
この記事の信憑性
- ルクセリタスでカテゴリーページを作っていま
す。した。(SWELLに移行しています)
それでは、本題に入ります。
カテゴリーページの作り方
下記の3つのプラグインを使用して、2パターンのカテゴリーページを作成してみます。
メモ
- Page Builder By SiteOrigin
- Category Posts Widget
- Site Origin Widgets Bundle
英語ばっかりですね・・・。
でも、心配する必要はありません。
いざとなれば『google chrome』の日本語翻訳機能を使えば、大丈夫です。
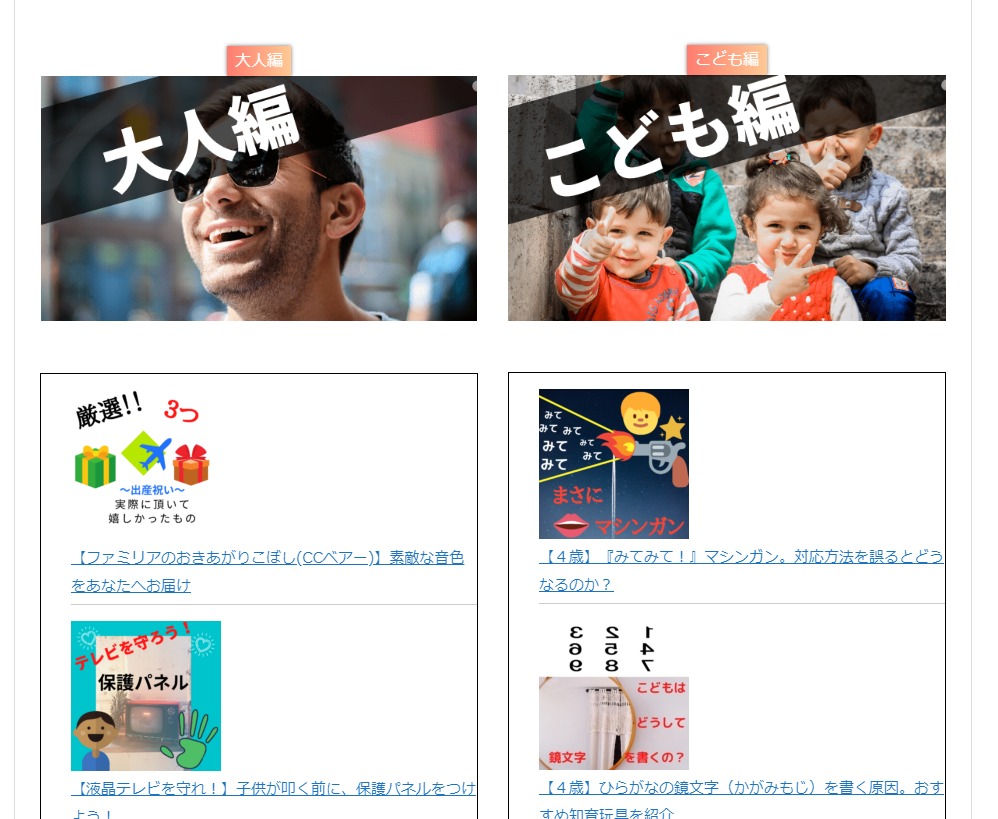
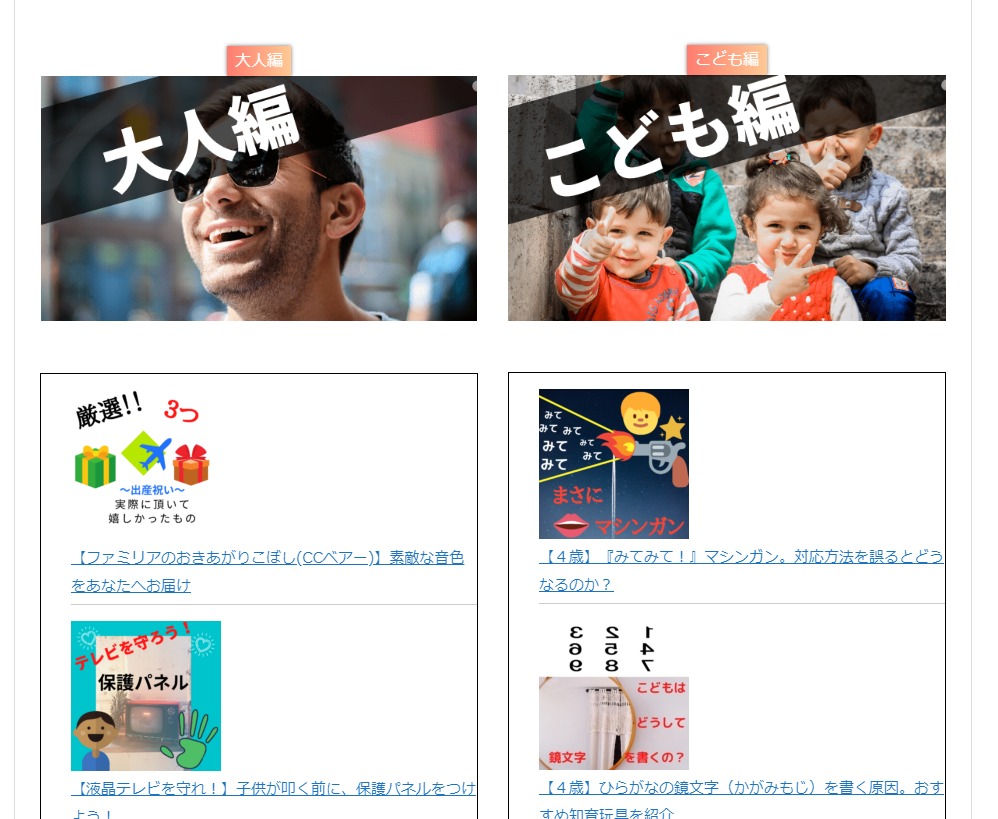
完成イメージは、下記の2つです。
タブで切り替え可能


