
上記のお悩みを解決します。
本記事の内容
- ルクセリタスで、2段2列のヘッダーカードを作った方法
こんな方におすすめ
- スマホ表示で2段2列のヘッダーカード作りに悩まれている方
それでは、本題に入ります。
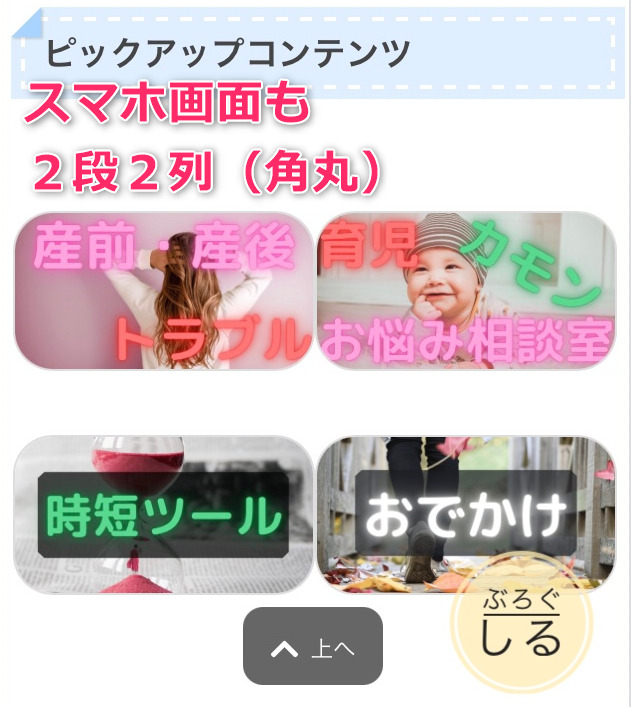
2段2列ヘッダーカード
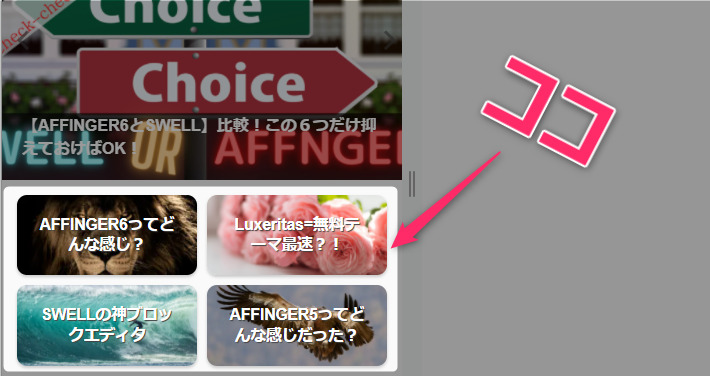
ルクセリタスで、2段2列のヘッダーカードを作ってみました。
タブで切り替え可能


