
上記のお悩みを解決します。
本記事の内容
- AFFINGER6とSWELLの『記事装飾』の違いについて
こんな方におすすめ
- AFFINGER6とSWELLのどちらを購入しようか悩まれている方
それでは、本題に入ります。
筆者はこんな人
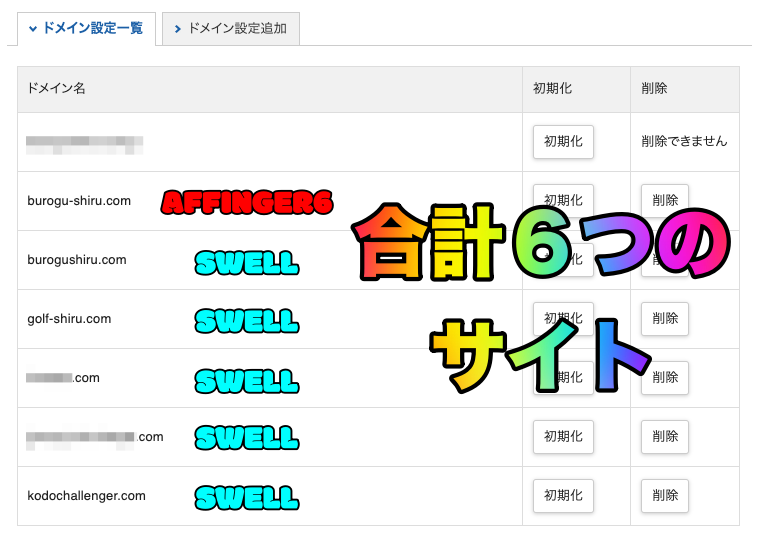
AFFINGER6とSWELLを使って、6つのブログを運営しているビール大好き自称鳥人間。
SWELLで特化ブログを4つ、雑記ブログを1つ、AFFINGER6で当ブログを運営中。
AFFINGER6とSWELLそれぞれのメリット・デメリットを理解している。
両テーマを同時に使っているからこそ発信できるリアルな声。


雑記ブログを運営していて、伸びてきているカテゴリーはありませんか?
伸びてきているカテゴリーがあるなら、特化ブログを立ち上げることをオススメします!
ココがポイント
SWELLとAFFINFER6の比較記事を書いている方は多くいらっしゃいます。
しかし、私は両テーマを同時進行で使っている希少価値のあるブロガーです。

SWELLとAFFINGERどっち?!12項目で徹底比較にオリジナル意見をとことんまとめました。
AFFINGER6とSWELLを徹底的に比較して、テーマ選びに悩まれている方へ手助けをすることが当ブログのコンセプト
当ブログを読むことで、答えにたどり着けるはずですよ
でも、ひとりで6つものブログを運営するのって大変なんじゃないの?
ブログを複数(6つ)運営をして感じているメリット・デメリットにリアルな感想をまとめています。
『装飾の数』の違い
結論です。
AFFINGER6とSWELLの『装飾の数』を比較した場合、AFFINGER6のほうが装飾は豊富です。
AFFINGER6とSWELLの装飾を見てください。
AFFINGER6の装飾からご紹介します。
AFFINGER6
クリップメモ
メモ
外部リンク
ブックマーク
おしらせ
はてな
コメント
コード
ポイント
ユーザー
初心者
注意文
注意文グレー
クリップメモ(テキスト)
メモ
参考
関連
注意
check
次へ進む
前に戻る
質問
回答
ミニ吹き出し
基本
オレンジ
ピンク
ブルー
グリーン
レッド
ふきだしテキスト
マイボックス
複合
自由なメモ
自由なメモ
ココがポイント
ココがポイント
ココがおすすめ
ココがオススメ
ココがダメ
ココがダメ
ココに注意
ココに注意
さらに詳しく
さらに詳しく
◯才女性
女性コメント
◯才男性
男性コメント
複合(アイコンなし)
自由なメモ
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
もっと詳しく
つまづきポイント
丸文字(小)
基本 オレンジ ピンク ブルー うすい注意 注意
丸文字(大)
基本
オレンジ
ピンク
ブルー
はてな
チェック
うすい注意
注意
HTMLカスタム
カスタムフォント
デフォルト
白影
ステップ
step
1ステップ
step
2ステップ
step
3ステップ
ポイント
ポイント
ラベル
ラベルを貼ることだってできちゃう
流れる文字(marquee風)
流れる文字
バナー風ボックス
タイトル
基本
タイトル
背景なし
タイトル
左寄せ
マイボックス
ポイント
基本
しかく(枠のみ)
まるみ
参考
参考
関連
関連
メモ
メモ
ポイント
ポイント
注意ポイント
注意ポイント
はてな
はてな
ミニ吹き出し
ふきだしテキスト
ミニ吹き出し
shortcode
shortcode
マイボックス(+CSSクラス)
メモ
メモ
メモ
メモ 下線のみ
メモ
メモ 枠のみ
メモ
メモ 枠・下線あり
ここに注意
注意 下線のみ
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
見出し付きフリーボックス
見出し(全角15文字)
基本
注意
注意
はてな
はてな
ポイント
ポイント
メモ
メモ
見出し(全角15文字)
基本(タイトル幅100%)
メモボックス
メモ
スライドボックス
チェックボックス
- チェックボックス(番号なしリスト)
こんな方におすすめ
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ガイドマップメニュー
pre
html
pre
pre terminal
command
pre terminal
pre shortcode
shortcode
pre shortcode
カスタムボタン(ノーマル)
カスタムボタン(角丸)
カスタムボタン(ミニ)
ボタン 詳しくはコチラ 詳しくはコチラ 詳しくはコチラ 詳しくはコチラ
カスタムボタン(MC)
カスタムボタン(ボックスメニュー)
ボックスメニュー(サブあり)
縦並びタイプ
縦並びタイプ(サブあり)
縦並びタイプ(単品)
ボタンA
ボタンB
会話吹き出し