どちらのデザインが好きですか?
自分の好みに合ったデザインのカテゴリーページを作ることをオススメします!
作り方をご紹介します。
まずは、カテゴリーページの骨組みを作るためのプラグインをインストールします。
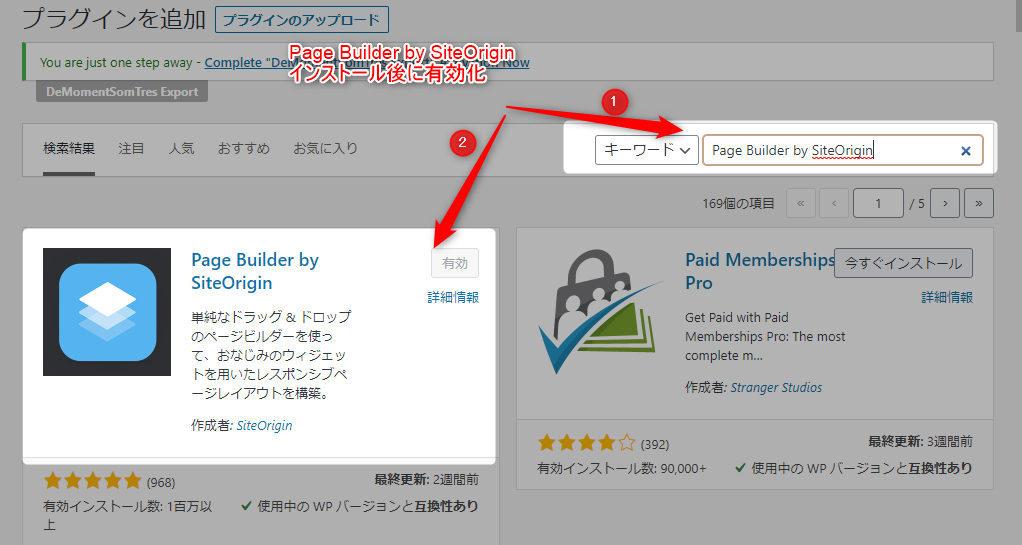
プラグイン名は、『Page Builder By SiteOrigin』です。
Page Builder By SiteOrigin
Page Builder By SiteOriginは、自分好みにレイアウトを作成することができるプラグインです。
感覚的に操作ができるので、初心者の方でも安心です。
step
1Page Builder By SiteOriginをインストールして、有効化します。

