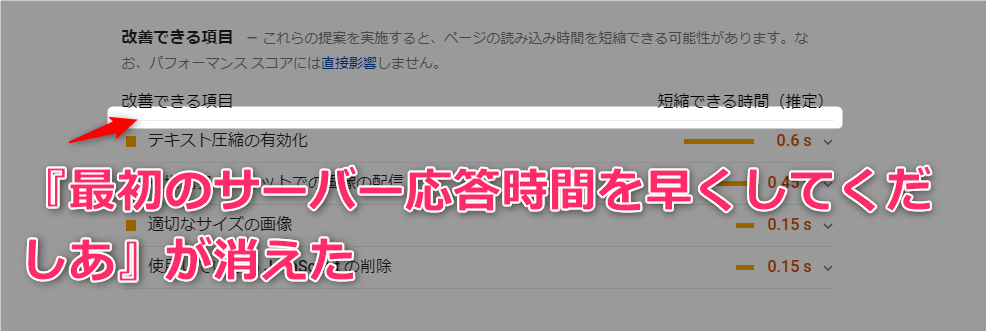
エックスサーバー様様です。
下記の設定をすることで、『最初のサーバー応答時間を早くしてくだしあ』が改善できました。

ココがポイント
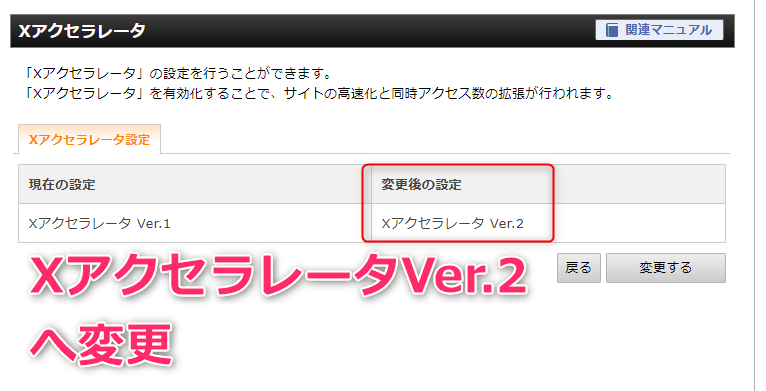
XアクセラレータVer.2へ変更
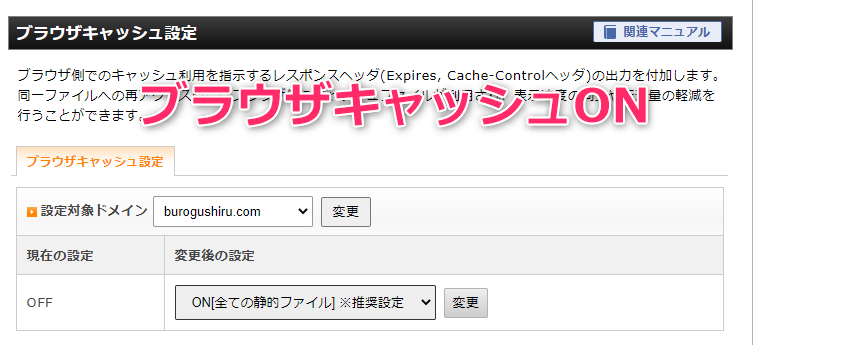
ブラウザキャッシュ設定オン
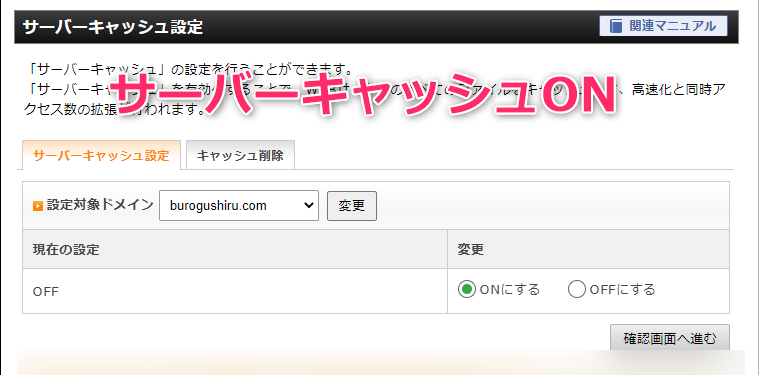
サーバーキャッシュ設定オン
step
1XアクセラレータVer.2へ変更

step
2ブラウザキャッシュON

step
3サーバーキャッシュON

エックスサーバーであれば、プラグイン『UpdraftPlus』は必要ありません。
そもそも、『UpdraftPlus』は容量を食いまくるのでオススメできません。
ポイント
エックスサーバーは高速化設定が充実してるよ!
エックスサーバーに興味を持たれた方は→『【知らなきゃ損!】a8セルフバックでエックスサーバーお得に契約』
ルクセリタス親子テーマアップデート
モバイルスコアに影響はないかもしれませんが、ルクセリタステーマをアップデートしました。
もちろん、親テーマ&子テーマの両方をアップデートです。