ランキング
AFFINGER6
装飾
多すぎて
ハマる人続出
背景ワイド

タブ(切り替えボタン)
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ4のコンテンツ
タブ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タイムライン(基本)
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン(センター)
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン 基本(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
タイムライン センター(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
タイムライン ブログカード
タイムライン カウント(基本)
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン カウント(センター)
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
タイムライン カウント(ブログカード)
その他パーツ
スター
画像付きコメント
画像付きコメントも入れることができます
アドセンス
スポンサーリンク
ユーチューブ
三角(下矢印)
スクロールナビ
目次(カスタム)
アニメーション
45度揺れ

ベル揺れ

横揺れ

縦揺れ

点滅

バウンド

回転

ふわふわ

大小

シェイク

シェイク(強)

拡大(ゆれ)

過ぎる

戻る

バースト

落ちる

アニメーションと装飾の合せ技
ココがポイント
アイコンを揺らすことだって簡単にできちゃいます
アイコン
はてな
注意
人物
チェック
メモ
王冠
初心者マーク
見出し
h2風
h3風
h4風
h5風
まとめ
カウント
写真
枠線

ポラロイド風

ワイド

ボックス
黄色
淡赤
グレー
引用風
ワイド背景
ワイド背景左寄せ
ワイド背景右寄せ
リスト
- ドット下線 リスト
- マル リスト
- マル+ドット下線リスト
- 簡易チェック(リスト)
- 簡易チェック+ドット下線(リスト)
- チェックボックス(番号なしリスト)
- チェックリスト(番号なしリスト)
- ナンバリング(番号付きリスト)
- ナンバリング四角(リスト)
- ナンバリング四角+ドット下線(リスト)
AFFINGER6の装飾をご紹介してきましたが、AFFINGER6の装飾はクラシックエディタのほうが使いやすいと感じています。
私自身もAFFINGER6でブログを書くときは、クラシックエディタを好んで使っています。
SWELLの装飾一覧
SWELLの装飾一覧については、私がSWELLで運営しているブログ記事にまとめました。
SWELLの装飾は、SWELLテーマで実際に使っているところをご紹介するほうが分かりやすいと思うので。
SWELLでブログを書くときは、クラシックエディタは使いません。
ブロックエディタがとても使いやすいと感じています。
AFFINGER6はクラシックエディタ
SWELLはブロックエディタ
ココがポイント
AFFINGER6とSWELLの両テーマを同時に使っている私は、使うテーマに寄ってエディタを使い分けています。
まとめ
AFFINGER6とSWELLの装飾一覧をご紹介しました。
ポイントをまとめます。
AFFINGER6はSWELLに比べると装飾が多い(アニメーション等)
AFFINGER6の装飾をフル活用するならクラシックエディタのほうが使いやすい
SWELLはブロックエディタの装飾が使いやすい(細かいところのデザインも変更可能)
SWELLはAFFINGER6より装飾は少ないが、ひととおりのデザインは網羅していると感じる
AFFINGER6とSWELLを両方使っている私は、AFFINGER6で装飾を触っている時間が楽しかったりします。
アニメーション効果が好きなので、いろいろ試してはほくそ笑んでいます。

装飾効果を上手に使うことができる人は、AFFINGER6をオススメします。(しかし、装飾にこだわりすぎると執筆時間が増えます・・・)
逆に、SWELLはブロックエディタで直感的に装飾を放り込んでいくことが可能です。
ココがポイント
凝り性の人はAFFINGER6
ささっと執筆したい人はSWELL
って感じでしょうか。以上です。
\AFFINGER6とSWELLを徹底比較中!/
【AFFINGER6とSWELL】記事装飾の違いってどんな感じ?
【AFFINGER6とSWELL】ランキング装飾・性能の違いってあるの?
【AFFINGER6とSWELL】有料オプション(プラグイン)の違いを公開
【AFFINGER6とSWELL】テーマ更新方法の違い。簡単なのはどっち?
【AFFINGER6とSWELL】インストールしているプラグイン数の違いは?
\AFFINGER6とSWELLで悩まれている方へ!/
ココがポイント
最適解は、『両テーマで複数ブログを運営すること』だという結論に3年の長い歳月をかけて辿り着きました。
しかも、決断は早いに越したことはありません。
私は6つのブログでAFFINGER6とSWELLを同時に使っています!
AFFINGER6とSWELLを同時に使っている私は、『SWELL』をオススメします。
ポイント
デザインや操作性を求めるなら→『SWELL』
カスタマイズやアフィリエイトを追求するなら→『AFFINGER6』
AFFINGER6かSWELLかどちらを有料テーマ選びで悩まれていませんか?
両テーマを同時に使っている私が、AFFINGER6とSWELLを徹底的に比較しました。
下記記事をご覧ください。
さらに詳しく

















タイトル
◯代男性