step
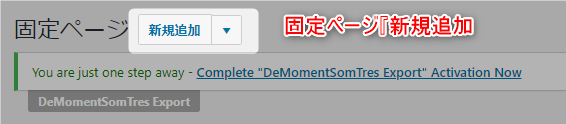
2固定ページを『新規追加』します。

step
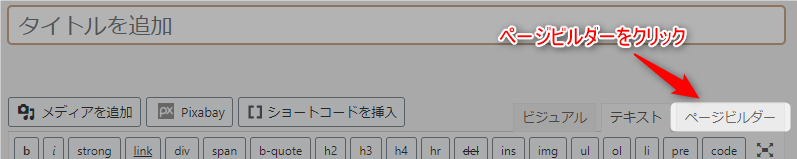
3『ページビルダー』をクリックします。

step
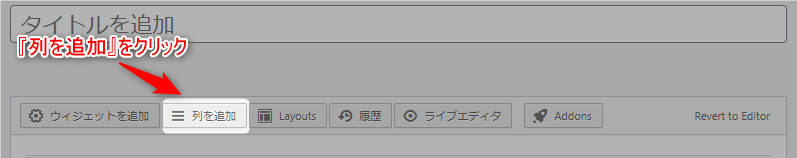
4『列を追加』をクリックします。

step
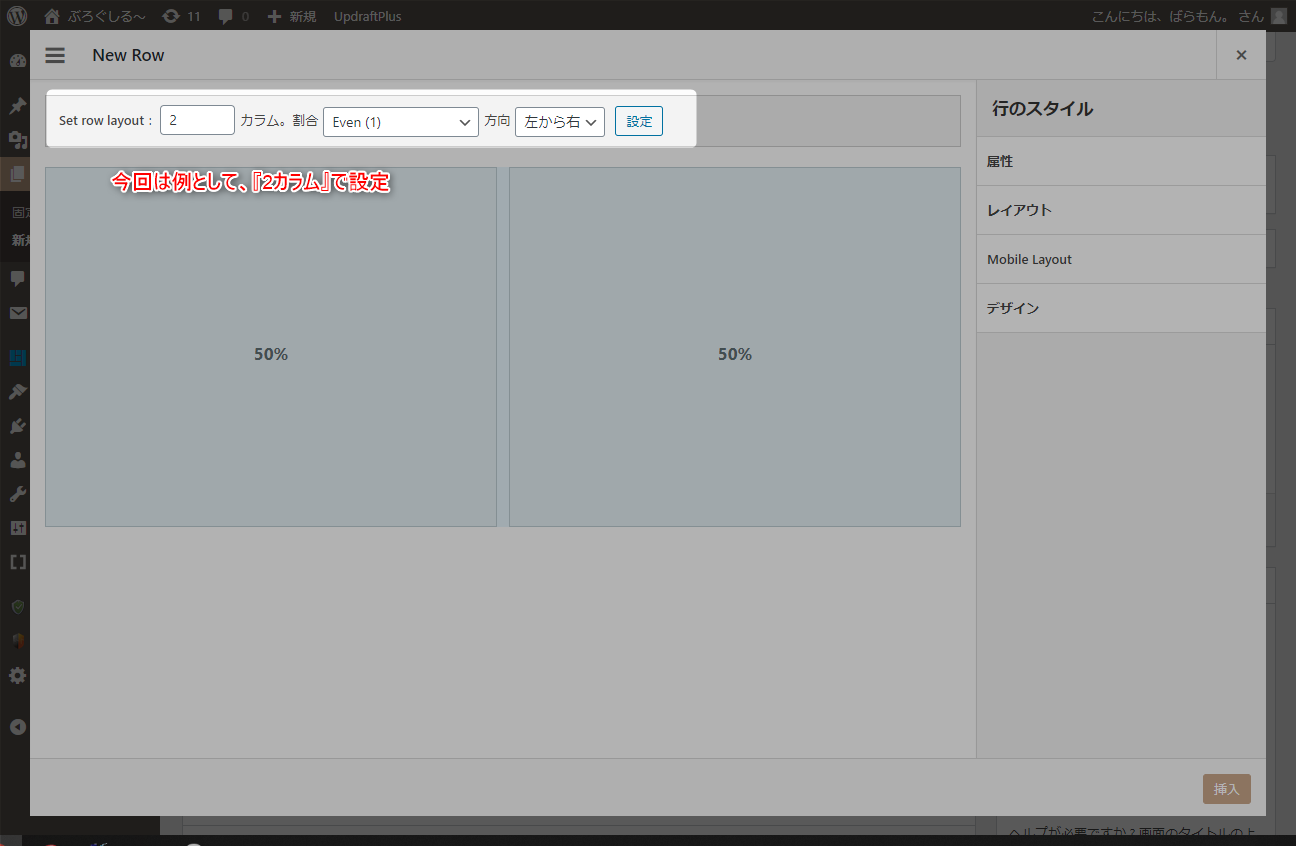
5完成イメージ①の場合は、2カラムで設定します。
(完成イメージ②の場合は、1カラムです)

step
6左側の四角をクリックすると、青色が濃く変わります。

step
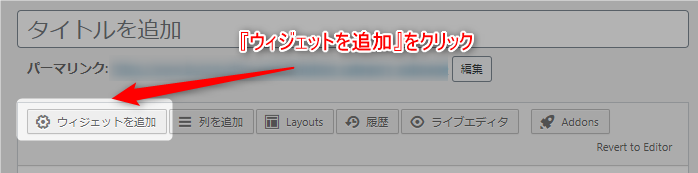
7『ウィジェットを追加』をクリックします。

step
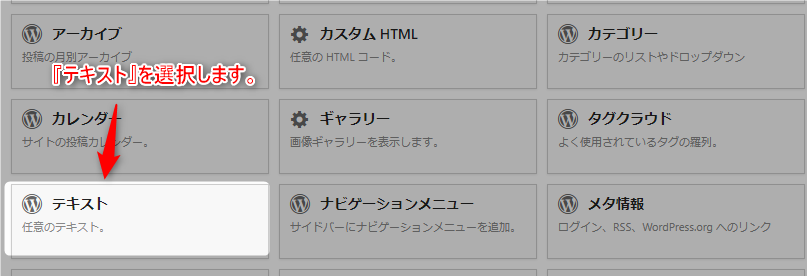
8『テキスト』を選択します。(『テキスト』で、何でもできるので便利です。)

step
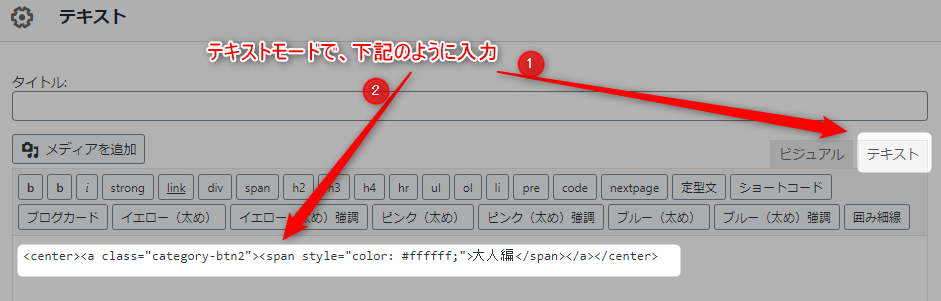
9テキストモードで、下記のように入力します。

こちらのcssはCSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選で参考にさせていただいています。
他にも綺麗でおしゃれな、cssをたくさん紹介されているのでとても参考になります。
step
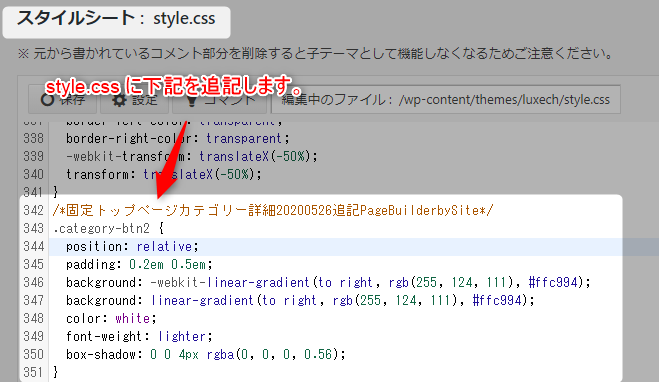
10子テーマの編集→style.cssに下記を追記します。(※.category-btn2としていますが、ボタン名は任意です)