注意ポイント
パソコンでもスマホでも2段2列に表示されちゃうのでびみょ~ですね。
css記述はナシで、htmlだけで表現しました。(htmlにstyle記述をしているだけ)
<div style="display: flex; flex-wrap: wrap;"> <div style=" width: calc(50% - 2px); margin: 1px;"> <a style="" href="リンク先①"> <img alt="" style="width: 100%; height: auto; border-radius:20px 20px 20px 20px;border:1px solid #ddd;" src="画像URL①"> </a> </div> <div style=" width: calc(50% - 2px); margin: 1px;"> <a style="" href="リンク先②"> <img alt="" style="width: 100%; height: auto; border-radius:20px 20px 20px 20px;border:1px solid #ddd;" src="画像URL②"> </a> </div> <div style=" width: calc(50% - 2px); margin: 1px;"> <a style="" href="リンク先③"> <img alt="" style="width: 100%; height: auto; border-radius:20px 20px 20px 20px;border:1px solid #ddd;" src="画像URL③"> </a> </div> <div style=" width: calc(50% - 2px); margin: 1px;"> <a style="" href="リンク先④"> <img alt="" style="width: 100%; height: auto; border-radius:20px 20px 20px 20px;border:1px solid #ddd;" src="画像URL④"> </a> </div> </div>
ポイント
画像の上に文字を重ねようかと考えましたが、CANVAで済ませました(爆)。
パソコンで画像が引き伸ばされたときに、文字がにじまないのか心配でしたが一応大丈夫でした。
HTMLやCSSのことがよくわかっていない私にとってはコレが精一杯です。
精通している人は、もっと上手にするのでしょうね。
個人的には、CANVAのデザインが好きなのでコレで良しとします。
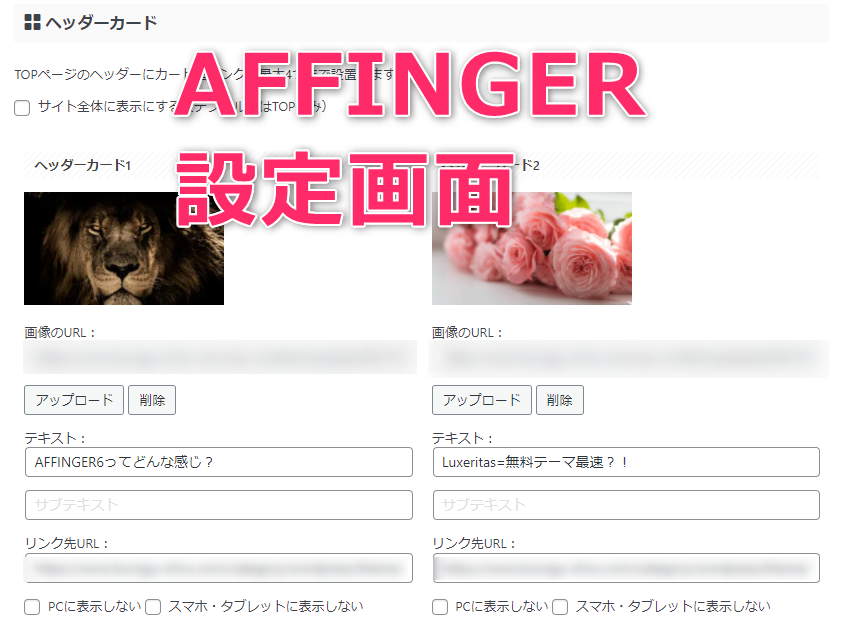
ちなみにですが、AFFINGER6のヘッダーカードはこんな感じ。
タブで切り替え可能
スマホ表示は2段2列、パソコン表示は1段1列表示になっています。
AFFINGER6の設定画面から簡単にヘッダーカードを設置することができます。
AFFINGERヘッダーカード設定画面

テキストを入力するだけで、画像に文字入れすることが可能です。
やはり、素人(私)が作ったヘッダーカードと比べると天地の違いがありますね(汗)
恥ずかしくなるレベルです・・・。
カスタムデザインはプロが作成したものを使うほうが良いと実感した瞬間です。

