
こんな方におすすめ
- Luxeritasのテーマアップデートに失敗したくない方
本記事の根拠
- Luxeritasの親と子テーマを実際にアップデートしました(そのときの手順を公開します)
ココがポイント
親テーマアップデート・・・約5分
子テーマアップデート・・・約10分
それでは、本題に入ります。
Luxeritasアップデート手順
ルクセリタスのテーマアップデートには、FTPソフトを使いました。
FTPソフトを持っていない方は、FTPソフトをインストールしてください。
下記の記事にFTPソフト『FileZilla』のインストール方法をまとめています。
【filezilla】ダウンロード→インストール→使い方→設定→接続方法
ルクセリタスのテーマアップデートの大まかな流れを説明しておきます。
step
1最新の親・子テーマを公式よりダウンロード
step
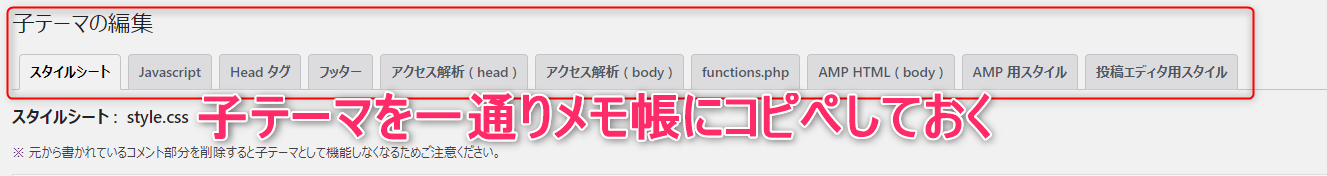
2『子テーマの編集』をメモ帳にコピペ
step
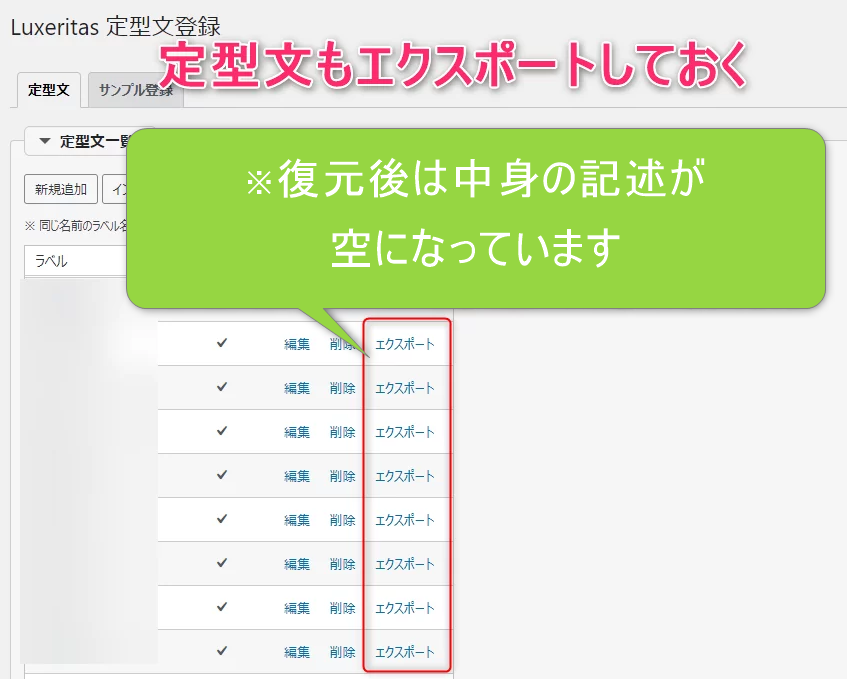
3 『Luxeritas定型文登録』をエクスポート