step
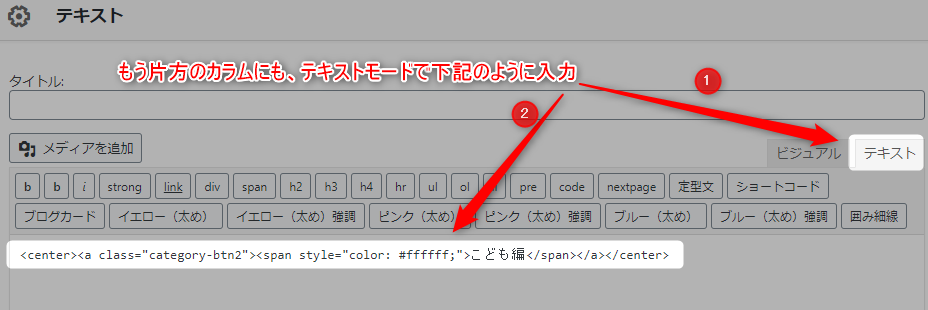
112カラム目も同じように、テキストウィジェットで同じように入力します。

step
12テスト表示してみます。

ここまで完成したら、下書き保存します。
(まぁこのボタンはあってもなくてもどちらでもいいかなぁという感じです爆)
Category Posts Widget
『Category Posts Widget』と呼ばれるプラグインを使って、カテゴリーの最新投稿を表示しています。
step
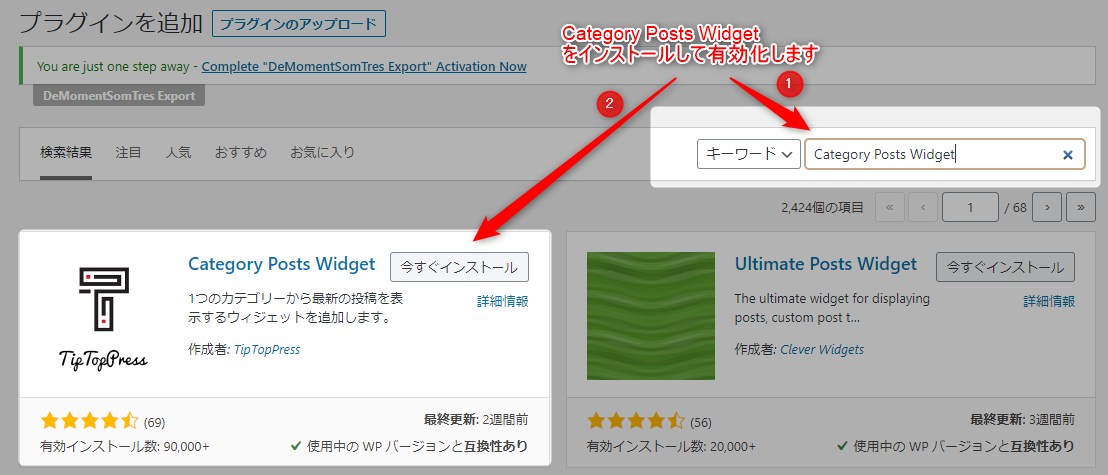
1Category Posts Widgetをインストールして有効化します。