先述しましたが、子テーマを初期化したときに悪さをしていたスクリプト文を発見することができました。
完全な棚ぼたです。
Luxeritasアップデート方法は『【Luxeritasルクセリタス】アップデート手順!15分で完了したよ』
ポイント
Luxeritasテーマを1年以上アップデートしていない方は要チェック!
phpバージョンアップデート
phpをむやみにバージョンアップすると『致命的なエラー』が発生する危険性があります。
本作業は要注意です。
ワードプレスのダッシュボードを確認すると、phpバージョンが古いことが判明しました。
たまにはサイトヘルス画面を見ることをオススメします。
エックスサーバー側での作業になります。
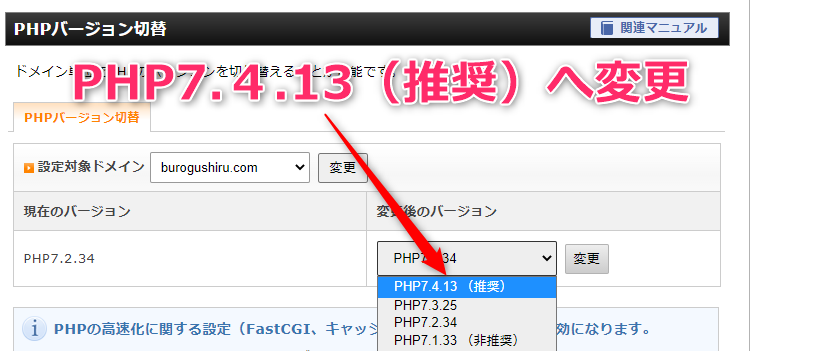
エックスサーバーのサーバーパネルからphpバージョンを『PHP7.4.13(推奨)』に変更。
phpバージョンを上げると速度アップが期待できます。

何も考えずに、兄弟ブログのブログ汁(アフィンガー5)も『PHP7.4.13(推奨)』に変更しておきました。
やってしまいましたw(致命的なエラー)
アフィンガー5のブログ画面が崩れました。
モバイルページは通常通り表示されますが、パソコンページは見事にぐちゃぐちゃですw。
(ページ下部にはデバッグモードと致命的なエラーが発生していますの文字が・・・)
しかし、エックスサーバーなら心配ご無用!
10分もあれば復元完了します。
ココに注意
phpバージョンを元に戻す
対象日を選択して復元
先にphpバージョンをもとに戻すことがポイントです。
phpバージョンがもとに戻ったことが確認できたら、エックスサーバー機能で復元します。
step
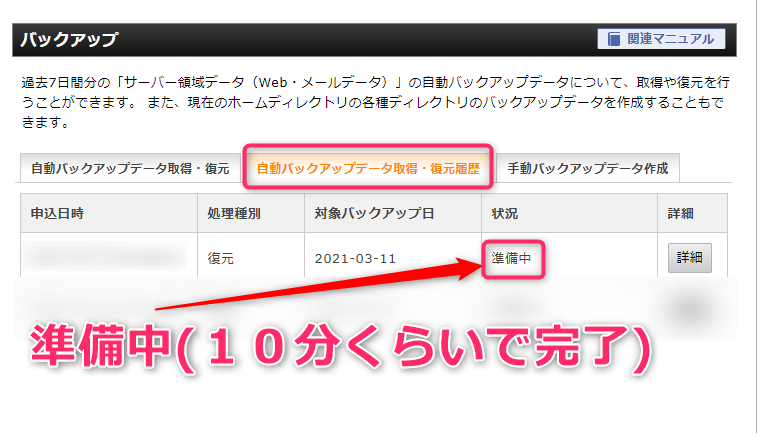
1期間を指定して自動バックアップデータから復元