step
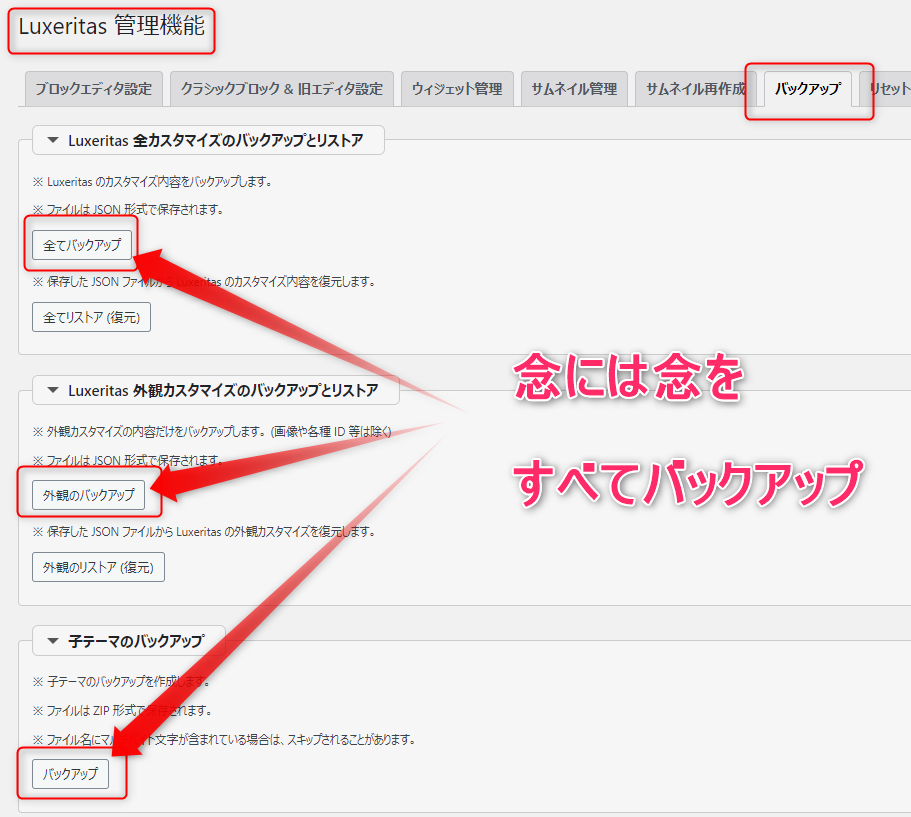
4Luxeritas管理機能でバックアップ(念の為)
step
5親テーマをアップデート
step
6子テーマをアップデート
step
7子テーマの復元
step
8Luxeritas定型文登録の復元
step
9完了
それでは、詳しく解説していきます。
ポイント
ルクセリタスのテーマアップデートの肝は『子テーマ』のほうです。
『親テーマ』のアップデートだけなら、何も恐れることはありません。
最新の親子テーマを公式よりダウンロード
最新の親テーマ&子テーマを『Luxeritas公式』からダウンロードしておきます。
子テーマをアップデートしていない方は、これを機にアップデートすることをオススメします。
ポイント
親&子テーマの両方をアップデートして最新版にアップデートしよう!
子テーマの編集をメモ帳にコピペ
子テーマをアップデートすると、『子テーマの編集』と『Luxeritas定型文登録』がすべて初期化されます。
アップデート後に復元させるため、今までに追記したコードをメモ帳にコピペしておきます。
子テーマの編集