step
2先程に作成した固定ページに『列の追加』→『ウィジェットの追加』→『Category Posts』を選択します。

step
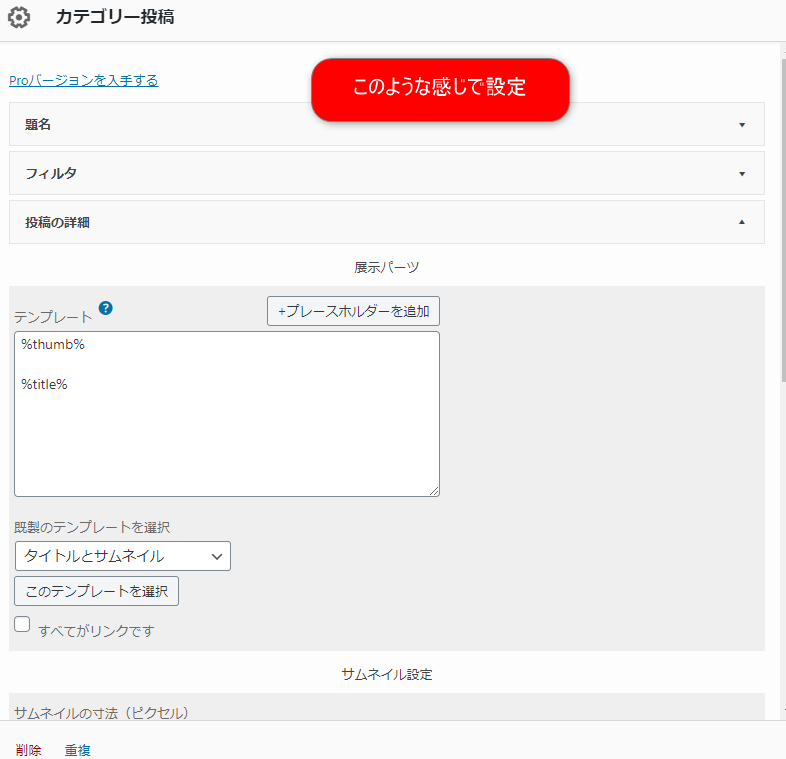
3Category Postsの設定をします。


step
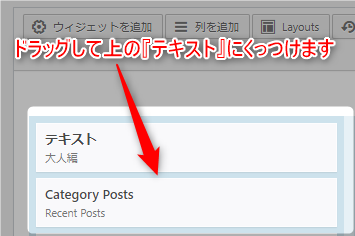
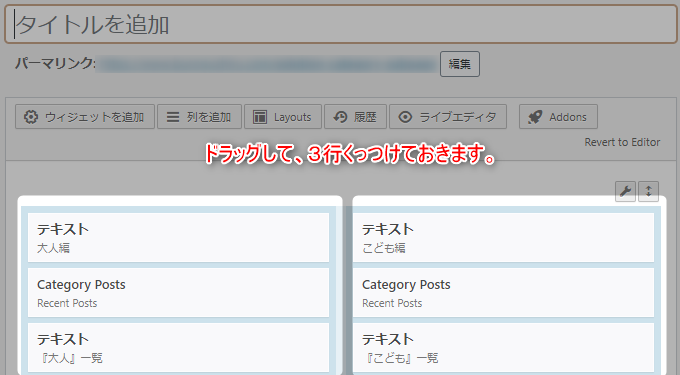
4Category Postsを上にドラッグして、テキストにくっつけます。

step
5テスト表示してみます。

step
62カラム目も同じように設定するとこのような感じなります。

参考
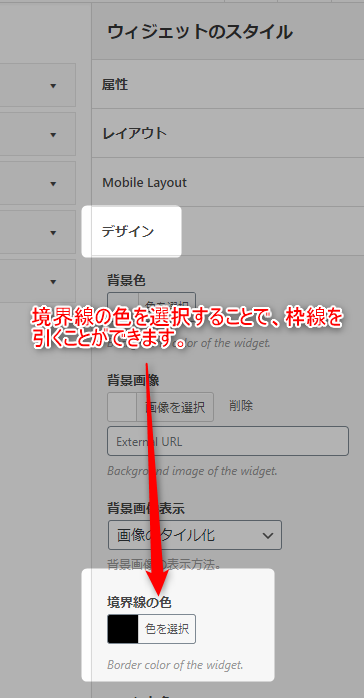
Category Postsの設定画面→『デザイン』→『境界線の色』で枠線を引くことが可能です。

step
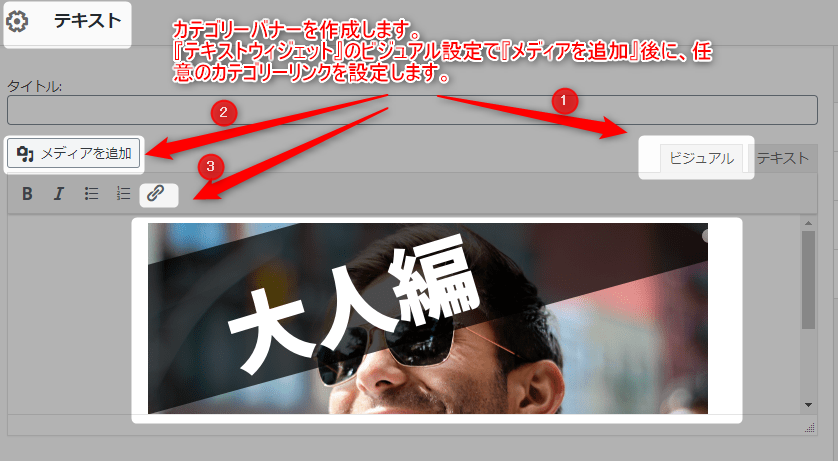
7バナーボタンを作成します。
『テキストウィジェット』→『メディアを追加』→『メディアにカテゴリーページリンクを貼る』

step
8バナーボタンをドラッグしてくっつけておきます。

step
9完成です。

以上が、1パターン目のカテゴリーページの作成方法です。
Site Origin Widgets Bundle
続いて、2パターン目のカテゴリーページの作成に移ります。
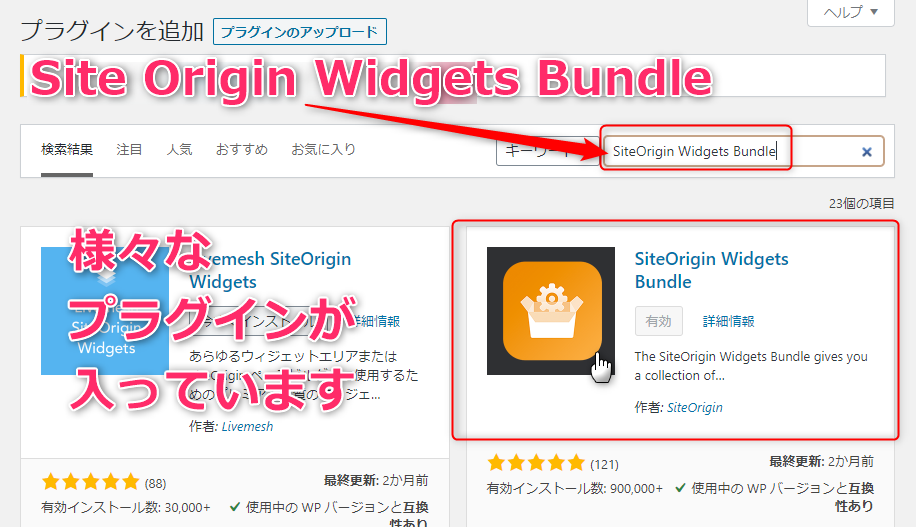
使用するプラグインは『Site Origin Widgets Bundle』です。
step
1Site Origin Widgets Bundleをインストールして有効化します。
様々なウィジェットが入っています。(お得感満載)