step
2準備中

step
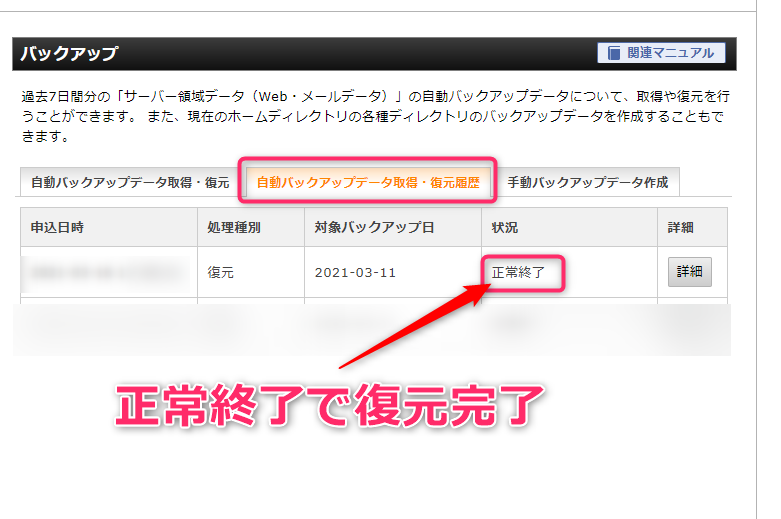
3正常完了

ポイント
phpバージョンアップデートは無理にしなくても良いよ!
アドセンスの貼り付け位置変更

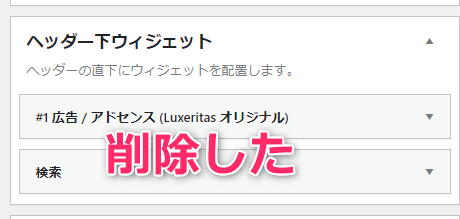
ヘッダー下ウィジェットのGoogle AdSense広告をを消しました。
ヘッダー周りは、軽くしておくことがスピードアップに繋がると考えたからです。
ついでに、ヘッダー画像も消しておきました。
ポイント
ヘッダー周りは軽くしておこう!
ツイッター埋め込み削除(記事)

投稿記事の表示スピードは特にひどかったです。
モバイルスコア『22』!!!
ツイッター埋め込みがモバイルスコアを下げていることは明らかでした。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
上記のスクリプト文は、複数ツイート埋め込みをしている場合はひとつで良いです。
しかし、1つでもツイート埋め込みがあればカナリ重くなります。
ツイート埋め込みは極力ヤメておくことをオススメします。
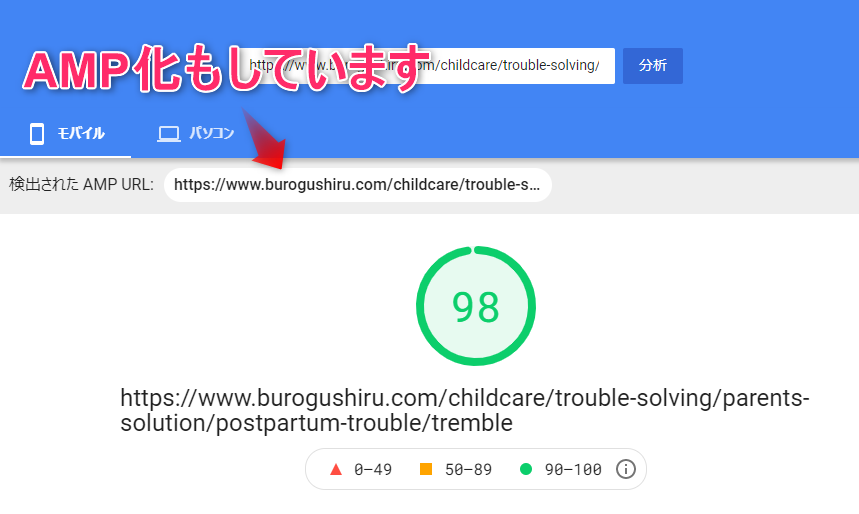
ツイッター埋め込みの削除×本記事でご紹介している作業をすることで・・・。
モバイルスコア『22』だった記事は、『98』へアップしました。

ポイント
ツイート埋め込みは激重だよ・・・
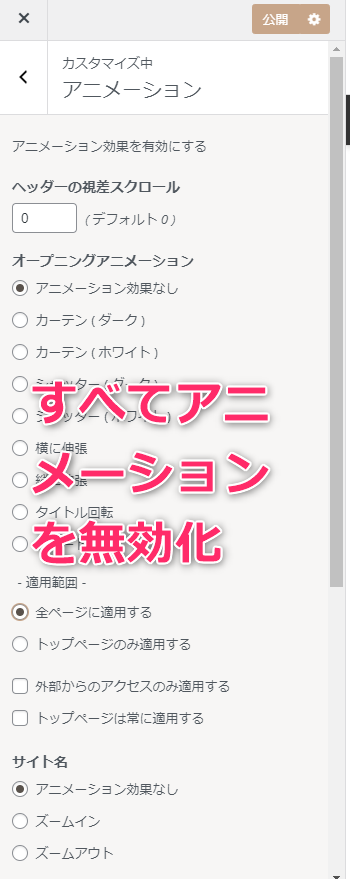
ルクセリタスアニメーション無効化
ルクセリタスのアニメーションを無効化しました。
この設定で重くなっている方は多数いるのでは?と推測。

体感的には、イチバン効果があったと感じています。
アニメーションの設定をされている方は多いのではないでしょうか。
まとめ
ページ表示速度は早いに越したことはありません。
注意ポイント
検索上位でも、ページ表示が遅ければ離脱要因となります。
高速化処理をするにあたりエックスサーバーで良かったと心底感じました。
サーバー選びに悩まれている方は『エックスサーバー』をオススメします。
エックスサーバーに興味を持たれた方は『エックスサーバー8つのメリット&WordPressを移行した3つの理由』の記事をご覧ください。