子テーマの編集
スタイルシート
Javascript
Headタグ
フッター
アクセス解析(head)
アクセス解析(body)
function.php
AMP HTML(body)
AMP用スタイル
投稿エディタ用スタイル
子テーマの編集タブは10個ありますが、私がコピペしたのは下記の4つでした(人によって異なります)。

メモ帳にコピーしたよ
スタイルシート
functions.php
headタグ
アクセス解析(head)
追記しているシートだけで良いです。
メモ帳を保存するときには、ファイル名が分かるように付けてください。
※function.phpに違うコードを貼り付けると、ワードプレスが動作しなくなります。
ポイント
アクセス解析(head)?アクセス解析(body)?分かるようにファイル名を付けよう!
Luxeritas定型文登録をエクスポート
繰り返しになりますが、子テーマをアップデートすると『子テーマの編集』と『Luxeritas定型文登録』がすべて初期化されます。
『Luxeritas定型文登録』に登録があれば、すべてエクスポートしておきます。

ポイント
これを機に、使っていない定型文は整理してスッキリさせておくのもオススメ!
Luxeritas管理機能でバックアップ(念の為)

Luxeritas管理機能でバックアップを取っておきます。
私は、メモ帳に子テーマの編集をコピペしていたのでバックアップは使いませんでした。)
親テーマをアップデート
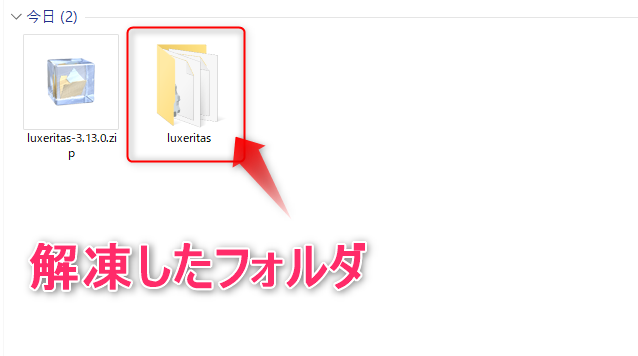
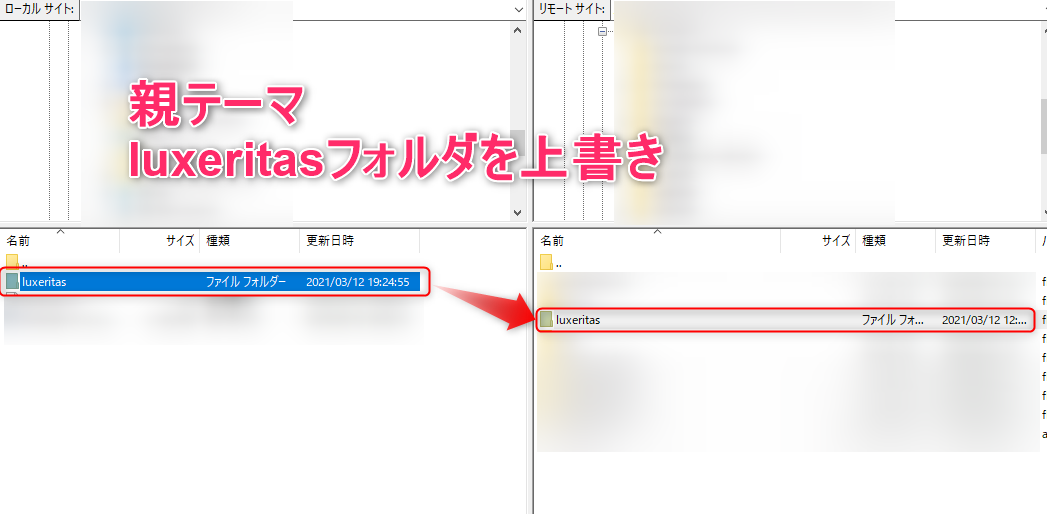
ダウンロードした親テーマを解凍します。
解凍すると『luxeritas』フォルダが現れます。

解凍した『luxeritas』フォルダをFTPソフトを使ってアップロードします。
『luxeritas』フォルダ
/wp-content/themes/luxeritas
『luxeritas』フォルダをFTPソフトで上書きして、親テーマをアップデート完了です。

FTPソフトを持っていない方は『【filezilla】ダウンロード→インストール→使い方→設定→接続方法』をお読みになってください。
子テーマをアップデート
ルクセリタスメンテナンス用テーマを持っていない方は、『Luxeritas公式』よりダウンロードします。
step
1メンテナンス用テーマをインストール