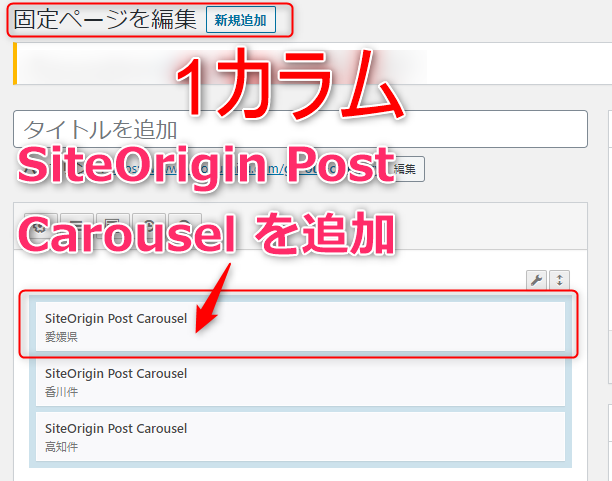
step
2固定ページに『列の追加=1カラム』、『ウィジェットの追加』、『SiteOrigin Post Carousel』を選択します。

step
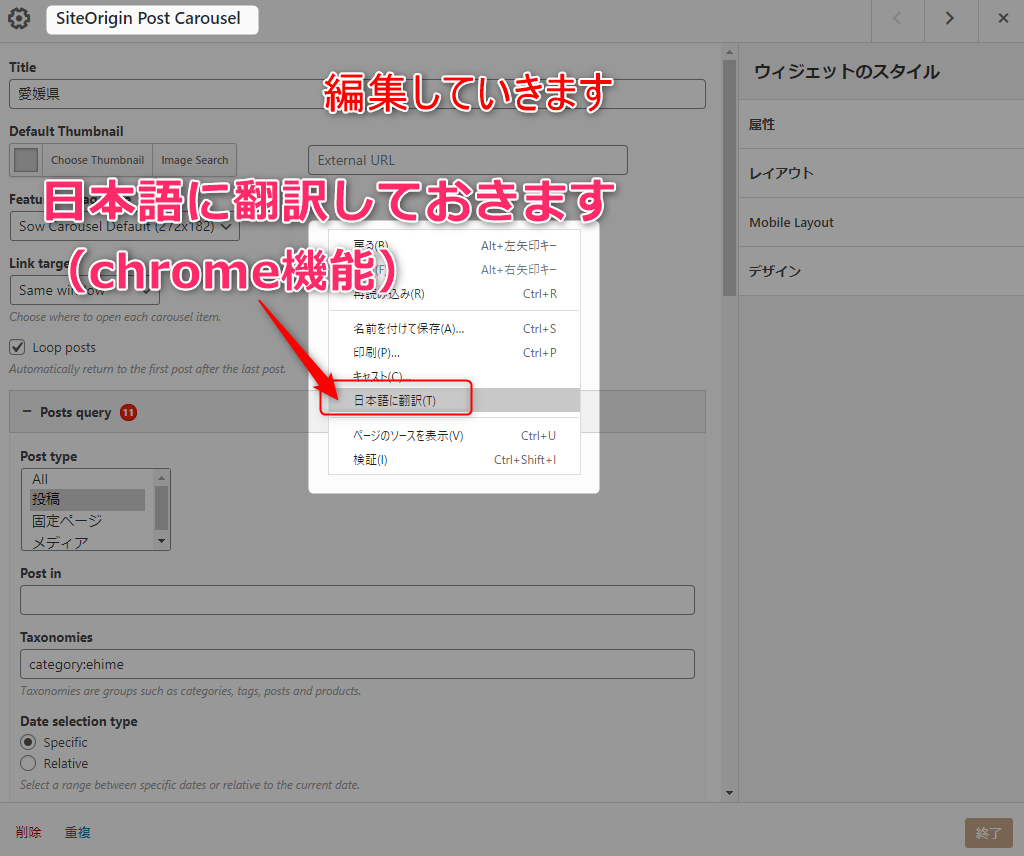
3英語のままだと分かりづらいのでgoogle chromeの日本語に翻訳を使いました。