あなたの貴重な時間を無駄にしないためにも『有料テーマ』を買うことをオススメします。
私はLuxeritasを使っていました。
Luxeritasを2年弱使ってから、SWELLとAFFINGER6へテーマ変更しました。
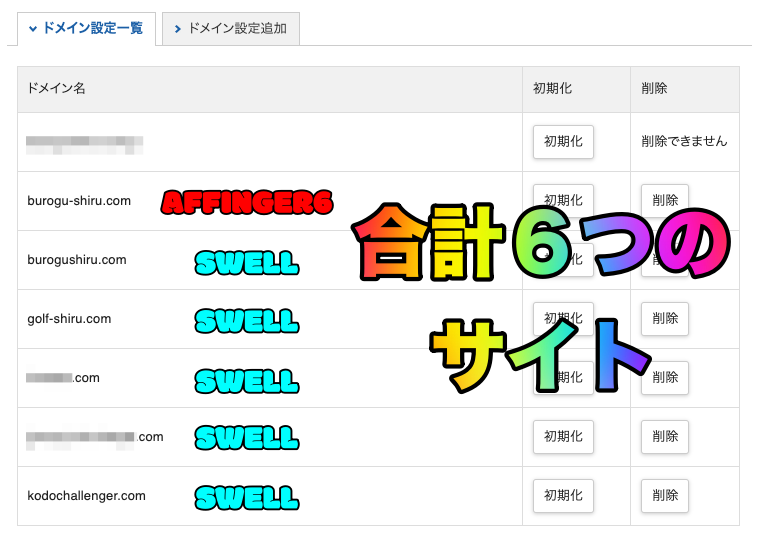
6つのブログを2つの有料テーマ(SWELLとAFFINGER6)で運営している私が『有料テーマを買うべき理由』を解説します。
当ブログで使っているAFFINGER6は¥14,800(税込)です。
サラリーマンの時給平均って『1,486円』らしいです。
サラリーマンの給料、時給換算するとなんと平均「1486円」
出典元:マイナビ学生の窓口フレッシャーズ(https://gakumado.mynavi.jp/freshers/articles/14142)
ココがポイント
10時間、働けばAFFINGER6を購入できるって計算です。
私は、Luxeritasを2年弱使い倒しました。
自分なりに、CSSやHTMLをカスタマイズしましたがAFFINGER6の『A』にも及んでいないのが現実です。
正直に言って、CSSやHTMLをカスタムするために費やした時間は10時間は超えています。
注意ポイント
ググった時間
エラーに対処する時間
デザインを考慮する時間
CSSやHTMLを記述する時間
etc・・・
10時間以上の貴重な時間をカスタムに費やしても、思い通りのデザインにできていません。
私は職業柄(得意言語はCOBOLやVBA笑)、プログラミングにはくわしいと自負していましたが勘違いも良いところでした。
繰り返します。
あなたの貴重な時間を無駄にしないためにも、AFFINGER6を買うことをオススメします。
あなたがどんなに優れたSEであったとしても、たったの10時間でAFFINGER6並のカスタマイズをすることは限りなく不可能だと感じています。
¥14,800(税込)で【優れたデザイン✕装飾✕操作性のテーマ】を手に入れることができるなら安いとすら感じます。
注意ポイント
失った時間は取り戻すことはできません。
CSSやHTMLに時間を費やすくらいなら、記事を書いていたほうが有意義です。
さらに言うと、記事が溜まってからテーマ変更をするとデザイン修正に多大な手間と時間を要します。
Luxeritasで運営している運営していた私が言えることがあります。
『AFFINGER6』を買うということ=貴重な時間を買うこと。
SWELL or AFFINGER6で悩まれている方へ
『アフィリエイトを追求したいなら』AFFINGER6をオススメします。(AFFINGER6のアフィリエイト報酬は、4件目~7,000円。SWELLは2,500円固定)
SWELLとAFFINGER6の両方を使って、2つのブログを現在進行形で運営している私が実際に感じていることです。
SWELLは、10件で『25,000円』
AFFINGER6なら、同じ10件でも『52,000円』(倍以上も差が生まれています。)
当ブログの限定特典は下記の2記事
\当ブログ限定特典付き/
特典内容
1位を実際に取った『検索クエリ(コロナ渦で急伸中の食品宅配系の会社でa8.netにも広告があります。2023年8月確認。資料請求800円、新規加入800円の広告です。広告がなくなる前に始めるのがオススメかも。)(月間検索ボリューム1000~10000&競合性=低)』
クリック率上昇が見込めるタイトルの付け方
SEO効果が期待できる記事の書き方
キーワード選定方法
期間限定で、公式限定特典で下記もダウンロード可能(終了時期は未定)
『SUGOI MOKUJI(すごいもくじ) [LITE]』
AFFINGER(アフィンガー)EX版体験版
タグ管理マネージャー体験版
PVモニター体験版
購買意欲をそそる装飾がとっても豊富!
ゴリゴリにカスタマイズして、他ブログとの差別化をすることができています!
凝り性のひとはハマりすぎに要注意です(笑)
迷ってる時間なんてもったいない!
\当ブログ限定特典付き/
まとめ
flex-wrapの書き方を知るまでは、スマホ表示では縦に画像やバナーを表示していました。
パソコンでは4列表示だけど、スマホでは縦に4つバナーが並ぶ感じです。
スマホ表示で縦にバナーが出ることがどうしても許せませんでした。

当ブログでAFFINGER6を使っているだけに、スマホ表示で2段2列にしたかったわけです・・・。
需要があるのかどうかは分かりませんが、備忘録として残しておくことにしました。
ルクセリタスをいろいろと試行錯誤して頑張ってみましたが、AFFINGER6のような美しさは到底ありません・・・。
半日ほどかかりっきりで調べても、AFFINGER6のAにも及んでいません。
HTMLやCSSは、プロが作成したものを使うのがイチバンだと実感しまくった今日この頃です。以上です。

\当ブログ限定特典付き!/
テーマ変更をすると、デザイン修正の問題が発生します。
私自身、デザイン崩れを修正するのに約1ヶ月かかりました。(毎日作業)
注意ポイント
130もの記事を修正するのは本当に苦行でしかありませんでした。
テーマ変更を決断するなら、早いほうが断然良いです。
テーマ変更に悩んでいた時間とデザイン修正をした時間は無駄だったと感じました。
ココがポイント
悩んでいる時間はもったいない!タイムイズマネーですよ!
ポイント
期間限定で、公式からも特典がついてきます。
『SUGOI MOKUJI(すごいもくじ) [LITE]』
AFFINGER(アフィンガー)EX版体験版
タグ管理マネージャー体験版
PVモニター体験版
(ACTION)AFFINGER6の購入方法&インストール方法
『【AFFINGER6特典付】購入~インストールまでの流れを詳しく解説!』
(ACTION)AFFINGER6のオススメ設定
『【AFFINGER6設定】この4つでライバルたちを突き放せ!』































さすがAFFINGER6
30代男性