step
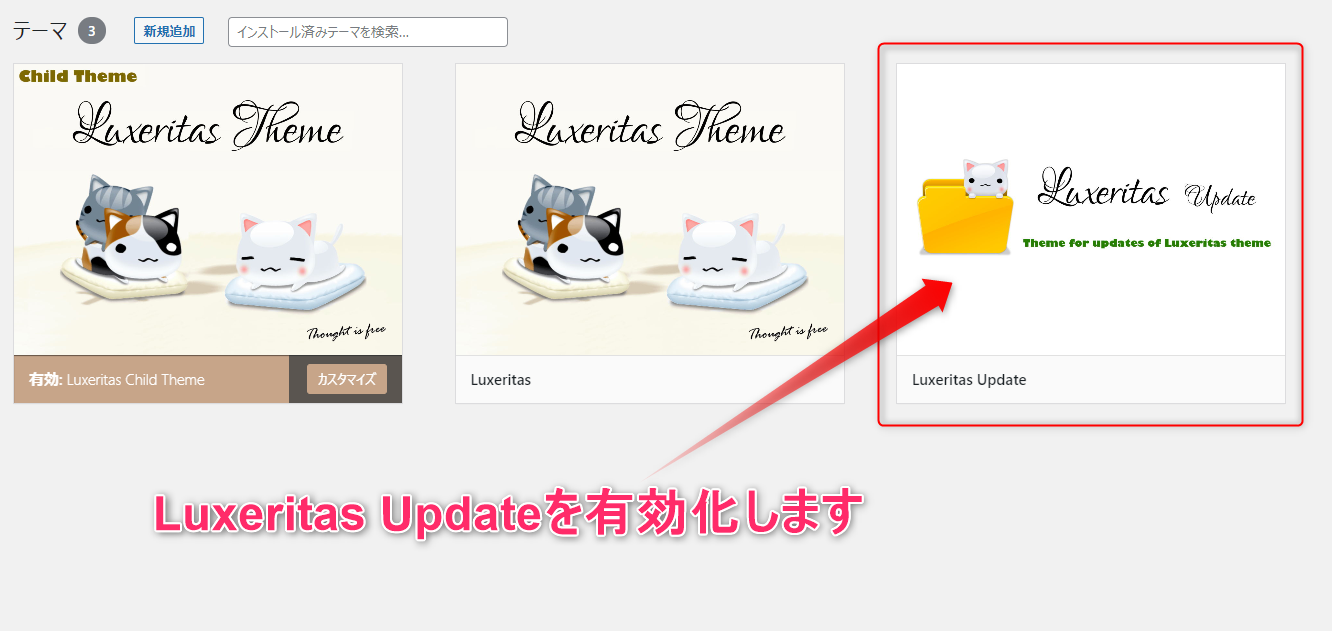
2メンテナンス用テーマを有効

step
3メンテナンス画面を表示してくれます
ルクセリタスアップデート用テーマを有効化することで下記のような画面を表示してくれます。

step
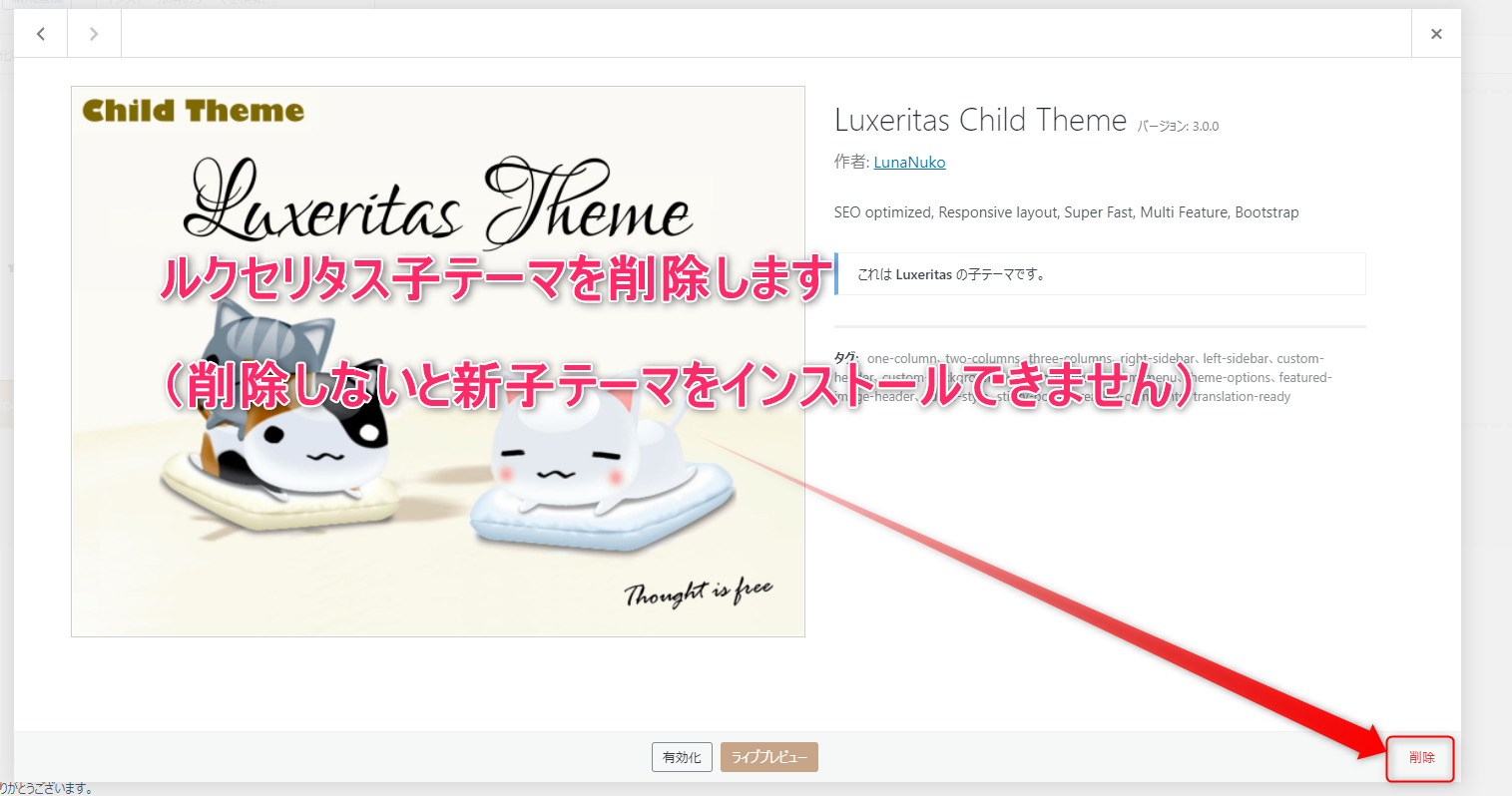
4旧子テーマを削除

step
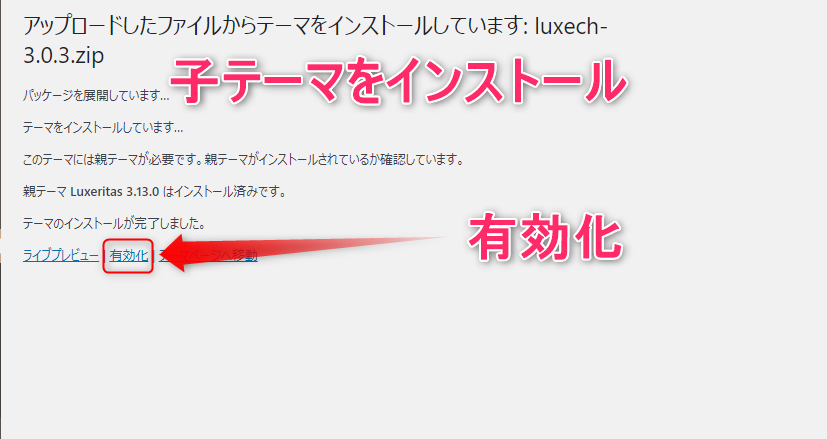
5新子テーマをインストール&有効化

子テーマのインストールが完了しました。
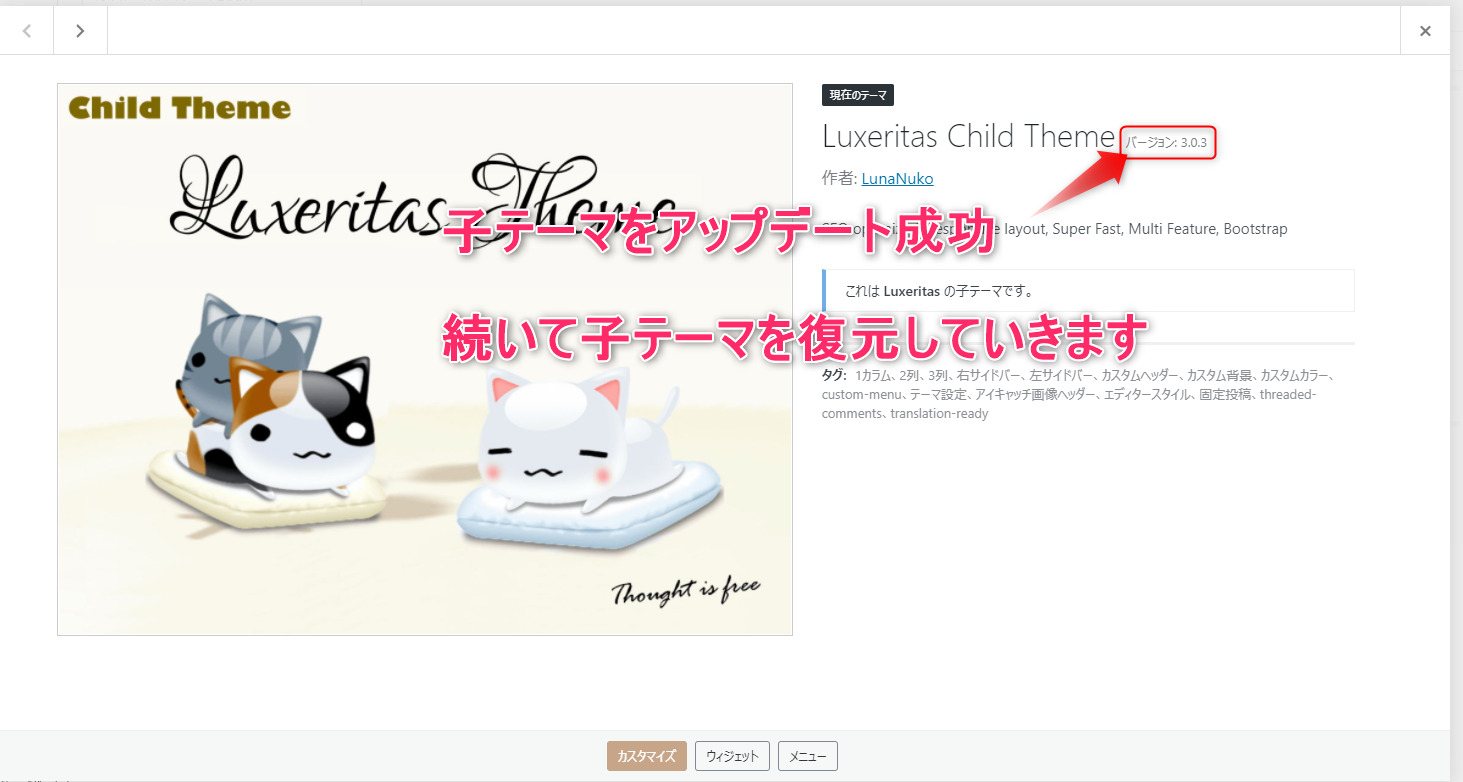
子テーマがまっさらの状態になっています。
これから、子テーマの復元をしていきます。

ポイント
復元作業が大事だよ!慎重に作業しよう!