step
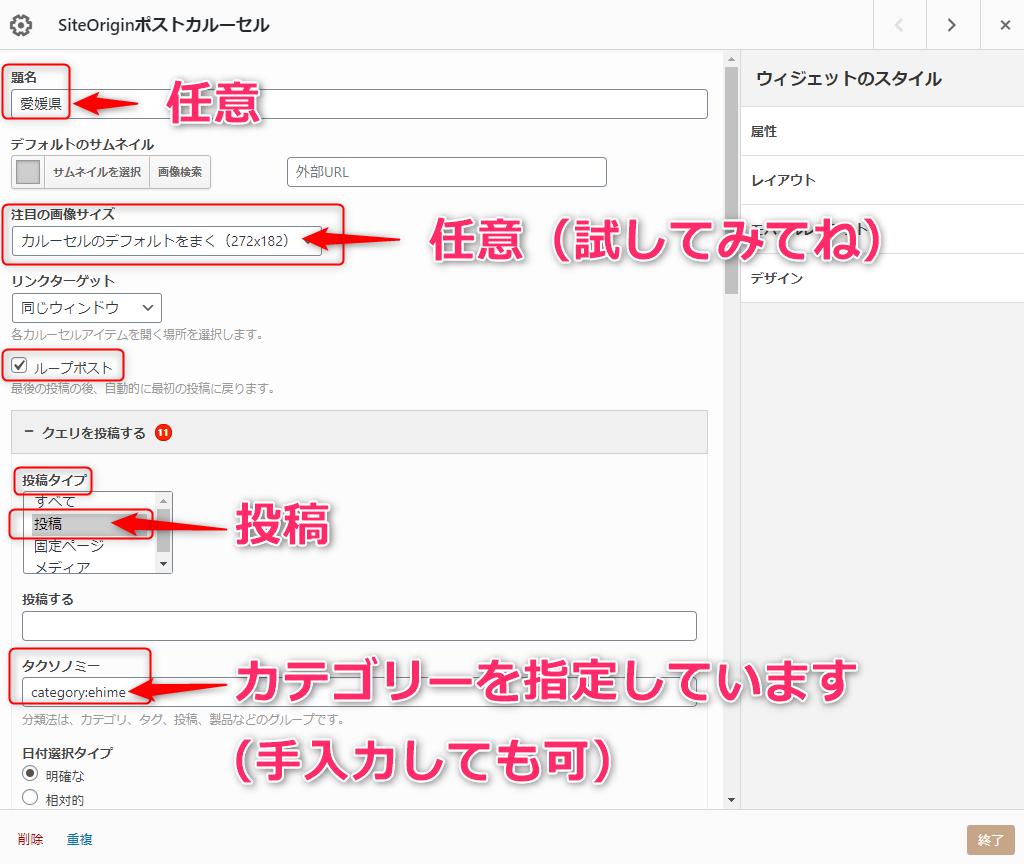
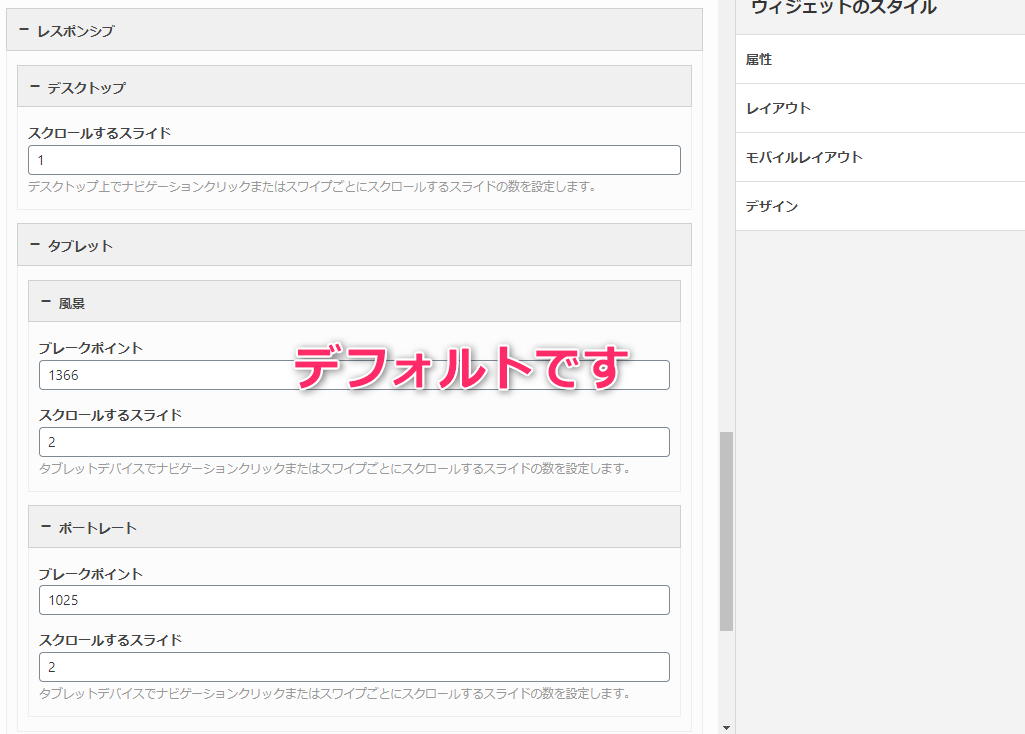
4設定します。




step
5完成です。

2つ目のイメージのカテゴリーページが完成しました。

あなたの貴重な時間を無駄にしないためにも『有料テーマ』を買うことをオススメします。
私はLuxeritasを使っていました。
Luxeritasを2年弱使ってから、SWELLとAFFINGER6へテーマ変更しました。
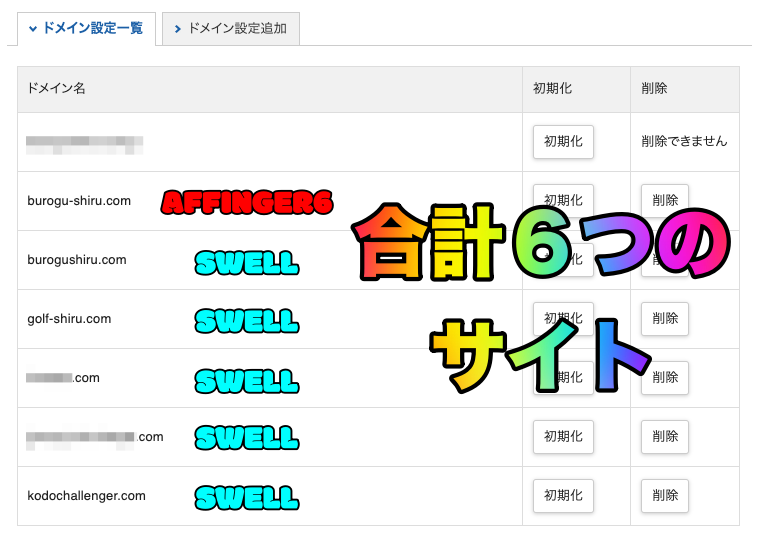
6つのブログを2つの有料テーマ(SWELLとAFFINGER6)で運営している私が『有料テーマを買うべき理由』を解説します。
当ブログで使っているAFFINGER6は¥14,800(税込)です。
サラリーマンの時給平均って『1,486円』らしいです。
サラリーマンの給料、時給換算するとなんと平均「1486円」
出典元:マイナビ学生の窓口フレッシャーズ(https://gakumado.mynavi.jp/freshers/articles/14142)
ココがポイント
10時間、働けばAFFINGER6を購入できるって計算です。
私は、Luxeritasを2年弱使い倒しました。
自分なりに、CSSやHTMLをカスタマイズしましたがAFFINGER6の『A』にも及んでいないのが現実です。
正直に言って、CSSやHTMLをカスタムするために費やした時間は10時間は超えています。
注意ポイント
ググった時間
エラーに対処する時間
デザインを考慮する時間
CSSやHTMLを記述する時間
etc・・・
10時間以上の貴重な時間をカスタムに費やしても、思い通りのデザインにできていません。
私は職業柄(得意言語はCOBOLやVBA笑)、プログラミングにはくわしいと自負していましたが勘違いも良いところでした。
繰り返します。
あなたの貴重な時間を無駄にしないためにも、AFFINGER6を買うことをオススメします。
あなたがどんなに優れたSEであったとしても、たったの10時間でAFFINGER6並のカスタマイズをすることは限りなく不可能だと感じています。
¥14,800(税込)で【優れたデザイン✕装飾✕操作性のテーマ】を手に入れることができるなら安いとすら感じます。
注意ポイント
失った時間は取り戻すことはできません。
CSSやHTMLに時間を費やすくらいなら、記事を書いていたほうが有意義です。
さらに言うと、記事が溜まってからテーマ変更をするとデザイン修正に多大な手間と時間を要します。
Luxeritasで運営している運営していた私が言えることがあります。
『AFFINGER6』を買うということ=貴重な時間を買うこと。
SWELL or AFFINGER6で悩まれている方へ
『アフィリエイトを追求したいなら』AFFINGER6をオススメします。(AFFINGER6のアフィリエイト報酬は、4件目~7,000円。SWELLは2,500円固定)
SWELLとAFFINGER6の両方を使って、2つのブログを現在進行形で運営している私が実際に感じていることです。
SWELLは、10件で『25,000円』
AFFINGER6なら、同じ10件でも『52,000円』(倍以上も差が生まれています。)
当ブログの限定特典は下記の2記事
\当ブログ限定特典付き/
特典内容
1位を実際に取った『検索クエリ(コロナ渦で急伸中の食品宅配系の会社でa8.netにも広告があります。2023年8月確認。資料請求800円、新規加入800円の広告です。広告がなくなる前に始めるのがオススメかも。)(月間検索ボリューム1000~10000&競合性=低)』
クリック率上昇が見込めるタイトルの付け方
SEO効果が期待できる記事の書き方
キーワード選定方法
期間限定で、公式限定特典で下記もダウンロード可能(終了時期は未定)
『SUGOI MOKUJI(すごいもくじ) [LITE]』
AFFINGER(アフィンガー)EX版体験版
タグ管理マネージャー体験版
PVモニター体験版
購買意欲をそそる装飾がとっても豊富!
ゴリゴリにカスタマイズして、他ブログとの差別化をすることができています!
凝り性のひとはハマりすぎに要注意です(笑)
迷ってる時間なんてもったいない!
\当ブログ限定特典付き/
まとめ
プラグインを利用することで、カテゴリーページの見せ方は簡単に変えることができます。
色々試してみて、あなた好みのカテゴリーページを作ってみることをオススメします。
今回ご紹介した『Page Builder By SiteOrigin』は、トップページレイアウトも自由に設定することができます。
私のオススメするプラグインのひとつです。以上です。
※本記事の内容で実行された結果について、筆者は一切の責任を負いません。
必ず自己責任で実行してください。

\当ブログ限定特典付き!/
テーマ変更をすると、デザイン修正の問題が発生します。
私自身、デザイン崩れを修正するのに約1ヶ月かかりました。(毎日作業)
注意ポイント
130もの記事を修正するのは本当に苦行でしかありませんでした。
テーマ変更を決断するなら、早いほうが断然良いです。
テーマ変更に悩んでいた時間とデザイン修正をした時間は無駄だったと感じました。
ココがポイント
悩んでいる時間はもったいない!タイムイズマネーですよ!
ポイント
期間限定で、公式からも特典がついてきます。
『SUGOI MOKUJI(すごいもくじ) [LITE]』
AFFINGER(アフィンガー)EX版体験版
タグ管理マネージャー体験版
PVモニター体験版
(ACTION)AFFINGER6の購入方法&インストール方法
『【AFFINGER6特典付】購入~インストールまでの流れを詳しく解説!』
(ACTION)AFFINGER6のオススメ設定
『【AFFINGER6設定】この4つでライバルたちを突き放せ!』





























さすがAFFINGER6
30代男性