子テーマの復元
メモ帳にコピペしておいた『子テーマの編集』を貼り付けていきます。
私の場合は、下記の4つです。
- スタイルシート
- function.php
- Headタグ
- アクセス解析(head)
コピーを取った時同様に、ペタペタと各設定に記述を張り付けていきます。
ポイント
貼り付けるシートを間違わないように、慎重に作業しよう!
『Luxeritas定型文登録』の復元
エクスポートしていた『Luxeritas定型文登録』をインポートしていきます。
子テーマのアップデート後は、定型文に残っているように見えますが、中身は空っぽですw。
定型文をすべて削除してから、インポートしていきます。
ポイント
『Luxeritas定型文登録』の復元を忘れないように!
まとめ
ワードプレスのテーマアップデートって敬遠されがちだと感じています。

参考記事
しかし、アップデートってやってみると案外簡単なことに気づくはずです。
ちなみに、今回のアップデート作業を通して発見したことがありました。
子テーマのアップデートが完了した時点で『PageSpeed Insights』で計測してみると・・・。
モバイルスコアが『56』→『87』へスコアアップしていました。

結論から申し上げますと、モバイルスコアを下げていた原因はheadタグのアドセンスの自動広告とfont-awesomeの記述でした。
子テーマのアップデートで初期化したことで、悪さをしていたところが浮き彫りになりました。
もちろん、この2つのスクリプト文は削除しました。
モバイルスコアには頭を悩ませていたので、目からウロコでした。
テーマのアップデートをすると、何かしら良い発見があるかもしれません。以上です。



